129 次浏览【转载需注明来源】
一些同学使用的电脑为苹果系统【MAC】
在这个系统中,刚下载快码或者更新了快码有时候编译移动端程序会遇见uni: command not found这样的提示。
这种提示是因为缺少uniapp环境库导致,解决该问题的方案为:
1、下载uniapp案例包
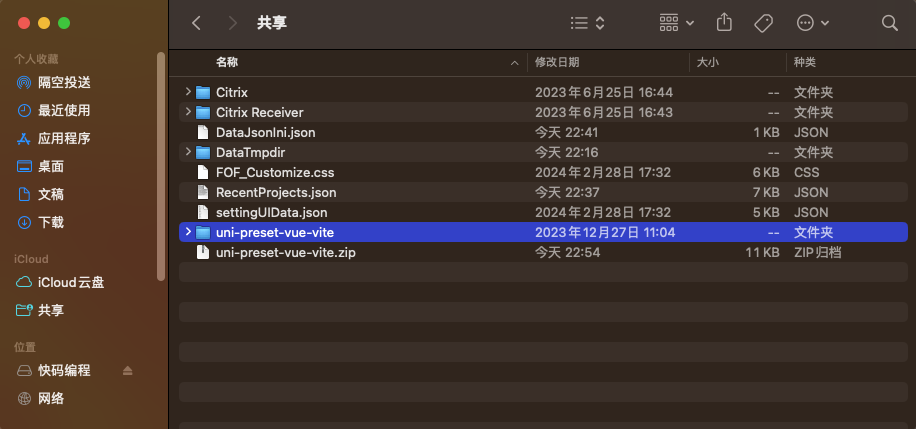
2、下载后解压到您的MAC任意目录【最好是用户》共享目录】


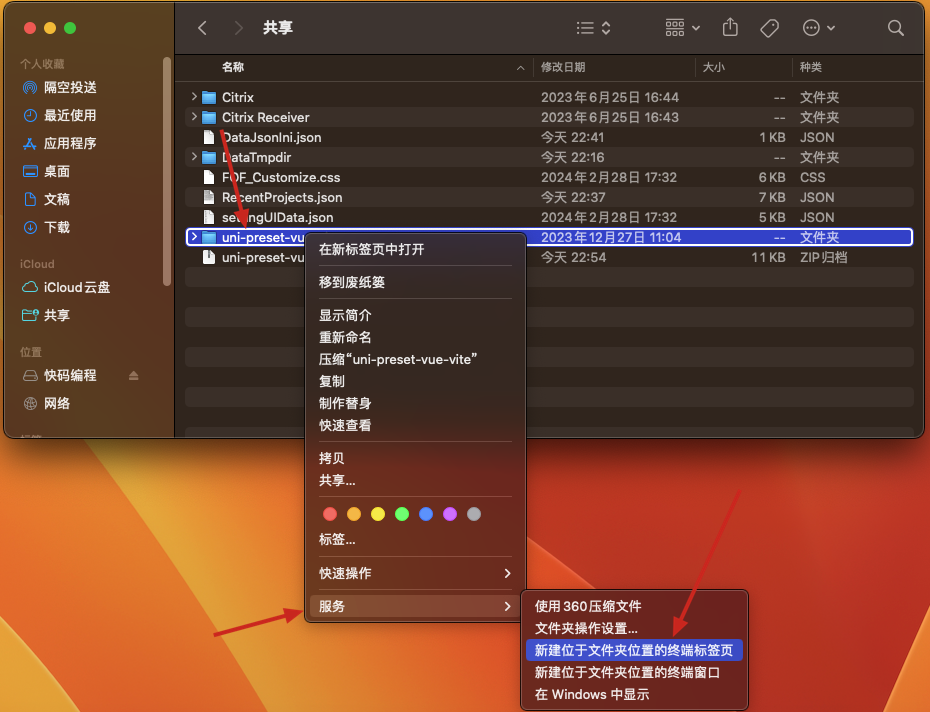
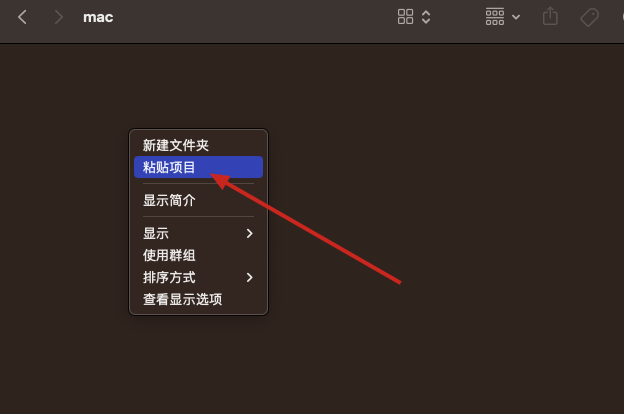
3、在解压的目录中右键打开终端

