579 次浏览【转载需注明来源】
部分同学可能使用的其他开发工具进行服务端开发;这里介绍一下如何绑定快码的网页进行网站开发和交互。
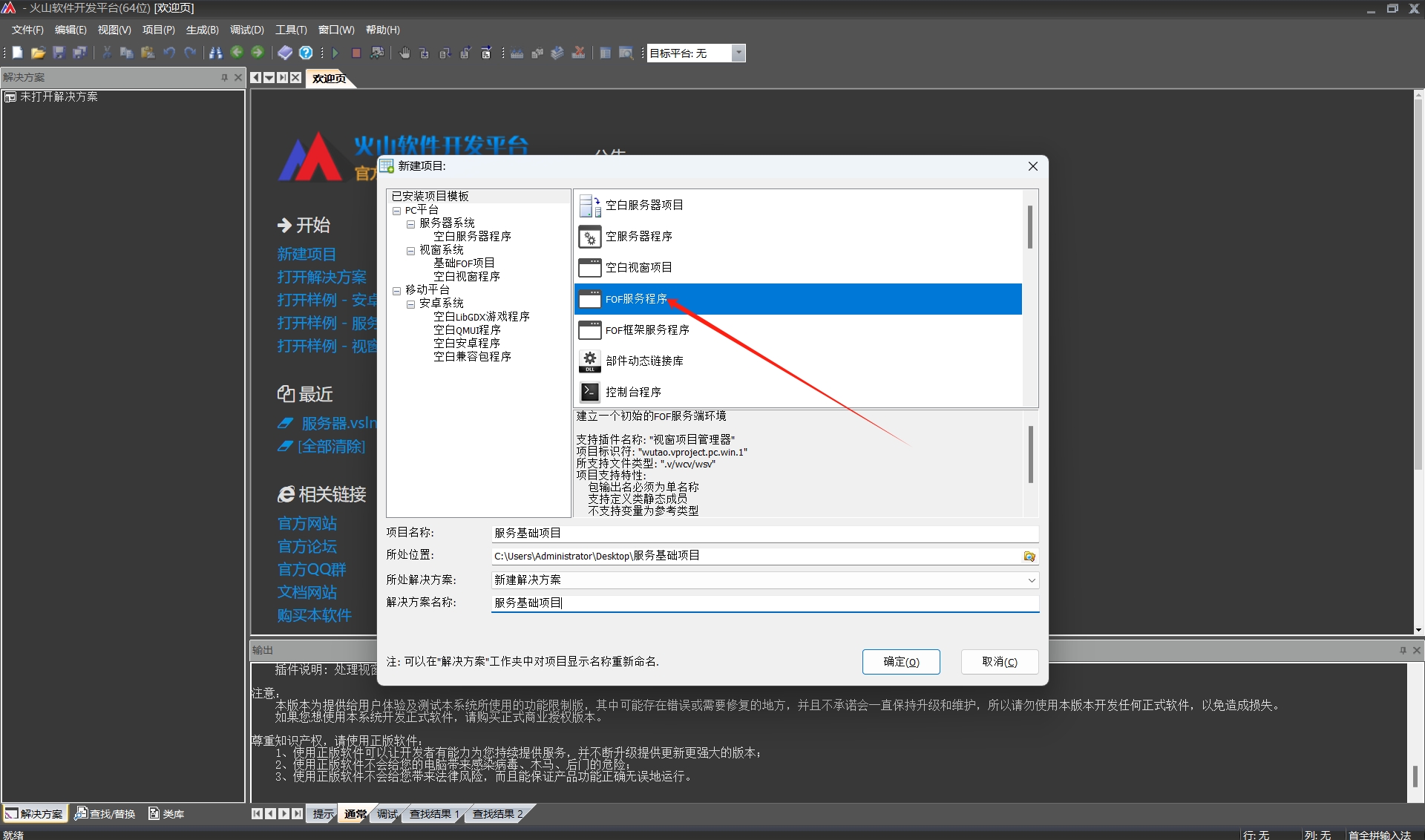
下面以火山PC为例,首先创建一个火山PC的FOF-服务项目:


