188 次浏览【转载需注明来源】
移动端的推送设置建议在 HBuilder X 编辑器进行操作。
参考:
uni-push2统一推送 | uni-app官网 (dcloud.net.cn)基础实现
uni push2.0实现消息推送(在线&离线)_unipush2.0消息推送-CSDN博客
1、把我们做好的程序放入HB编辑器,配置对应的配置以及关于推送的代码等。
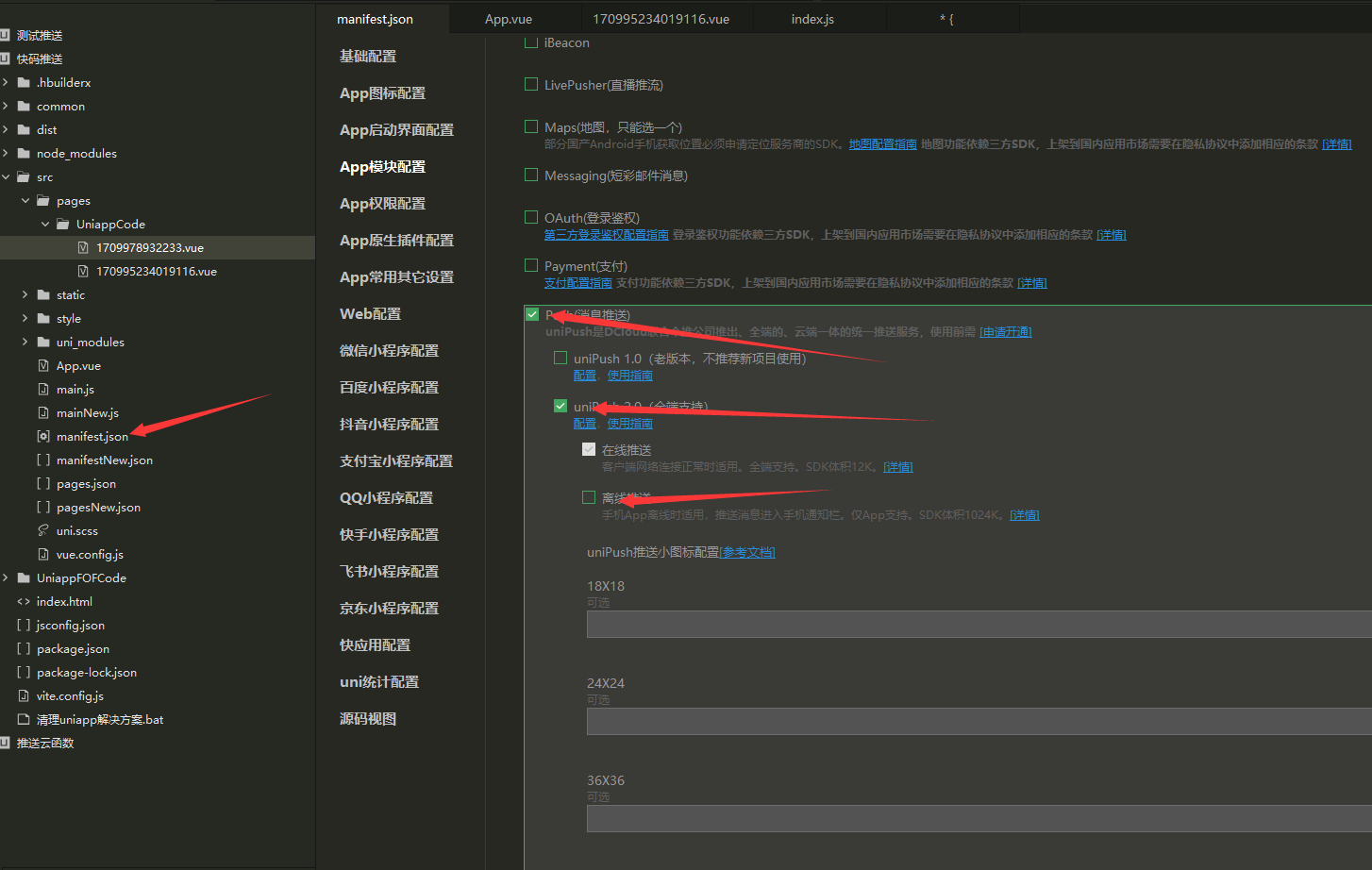
2、我们需要勾选推送,这里用的是push2.0,我们把对应的参数勾上。

这里有很多端都要勾选unipush2.0,我这里演示APP端的,我这里没有勾选离线推送,因为它这个需要到各个手机商的开放平台开通推送服务才行,下面会讲到,后面可自行设置。

