
发布:2023-08-30 19:42:00 阅读:594
转载本资源必须注明出处,欢迎加入官群【445790831】
资源归属:qiang
资源状态:免费下载
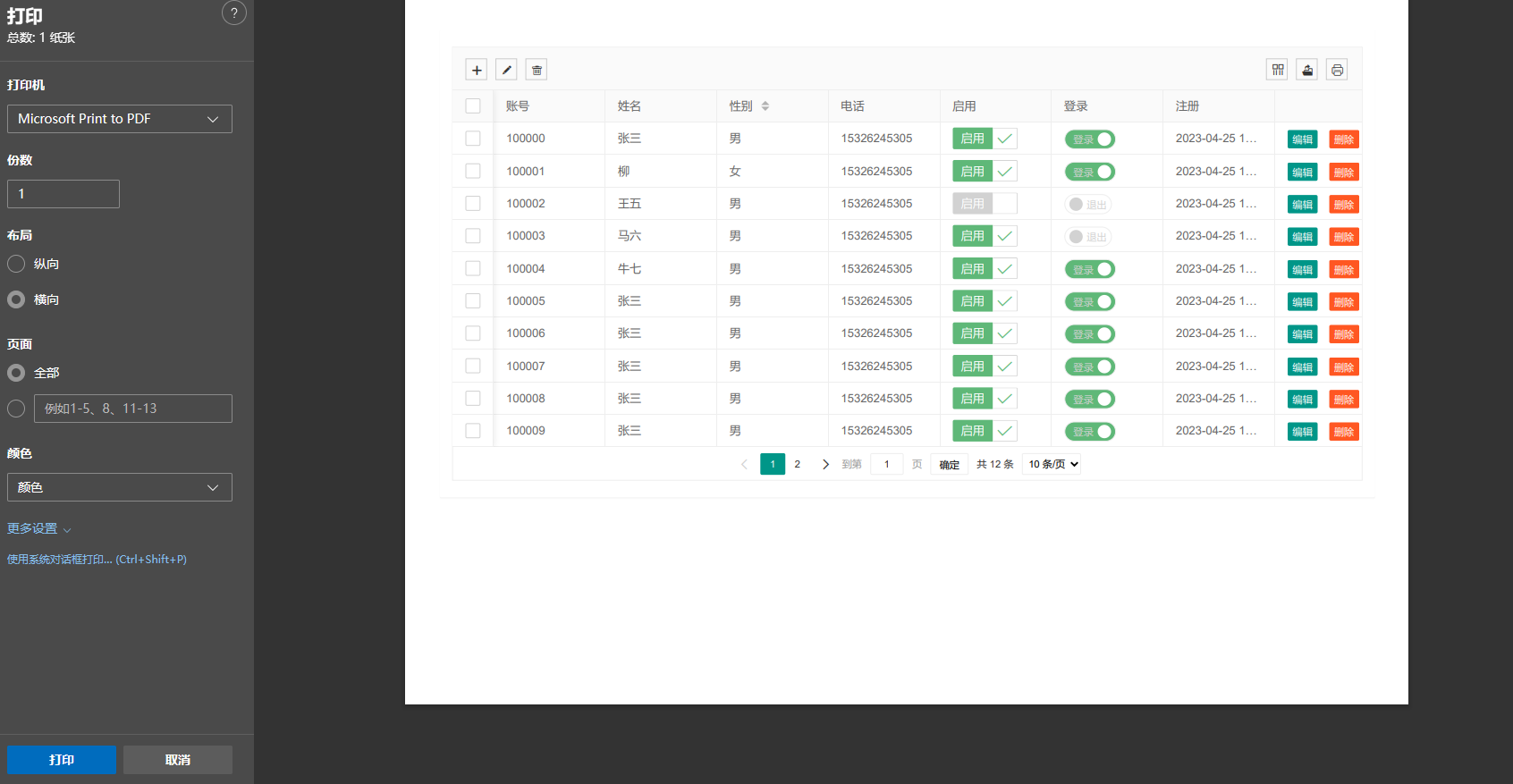
全局打印:
直接右键打印,可能会有一些不需要打印的元素,我们要想办法隐藏这类元素
@媒体查询 print {
/*这里设置要隐藏的元素*/
.打印隐藏 {
显示模式: 无效;
}
}$(浏览器窗口).绑定事件("@事件_打印对话框出现前", 定义函数 () {
// 在打印之前的操作
调试输出("准备打印");
// 隐藏不需要打印的元素
$(".打印隐藏").隐藏元素();
});
$(浏览器窗口).绑定事件("@事件_打印对话框出现后", 定义函数 () {
// 在打印之后的操作
调试输出("打印完成");
// 恢复隐藏的元素
$(".打印隐藏").显示标签();
});局部打印
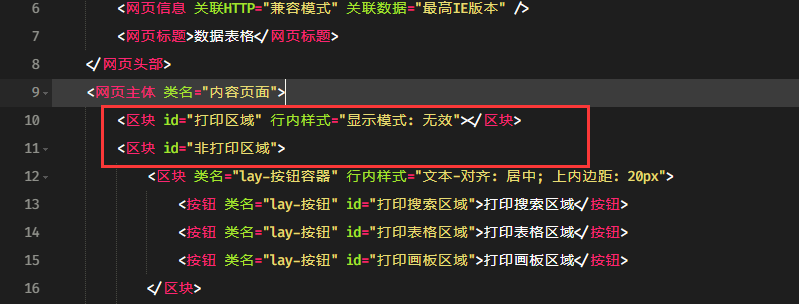
我做了一个局部打印的案例,首先需要把网页分成两部分;

<区块 id="打印区域" 行内样式="显示模式: 无效"></区块>
<区块 id="非打印区域"></区块>打印部分是不要写代码的,而非打印部分则包裹整个网页代码。