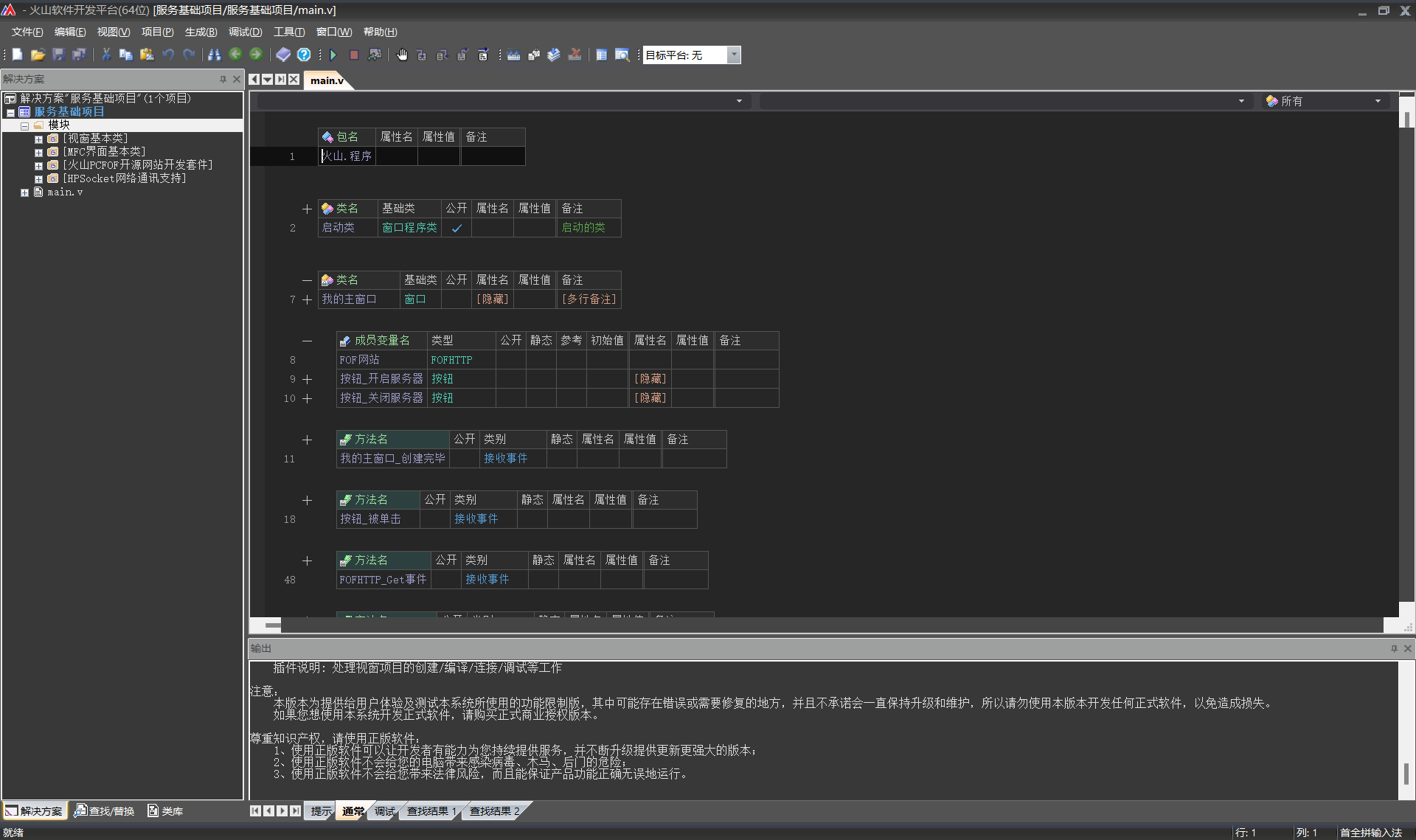
上面创建了一个最基础的FOF服务模板,如果新建区域没有相关的插件,也可以自己创建基础的视窗项目,然后引用FOF模块并编写最基础的服务代码;或者也可以下载本源码跟着操作: 基础服务项目.zip