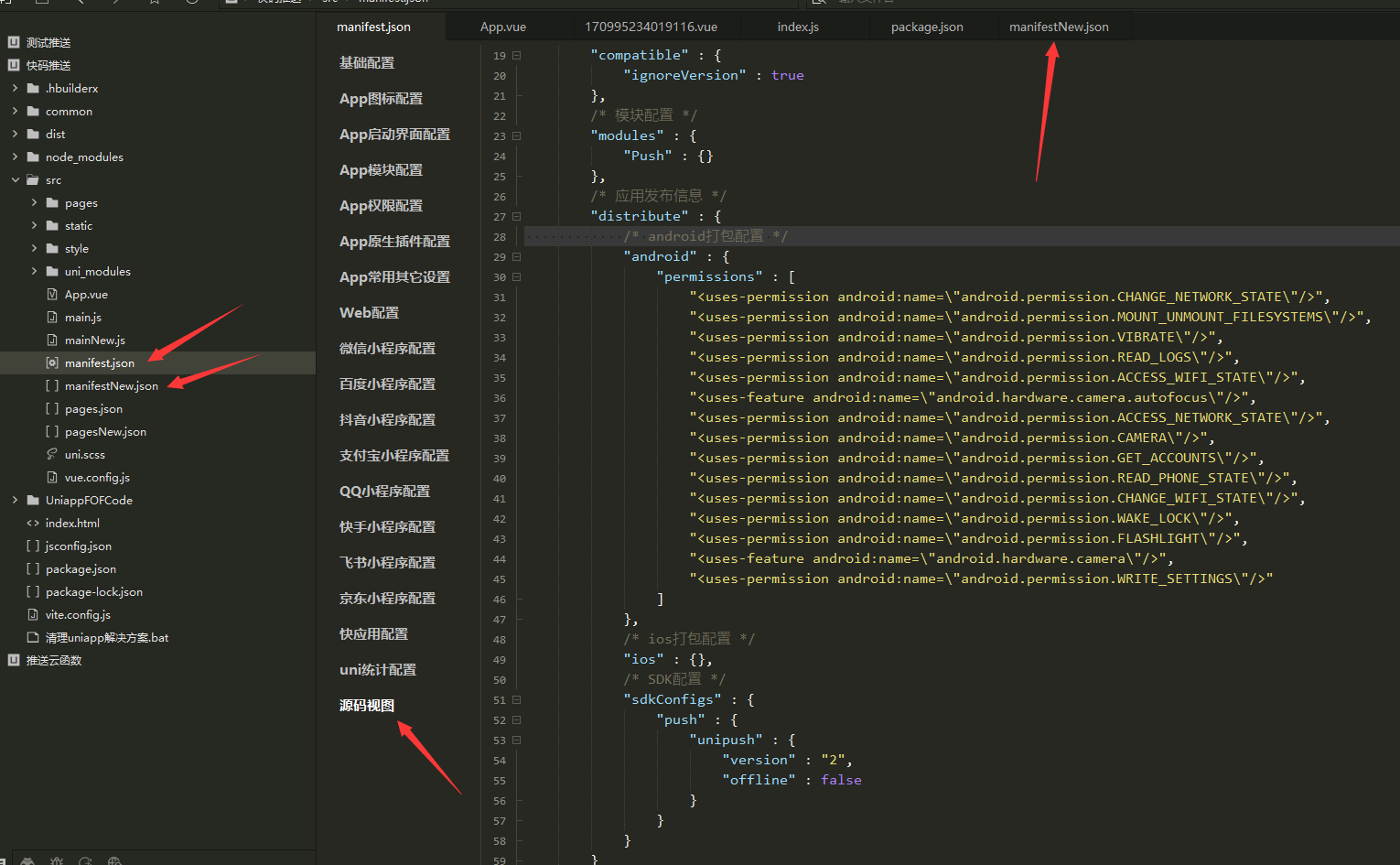
勾选完成之后,我们点到源码视图,打开 manifestNew 文件,把源码视图的代码复制到 manifestNew 文件,注意:不要格式化!!!其次每次更新这个配置,我们都需要复制一份到manifestNew文件。
3、然后我们需要完成对这个项目的配置证书,打包等操作,可以参考这个博客:
把移动端项目打包成APP及备案所需资料方案-快码编程博客阅读 (fofstudio.net)
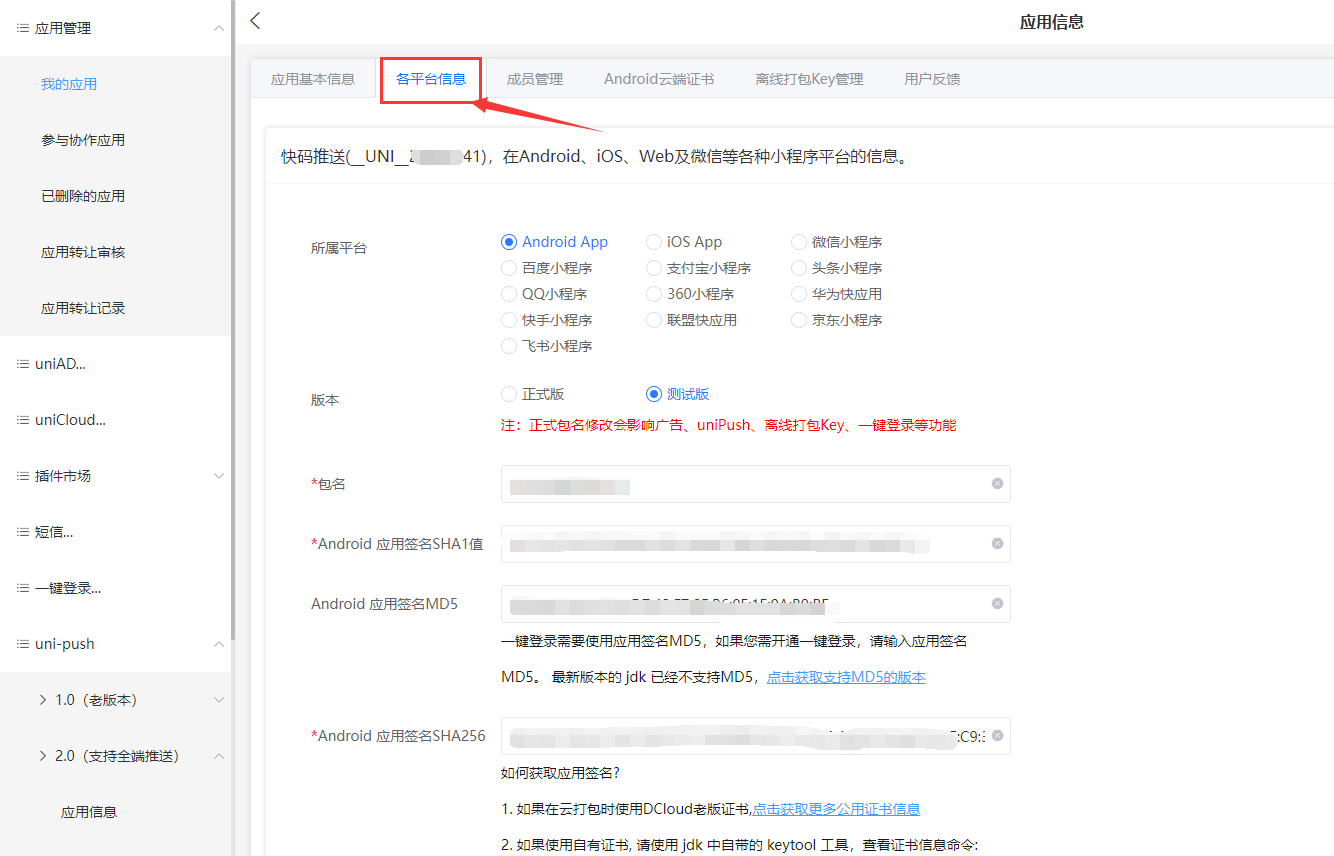
4、看完上面的博客,继续操作,我们需要完成对应平台的配置,上面的博客的证书都有对应的信息,填入进去。

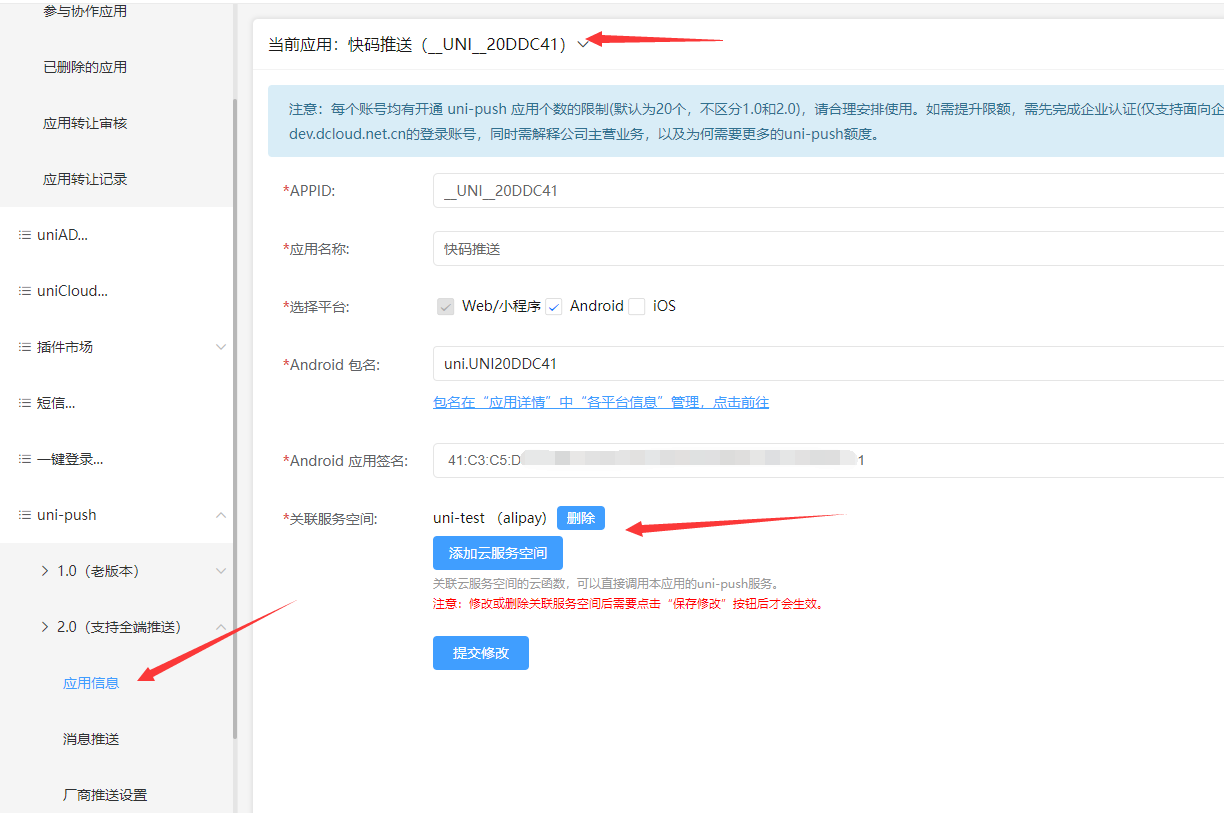
5、接下来,我们进入推送的配置,选择应用,如果完成了上面一步,会自动填写信息,这个服务空间需要自己开通一下,可跟着对应的提示进行开通,需要实名认证。

