
发布:2023-04-23 15:52:06 阅读:294
转载本资源必须注明出处,欢迎加入官群【445790831】
资源归属:qiang
资源状态:免费下载

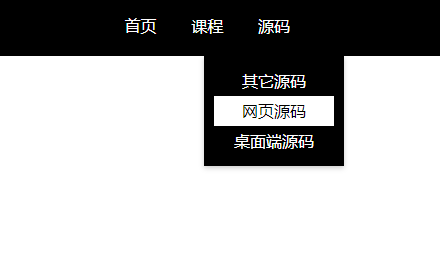
这里要学习的css是,先隐藏二级菜单区块,利用鼠标移入的伪类,控制下面的元素改变样式,例如改变菜单字体颜色,改变背景颜色,改变显示模式等。
/* 本来这个元素是隐藏的 */
.菜单 无序列表 列表项 无序列表 {
显示模式: 无效;
}
/* 鼠标移入过后,让它显示出来 */
.菜单 无序列表 列表项:鼠标移入 > 无序列表 {
显示模式: 块级元素;
}
-
评论信息
-
投票信息
默认排序 测试账号
微信用户 Time: 2023-03-31 08:07:59
评论ID
666666
快码FOF编程 Time: 2023-04-01 00:39:29
评论ID
支持一下
快码快问快答 Time: 2023-08-18 10:09:22
评论ID
777