基础服务项目.zip
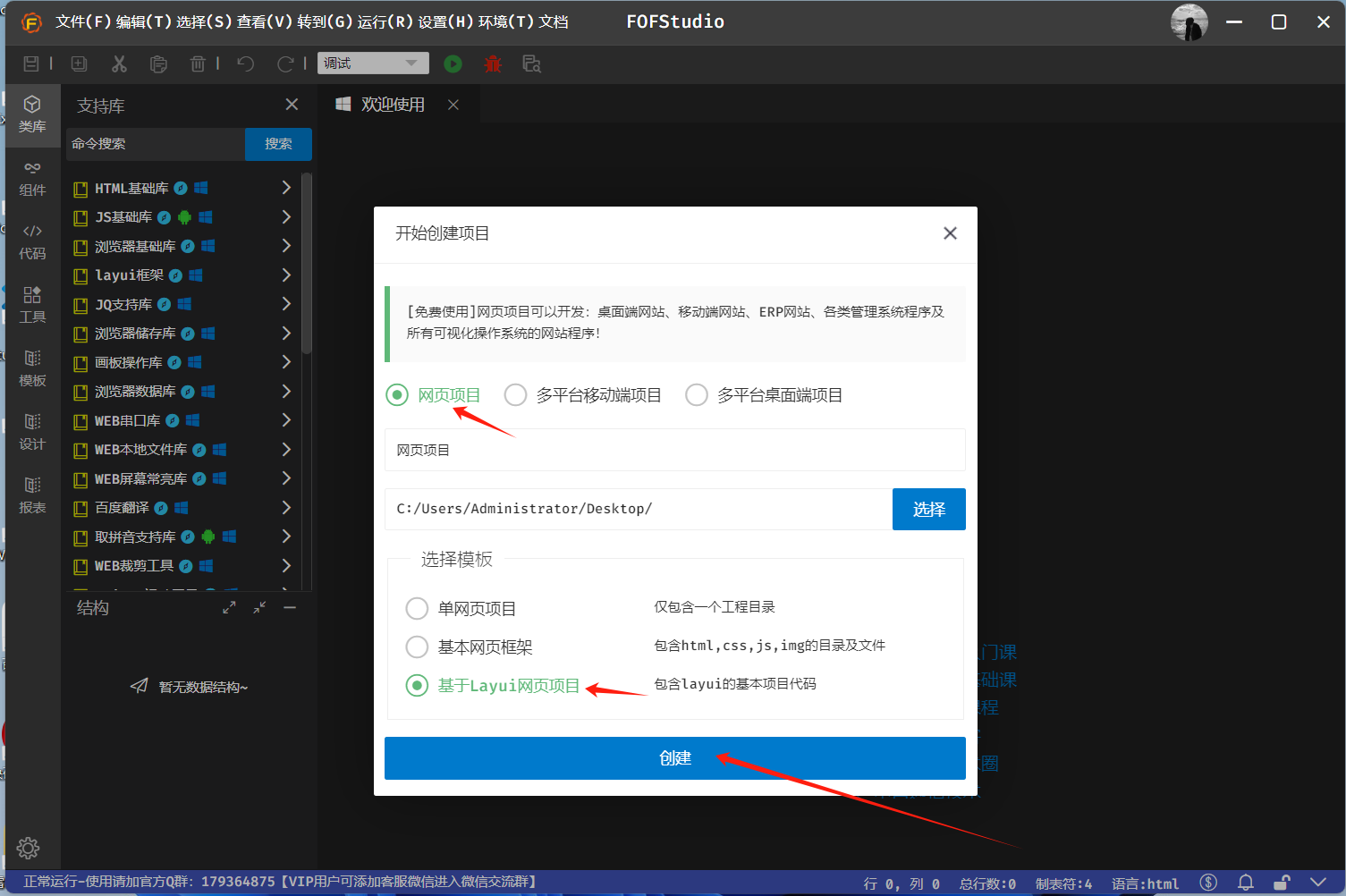
第二步:创建一个任意的快码FOF网页项目:


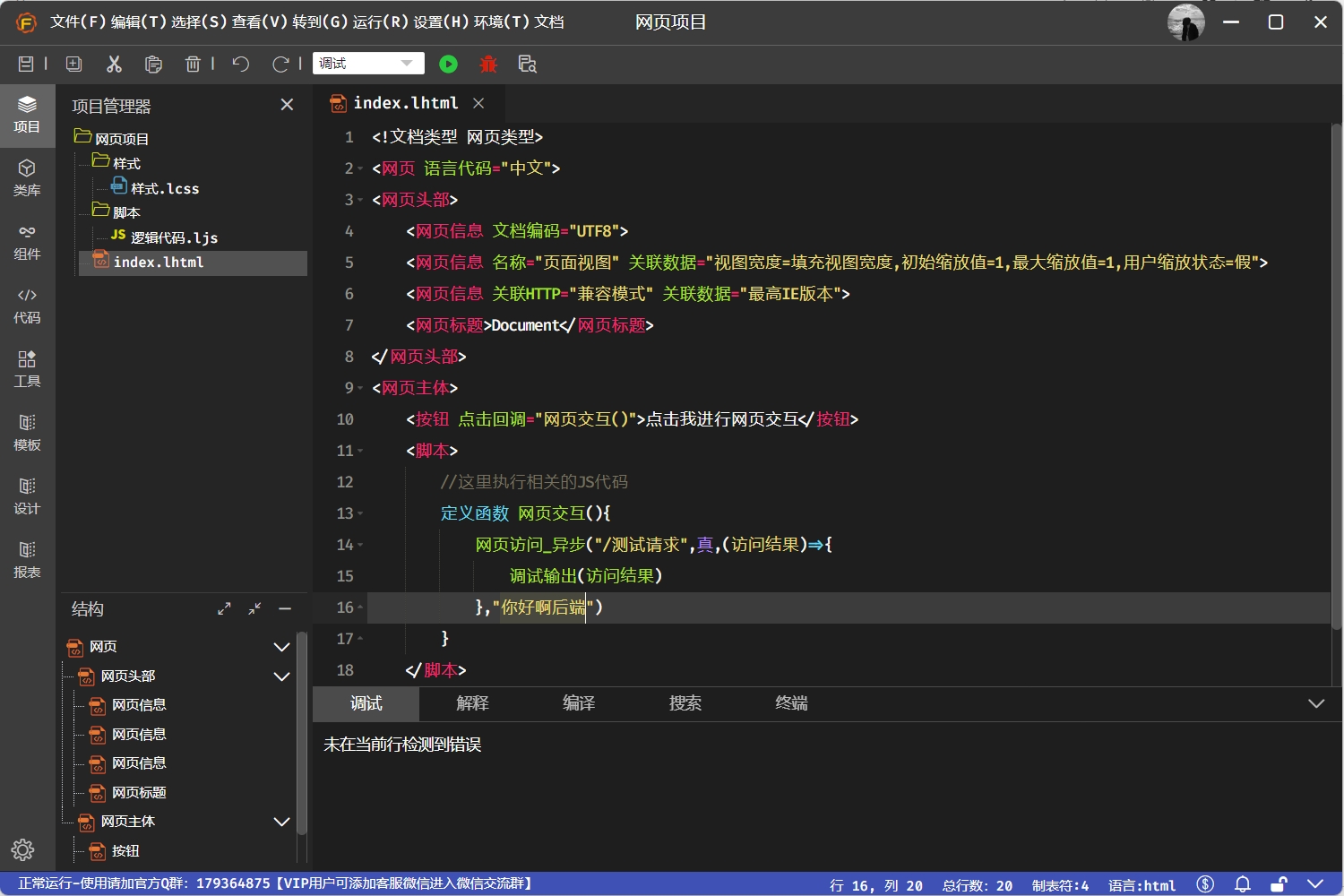
第三步:编写快码FOF的基础网页通信代码,用来教大家如何网页通信:

<按钮 点击回调="网页交互()">点击我进行网页交互</按钮>
<脚本>
//这里执行相关的JS代码
定义函数 网页交互(){
网页访问_异步("/测试请求",真,(访问结果)=>{
调试输出(访问结果)
},"你好啊后端")
}
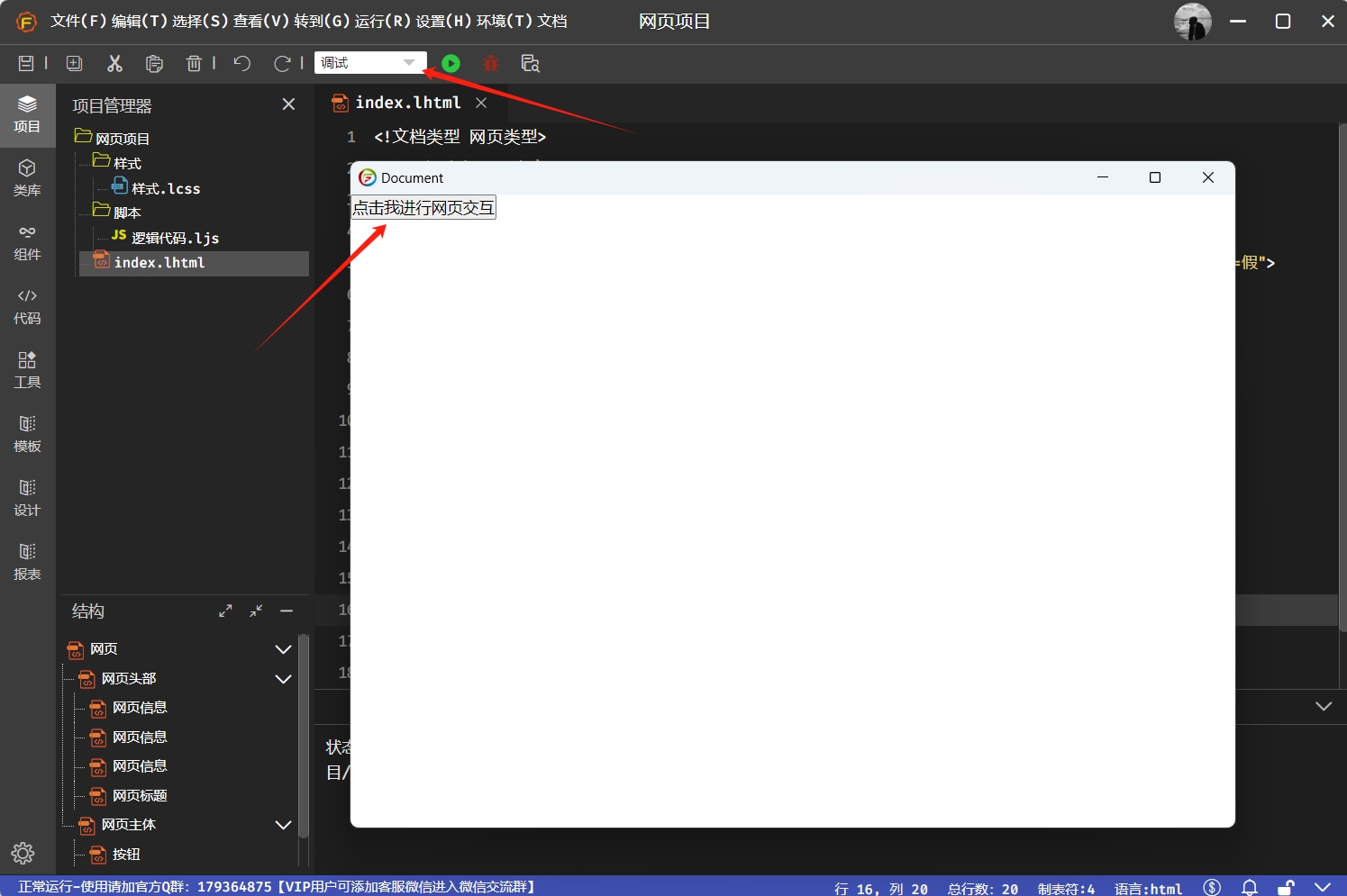
</脚本>第四步:将网页调试运行起来

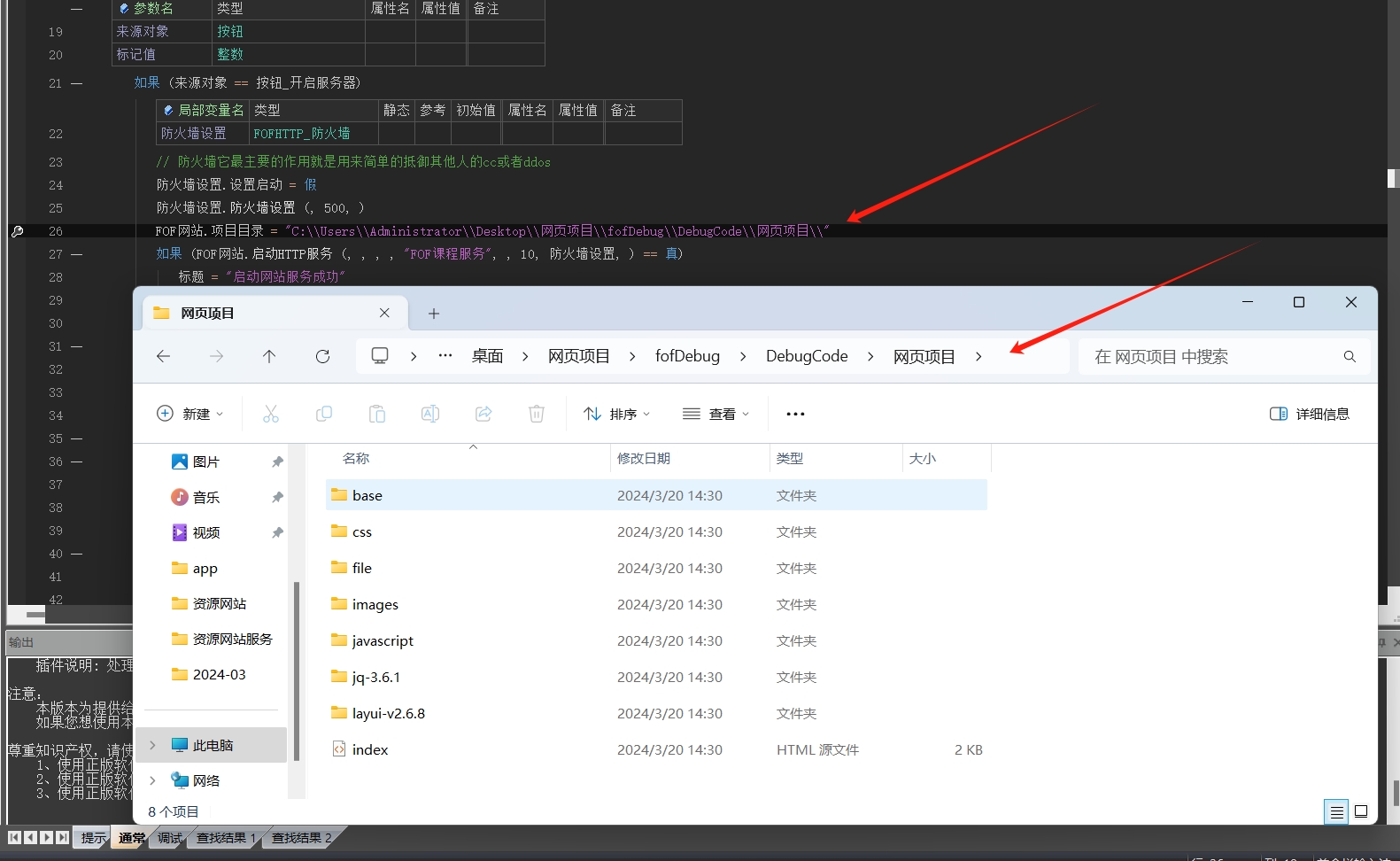
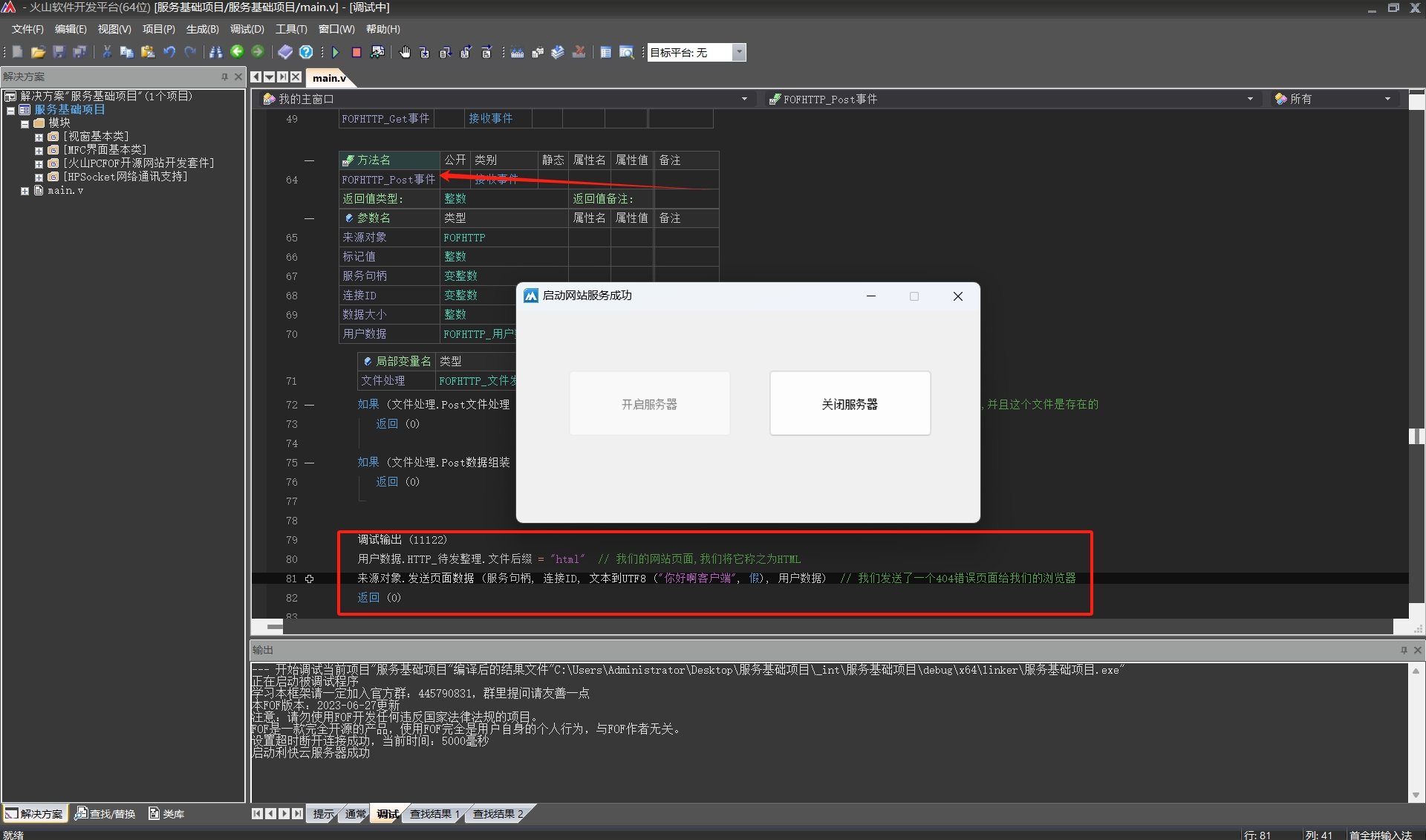
第五步:用火山PC的服务绑定编译后的目录:

FOF网站.项目目录 = "C:\\Users\\Administrator\\Desktop\\网页项目\\fofDebug\\DebugCode\\网页项目\\"注意:是在启动服务之前设置项目目录。
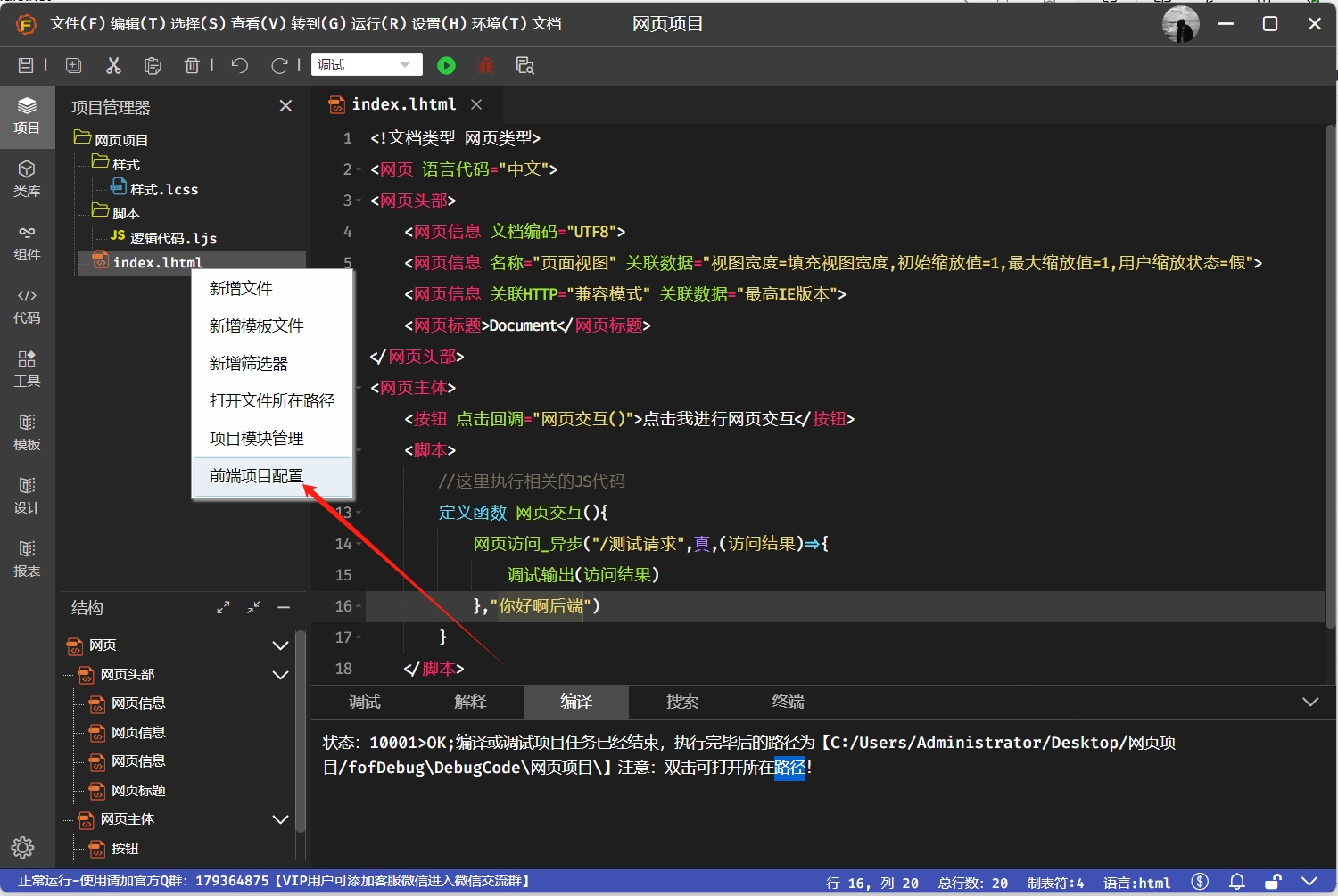