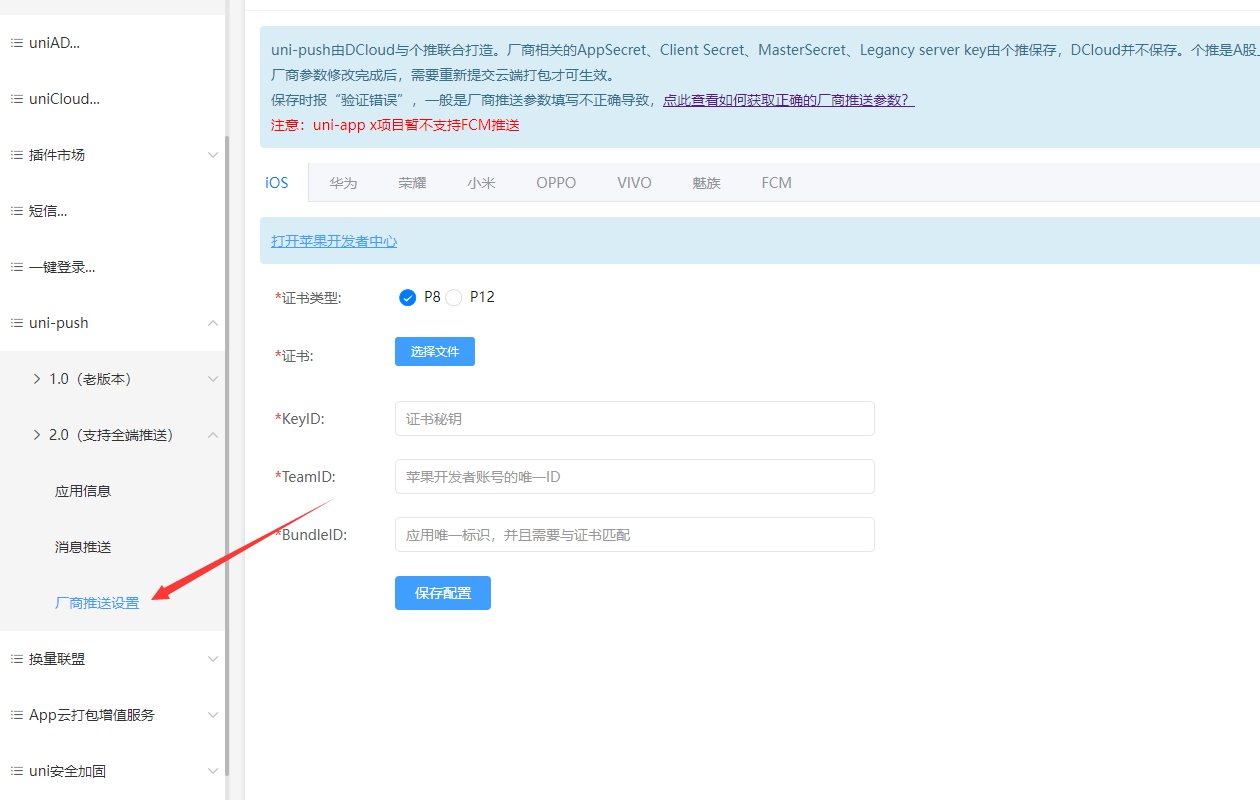
6、然后是厂商这边的配置,可自行开通。

接下来是代码层的编写。
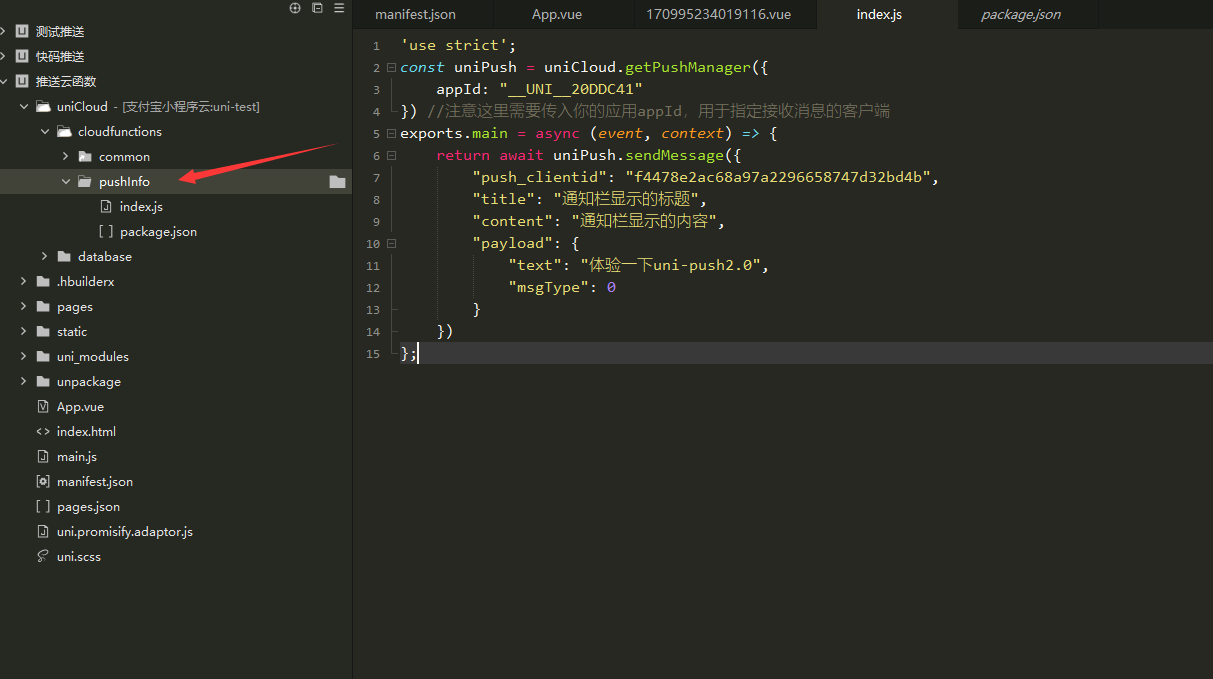
1、新建云函数进行推送。

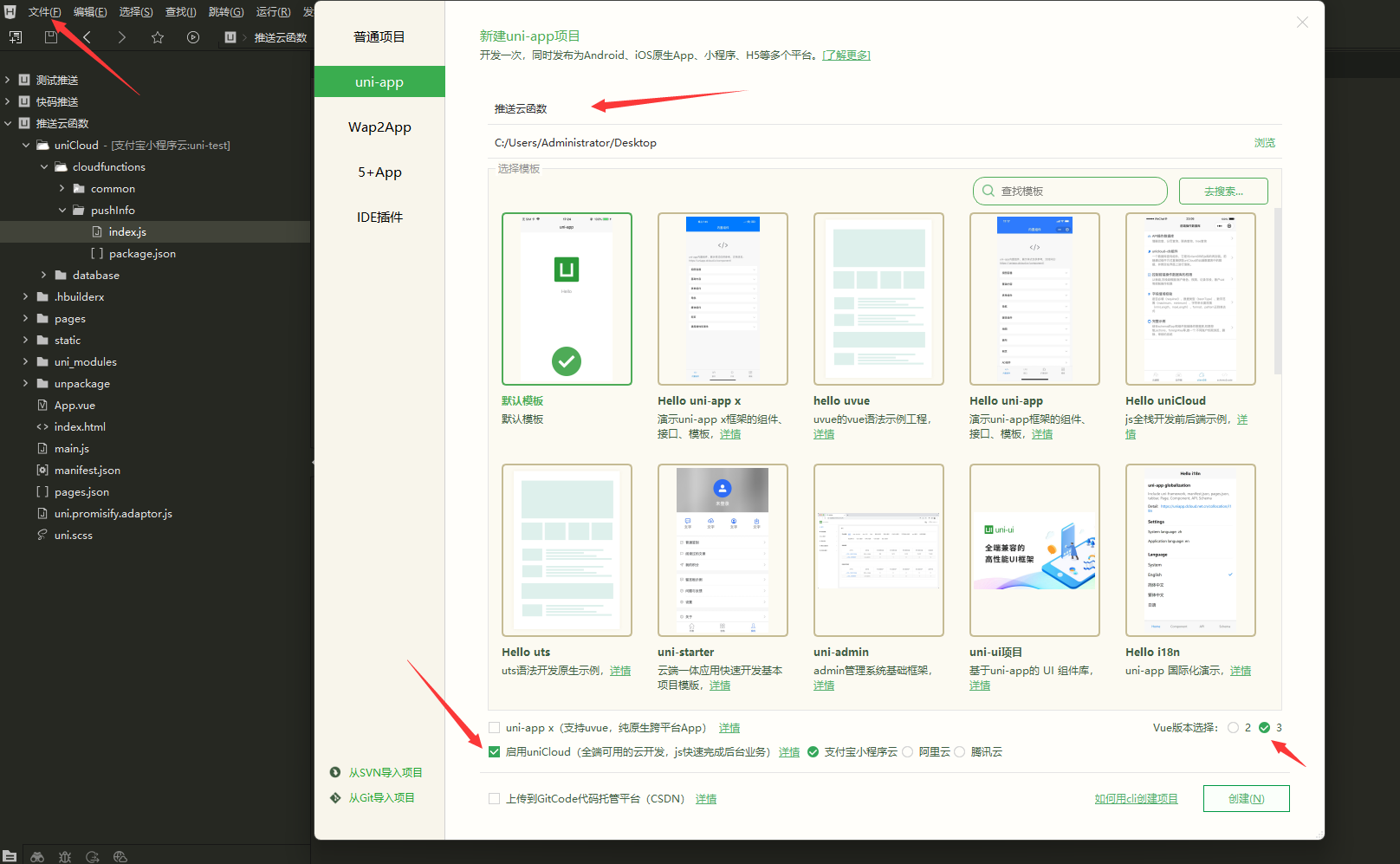