我们使用局部打印,首先需要局部打印的元素,加上开始注释与结束注释,如下:
<!--画板打印区域开始-->
<画板 id="签名画板" 宽度="500" 高度="300"> </画板>
<!--画板打印区域结束-->然后调用方法:
// 无修改的
$("#打印搜索区域").点击元素(定义函数 () {
区域打印("<!--搜索打印区域开始-->", "<!--搜索打印区域结束-->");
});
// 有修改的
$("#打印画板区域,#打印画板").点击元素(定义函数 () {
局部变量 画板数据 = 画板操作类.获取画板数据($("#签名画板")[0]);
区域打印("<!--画板打印区域开始-->", "<!--画板打印区域结束-->", 定义函数 () {
// 一系列的操作,为了完美打印,可以先去掉下面的打印,调试打印内容
浏览器窗口.打印();
});
});区域打印的方法在案例里面,直接调用是不行的,如果是静态的html元素,可以不用设置定义函数,具体参考案例。
$("#打印搜索区域").点击元素(定义函数 () {
区域打印("<!--搜索打印区域开始-->", "<!--搜索打印区域结束-->");
});最后,如果是动态的元素,需要在打印结束之后,回复原本的操作
$(浏览器窗口).绑定事件("@事件_打印对话框出现后", 定义函数 () {