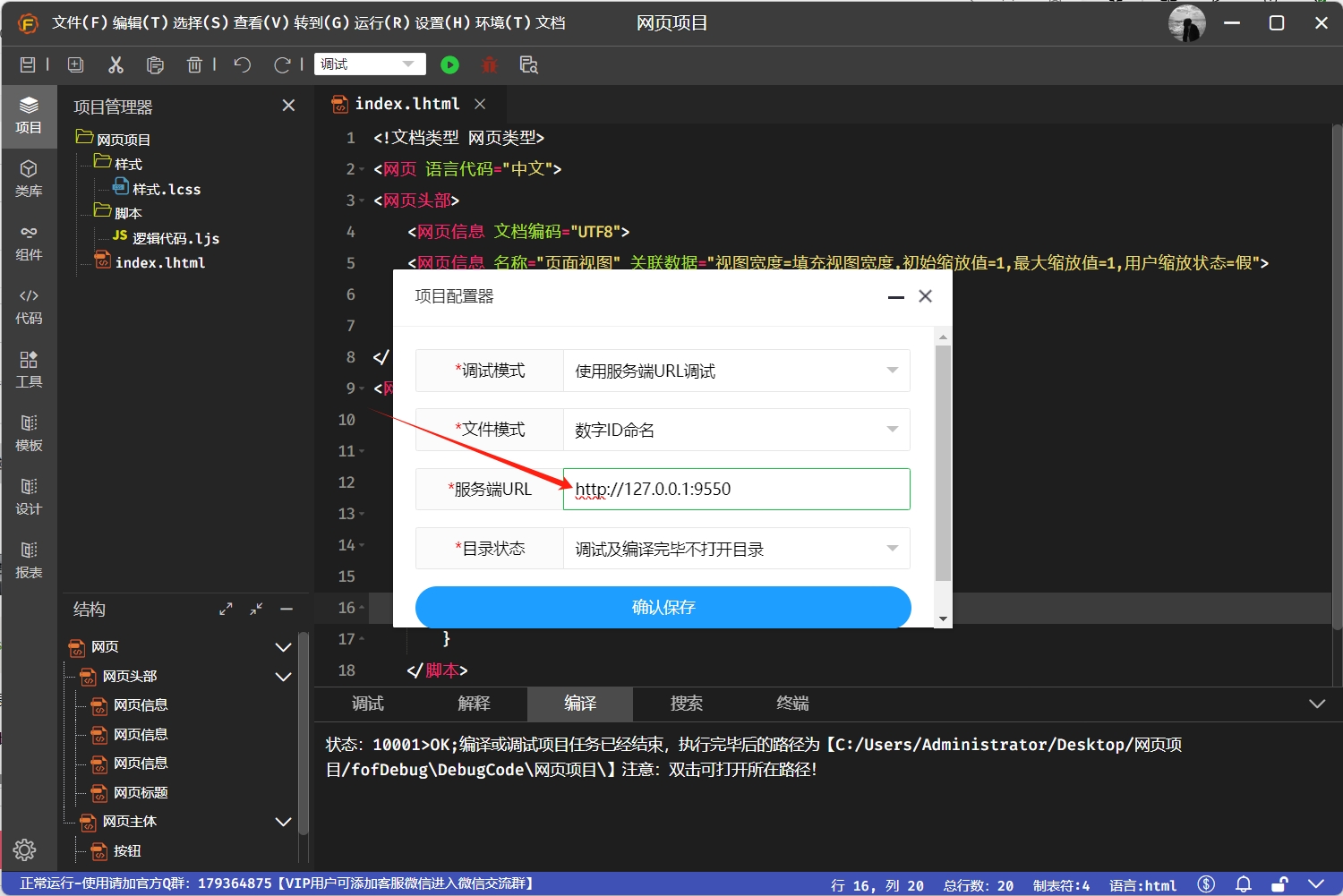
第六步:设置快码网页项目的调试地址:
1、项目区域右键打开项目管理器

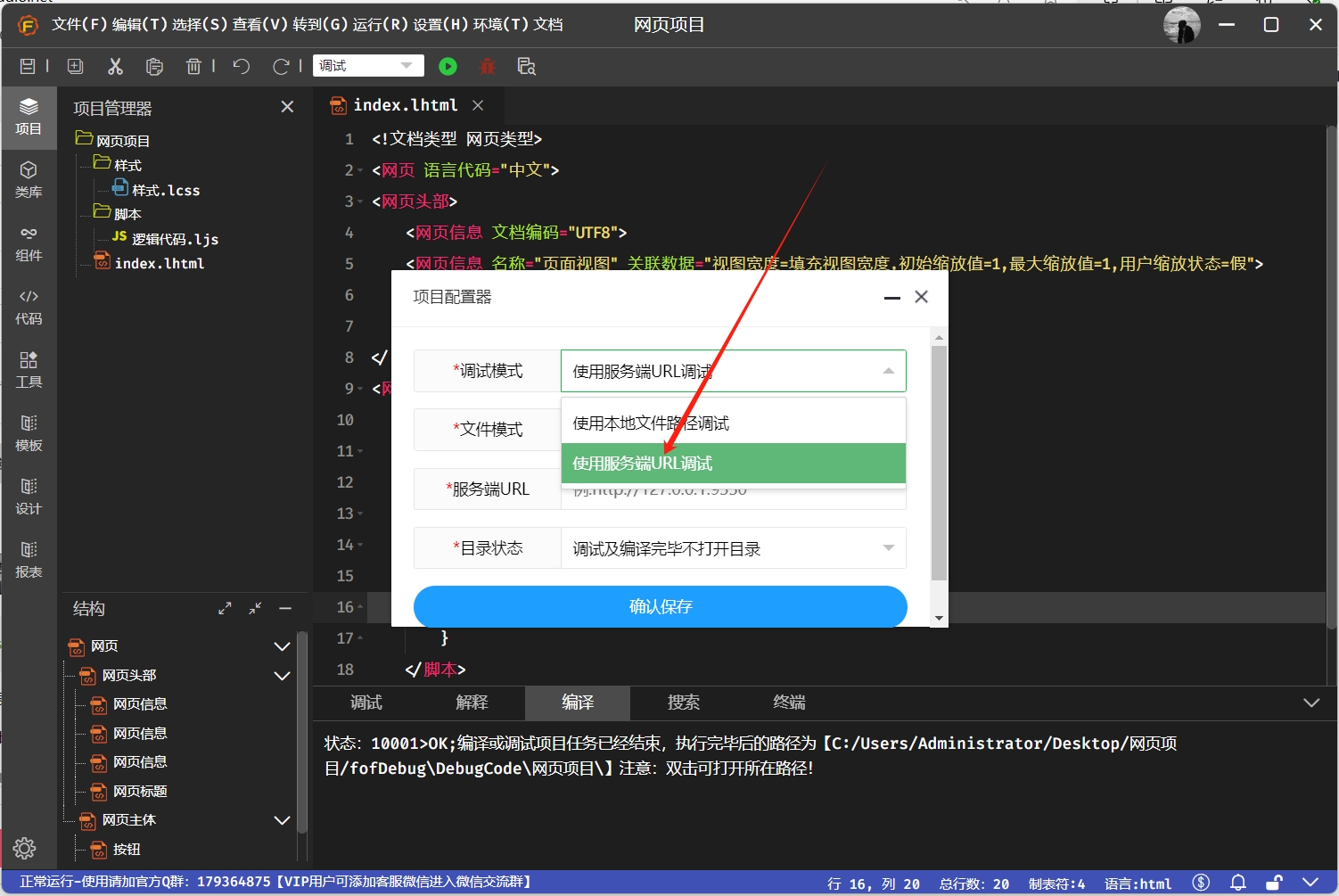