新建一个项目,名称自己填写,注意勾选启用uniCloud的选项,这里可以勾选上面开通的服务商。

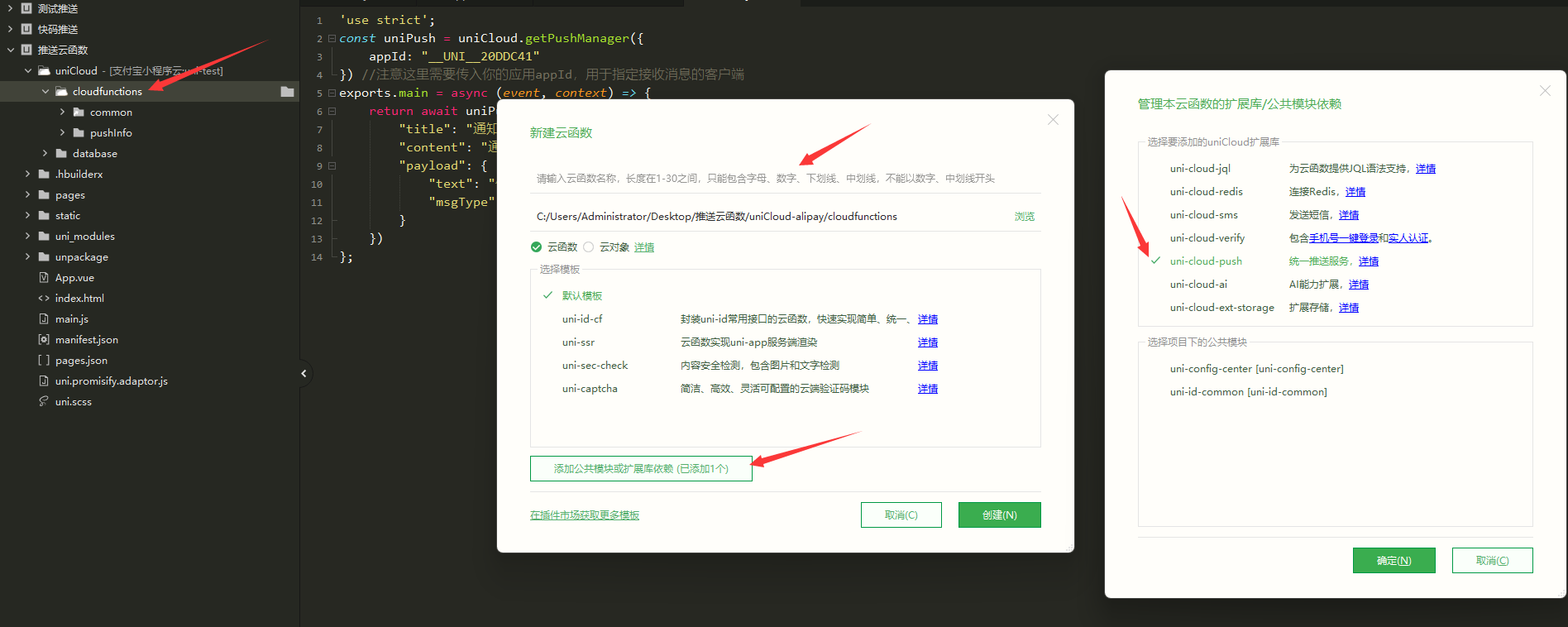
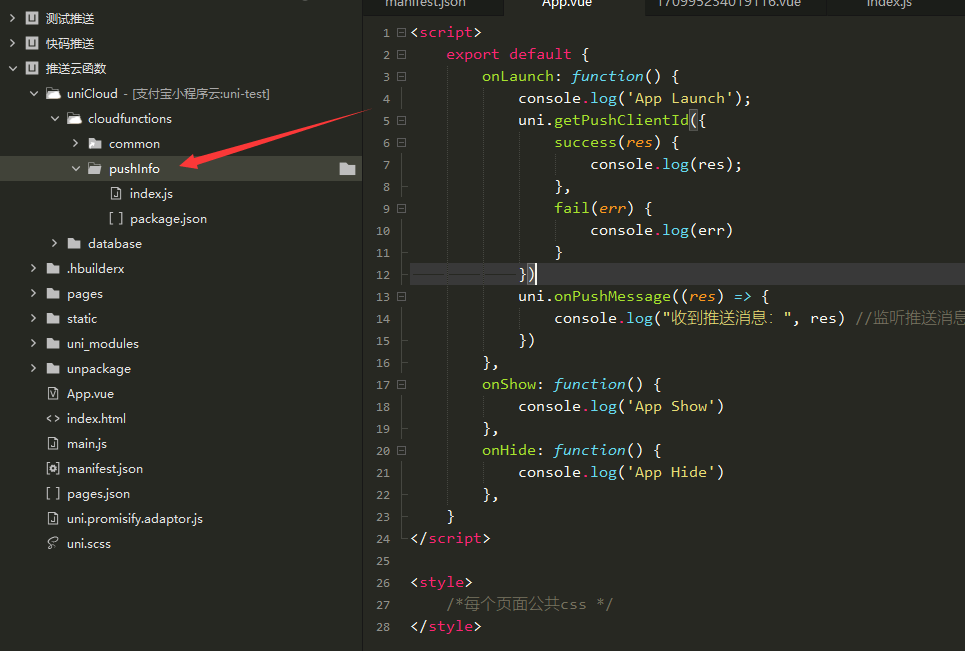
右键添加云函数,跟着箭头指向进行操作,这样就可以用推送了。