// 恢复网页
$("#打印区域").隐藏元素().设置或返回元素("");
$("#打印区域").元素宽度("auto");
$("#非打印区域").显示标签();
// 恢复动态元素
});里面写了一个画板打印,里面有个绑定事件,为了图片加载完成,然后再进行打印,不然无法成功。
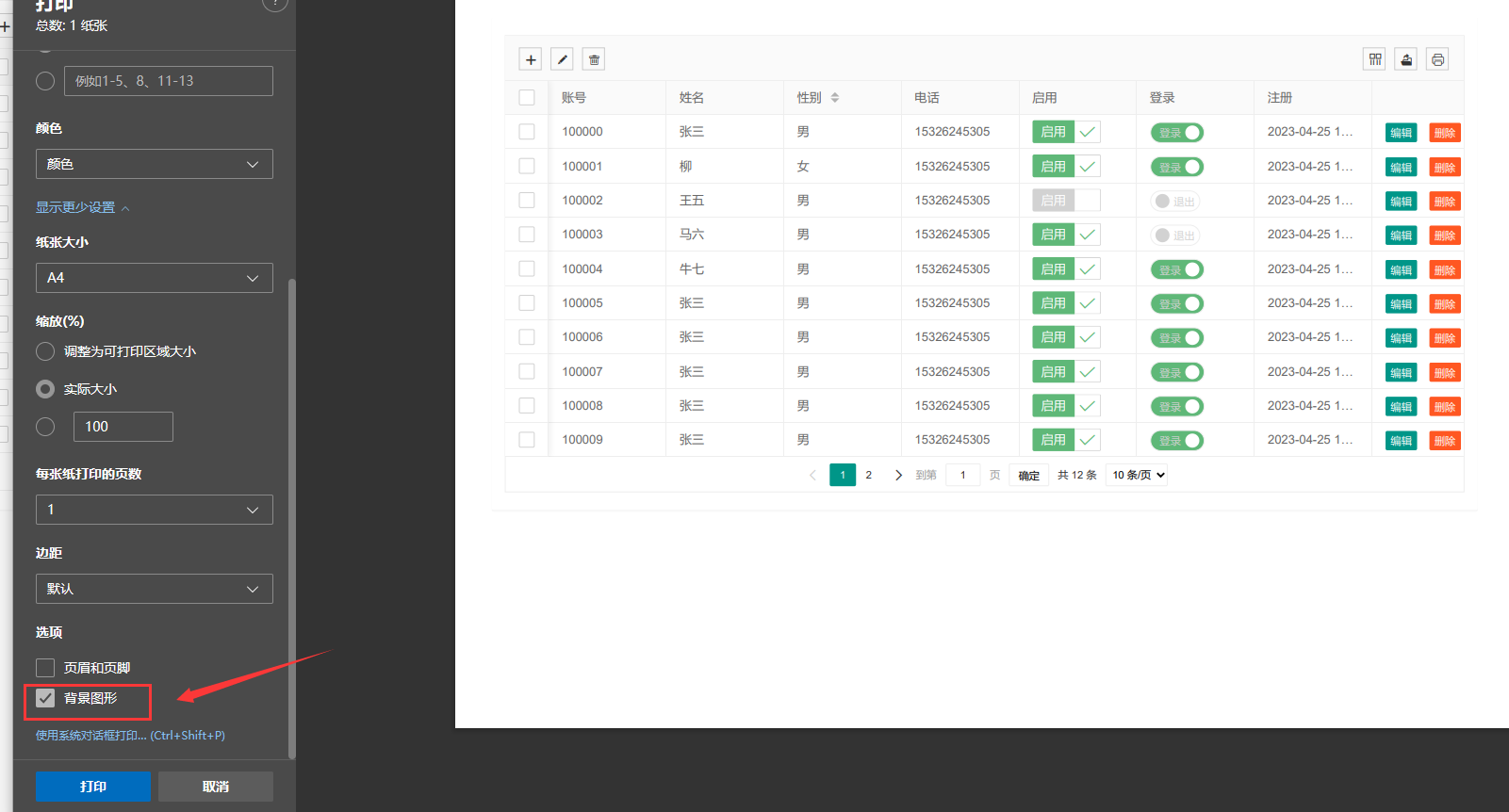
最后讲一下,打印背景问题,有的时候打印可能会去除背景,有些元素就没有颜色,需要在打印机设置打开背景颜色;

-
评论信息
-
投票信息
默认排序 测试账号
快码FOF编程 Time: 2023-08-30 19:30:17
评论ID
打印案例
1363****0303 Time: 2023-08-30 19:38:37
评论ID
去体验一下
孟庆伟 回复 1楼 快码FOF编程 Time: 2023-08-31 14:13:48
评论ID
老师,打印快递面单咋打印呢,10个包裹对应10个面单,1-10一直到10-10,这个网页怎么打印处理
快码FOF编程 回复 3楼 孟庆伟 Time: 2023-08-31 15:09:06
评论ID
具体建议发帖,详细描述需求
学无止境 Time: 2023-10-28 10:53:26
评论ID
去体验一下