2、设置调试模式为服务端URL调试

3、设置服务端URL为你的火山PC调试地址,例如:127.0.0.1:你的服务端口

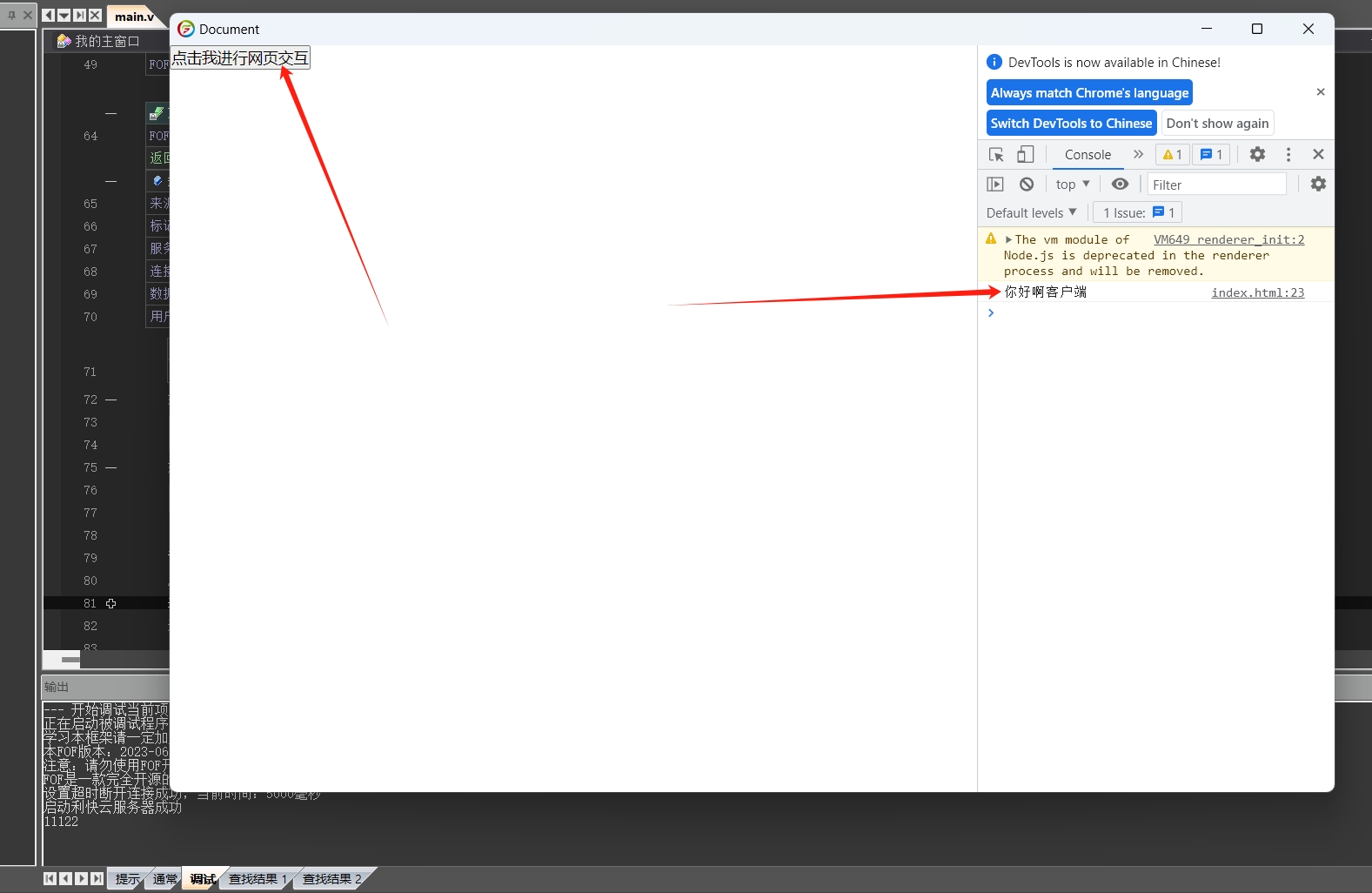
第七步:运行火山程序和快码FOF程序,即可正常访问:


-
评论信息
默认排序 测试账号