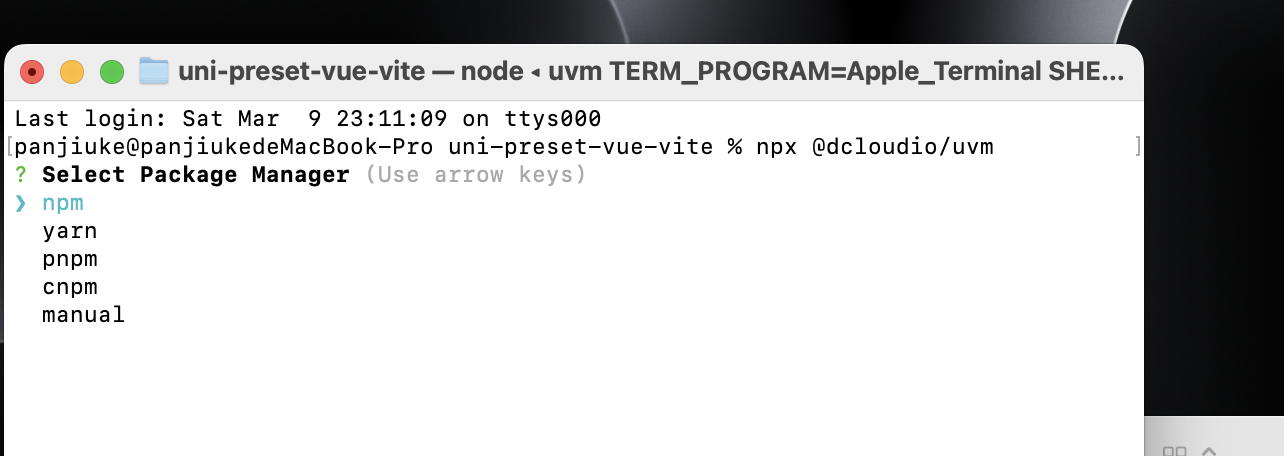
4、执行命令下载环境:
sudo npx @dcloudio/uvm遇见提示(y)的话,就输入y
遇见下图的界面,选择第一个npm进行环境下载。

然后就耐心等待环境下载,这个过程可能有点久;如果长时间【例如:5-10分钟都卡在一个界面,那么就关闭终端重新在目录打开终端再次执行一遍】
上面的环境下载完毕后,就继续输入命令行下载sass环境:
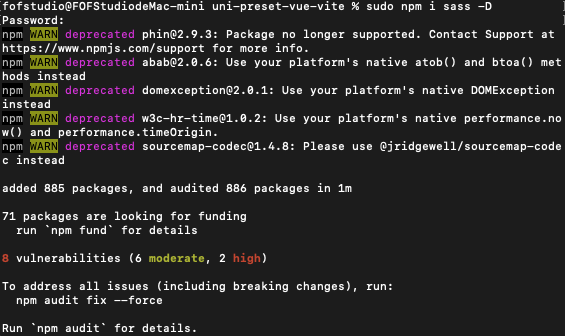
sudo npm i sass -D
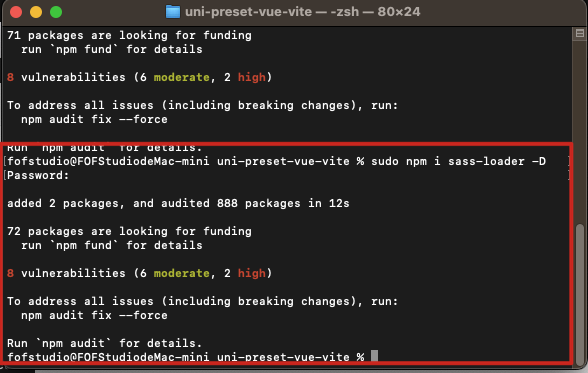
然后执行继续安装sass相关的环境:
sudo npm i sass-loader -D
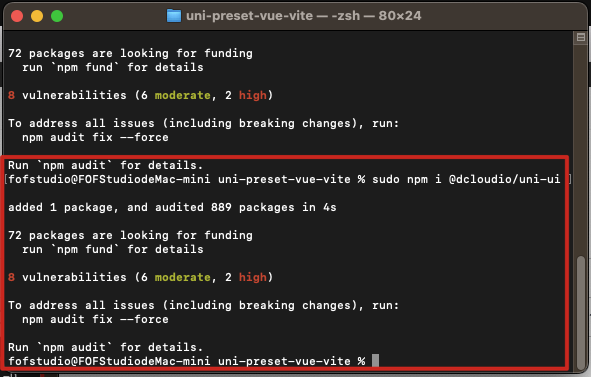
接下来安装uni-ui环境
sudo npm i @dcloudio/uni-ui
然后到这一步,环境就已经全部下载完毕了;接下来我们来把环境放到快码的目录中:
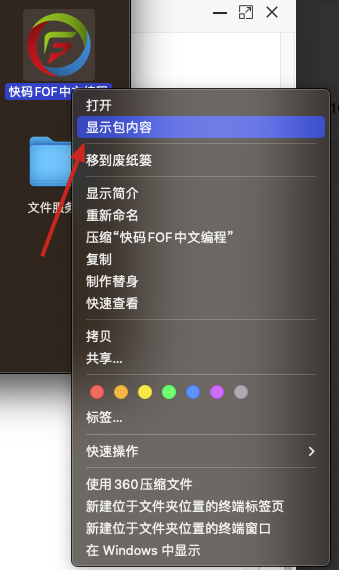
1、右键快码的包,点击显示包内容