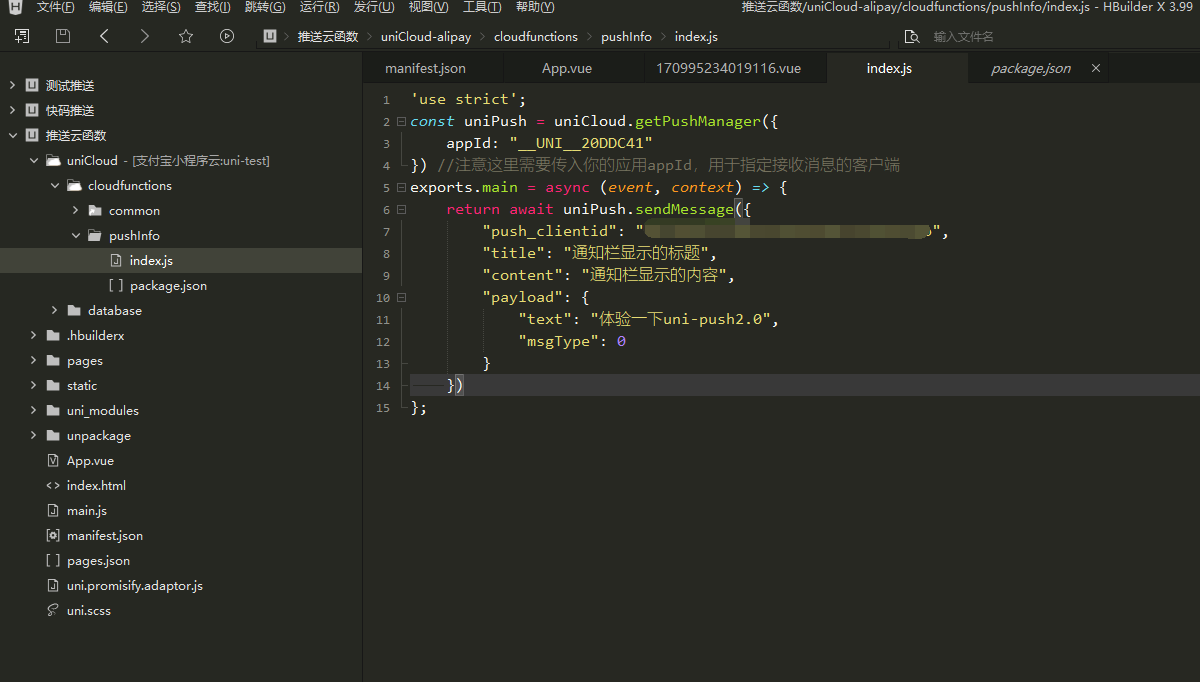
这是简单的推送代码,是unipush的基础案例,可在博客第一个链接里面 复制对应的代码。
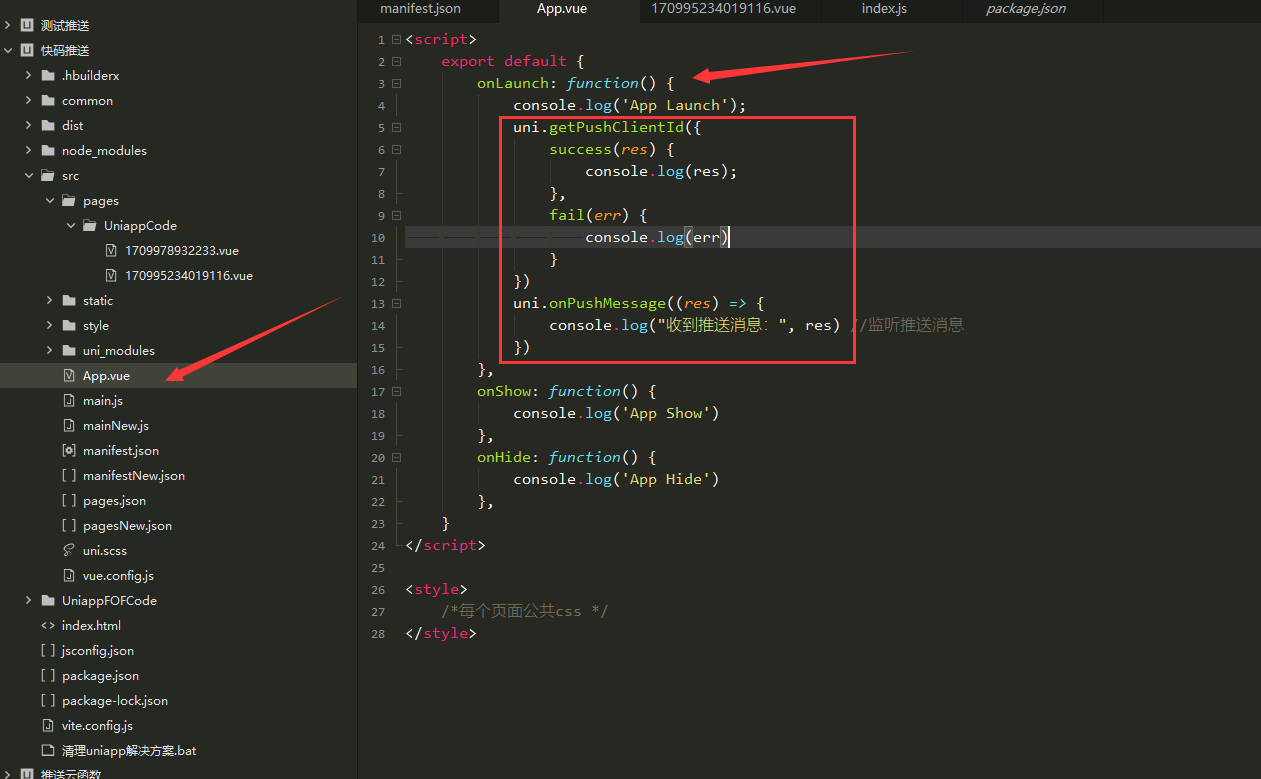
2、然后我们在客户端(也就是我们的项目)写对应的接收推送的代码。

已有封装上面的代码,可下载新版编辑器,勾选支持库,后期会慢慢完善,操作如下。

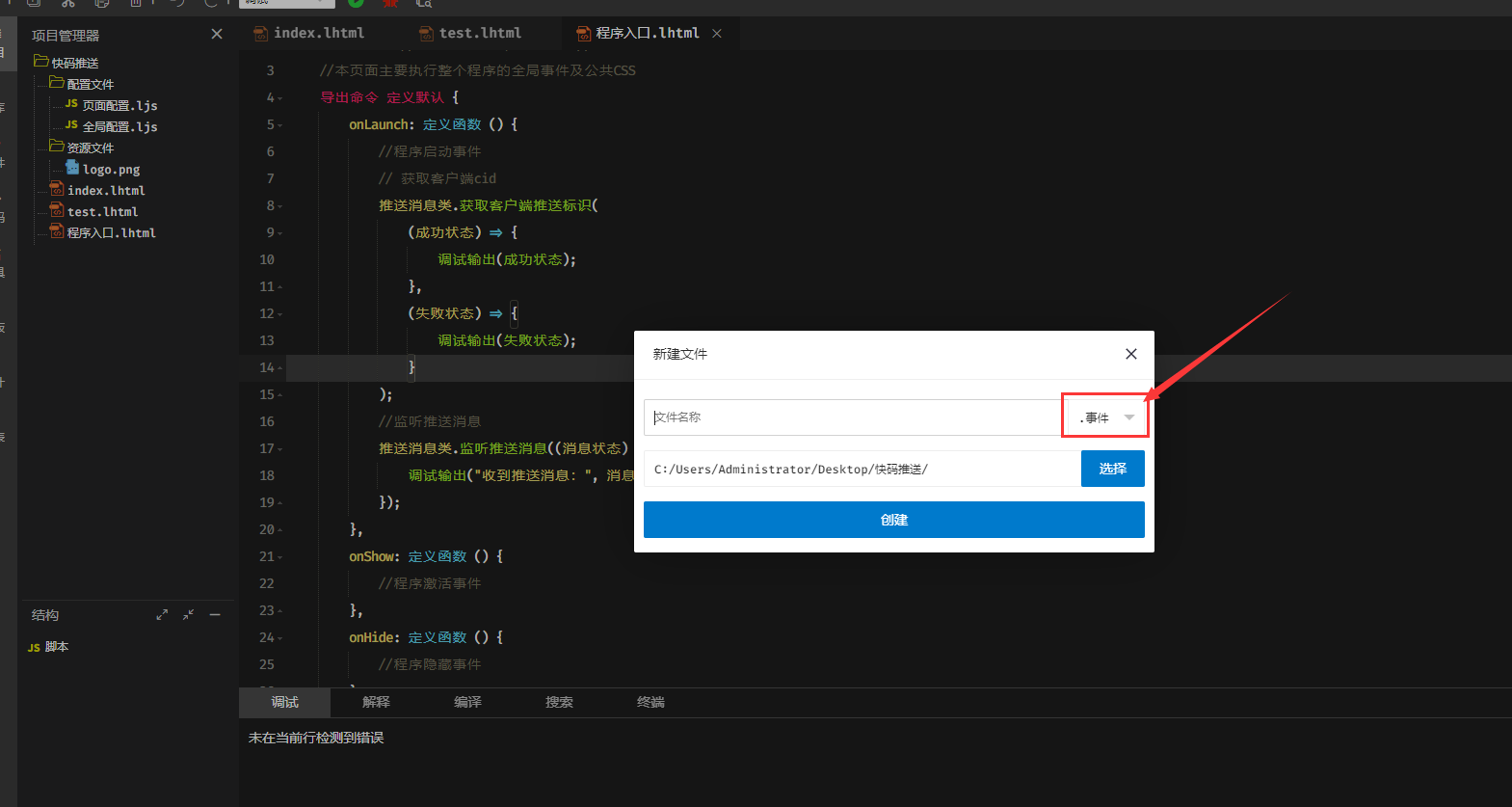
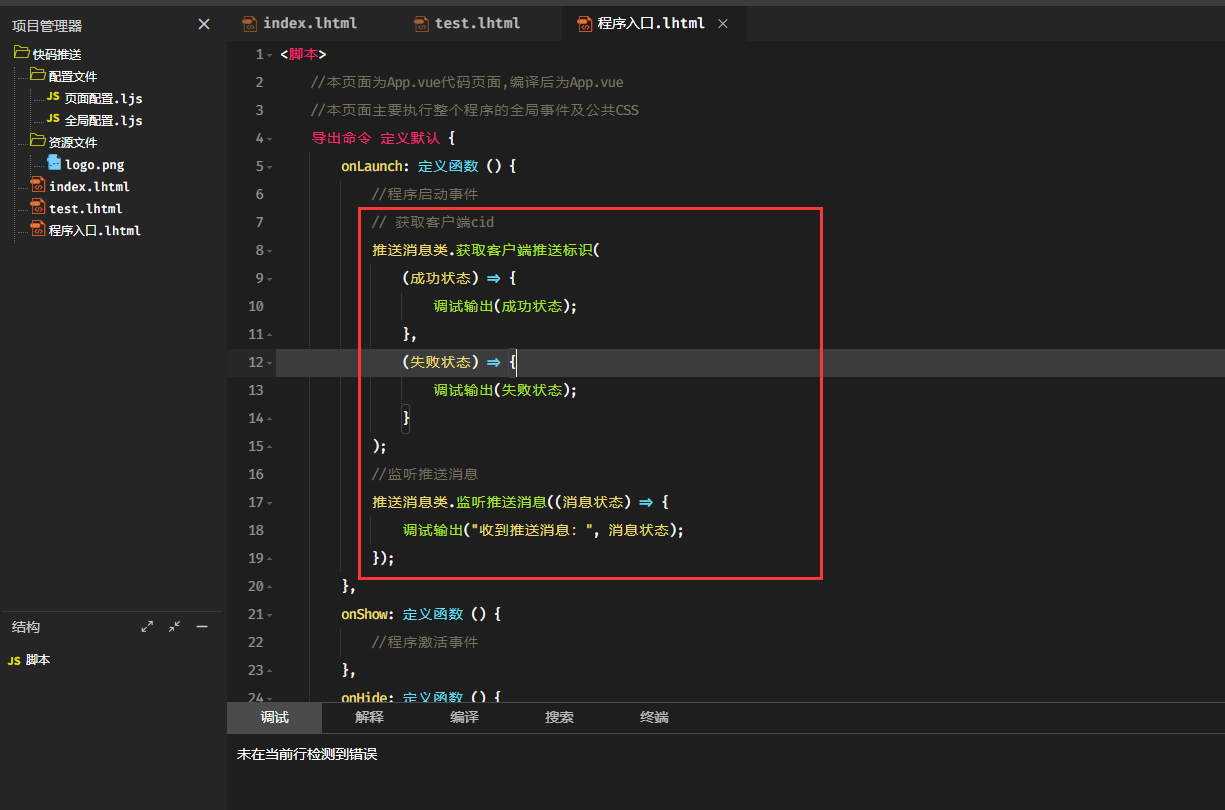
已勾选推送支持库,新建一个上图文件,注意选择的是.事件,它代表的是App.vue文件 ,然后写入接收推送代码。