2、接下来按照下面的路径以此进入

3、

4、

5、

6、

7、

8、

9、

10、

11、
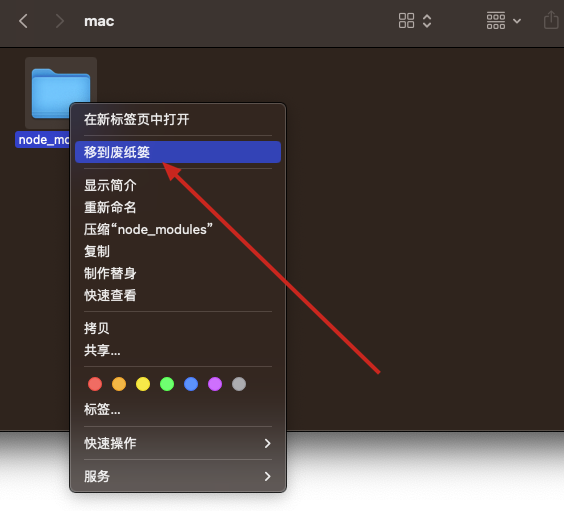
进入到这个目录后,把这个node_modules删除掉

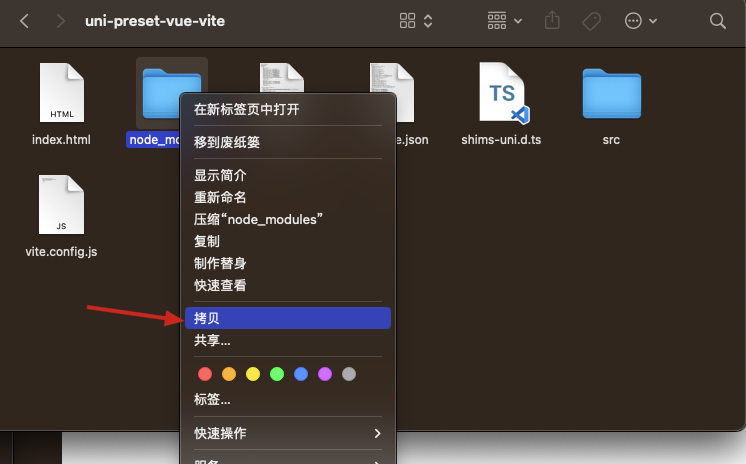
12、然后进入到刚刚下载环境的目录中uni-preset-vue-vite

然后把node_modules目录拷贝到刚刚打开的目录中


然后环境就彻底的下载并配置完毕了。
接下来就可以愉快的开发了,不过要注意的是共享目录的uni-preset-vue-vite这个文件夹不要删除;一直保留在哪里即可。
-
评论信息
默认排序 测试账号
Jeffrey Time: 2024-03-10 07:59:25
评论ID
搞定,非常感谢官方!