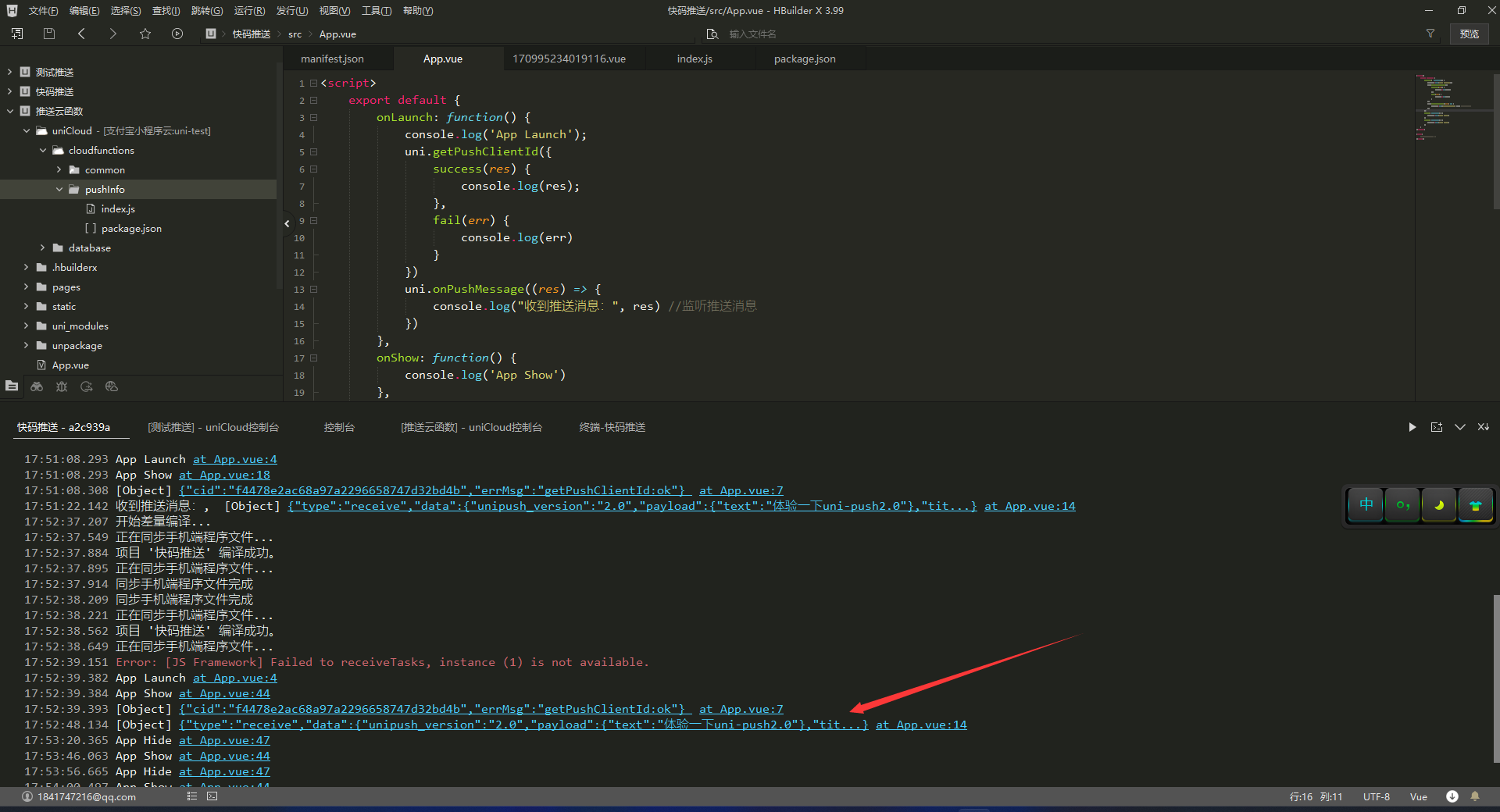
上面的方法是获取用户的cid也就是客户端的设备识别码,然后下面信息接收来自服务端的推送。
这下代码部分几乎都差不多了,然后我们进行模拟器测试或者真机测试,首先做一个自定义基座(这样可以在控制台看到软件的调试输出)。
点击菜单栏的【发行】-【原生APP-云打包】然后再弹出的窗口中勾选【制作自定义调试基座】- 点击【打包】
打包成功后,点击菜单栏的【运行】-【运行到手机或模拟器】-【运行到 Android App 基座】然后再弹出的窗口中勾选【使用自定义基座运行】-【运行】
这样手机就会运行这个APP,然后我们回到云函数这里,这里是处理服务端推送的。

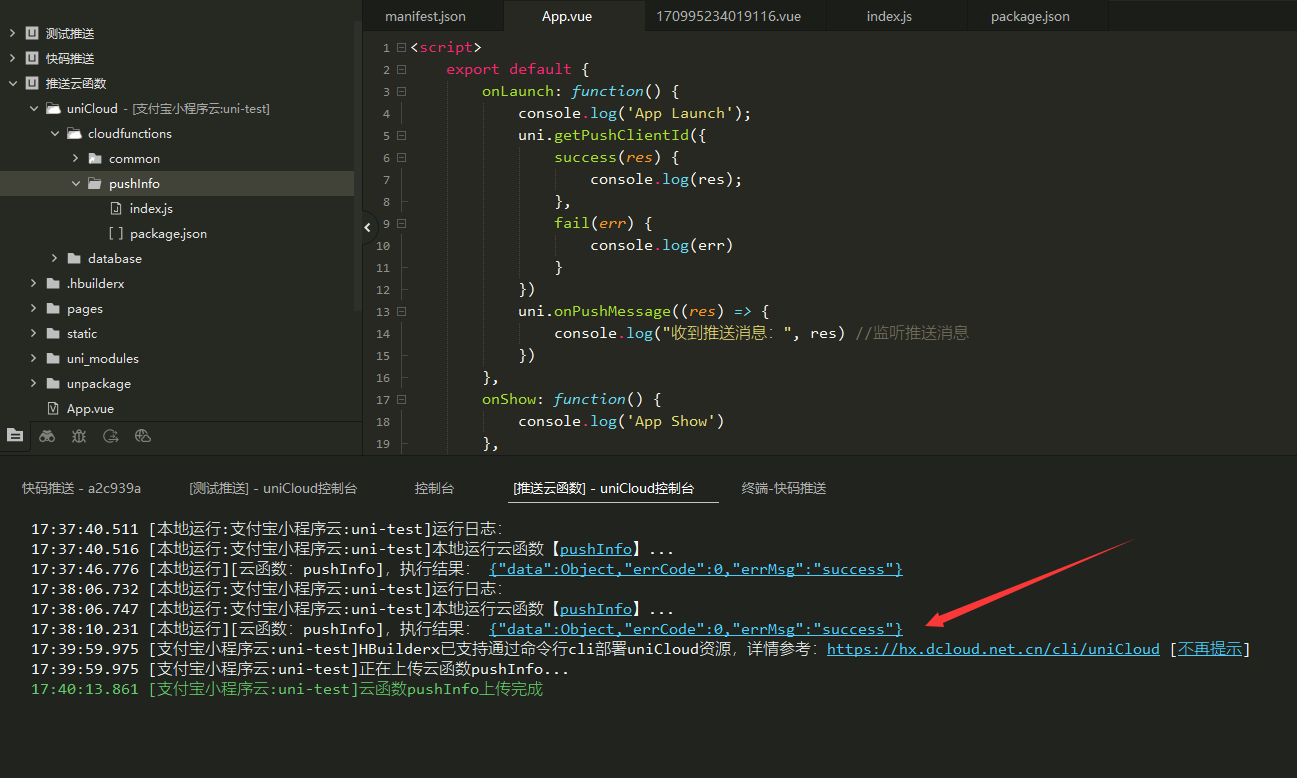
在这里右键->运行本地云函数。

这样就对了,然后我们看客户端(项目)的控制台

这里应该是 收到推送信息 {*****} 的,这是我之前调试,客户端有这个打印调试这样就可以了。
然后我们需要把云函数上传到服务商,后台请求这个云函数进行推送就可以了。

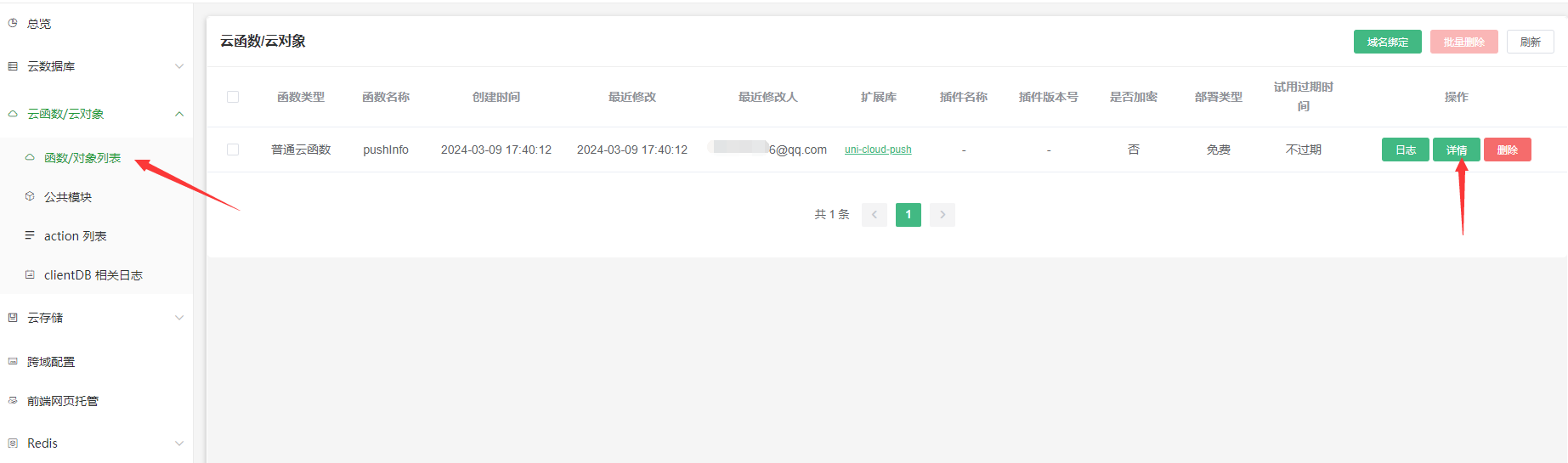
这里右键上传部署,然后我们打开服务商的管理页面。

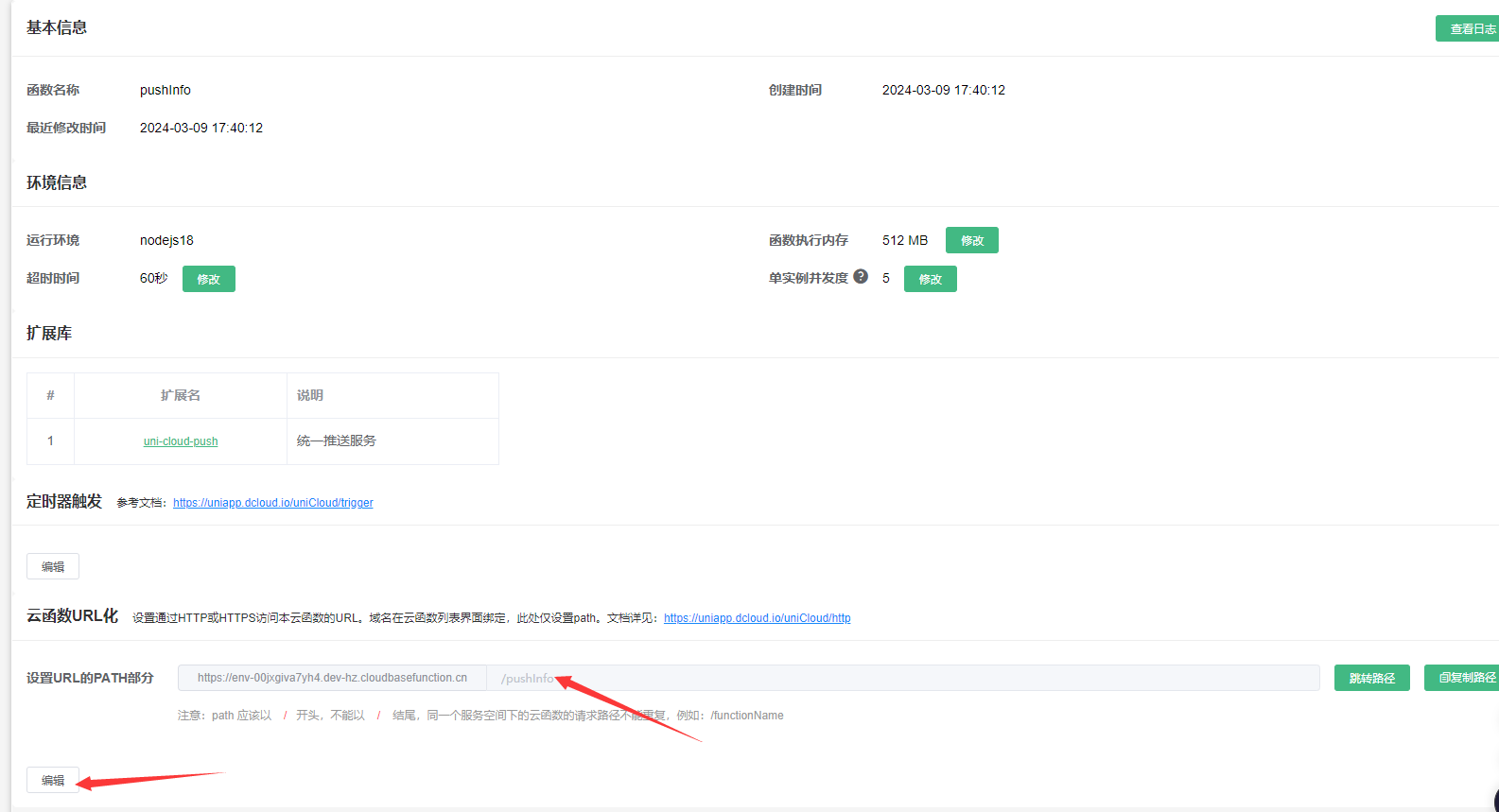
进入云函数详情,配置云函数的路径。

改好之后,这个推送的云函数就完成了,后端请求这个api就可以进行推送。
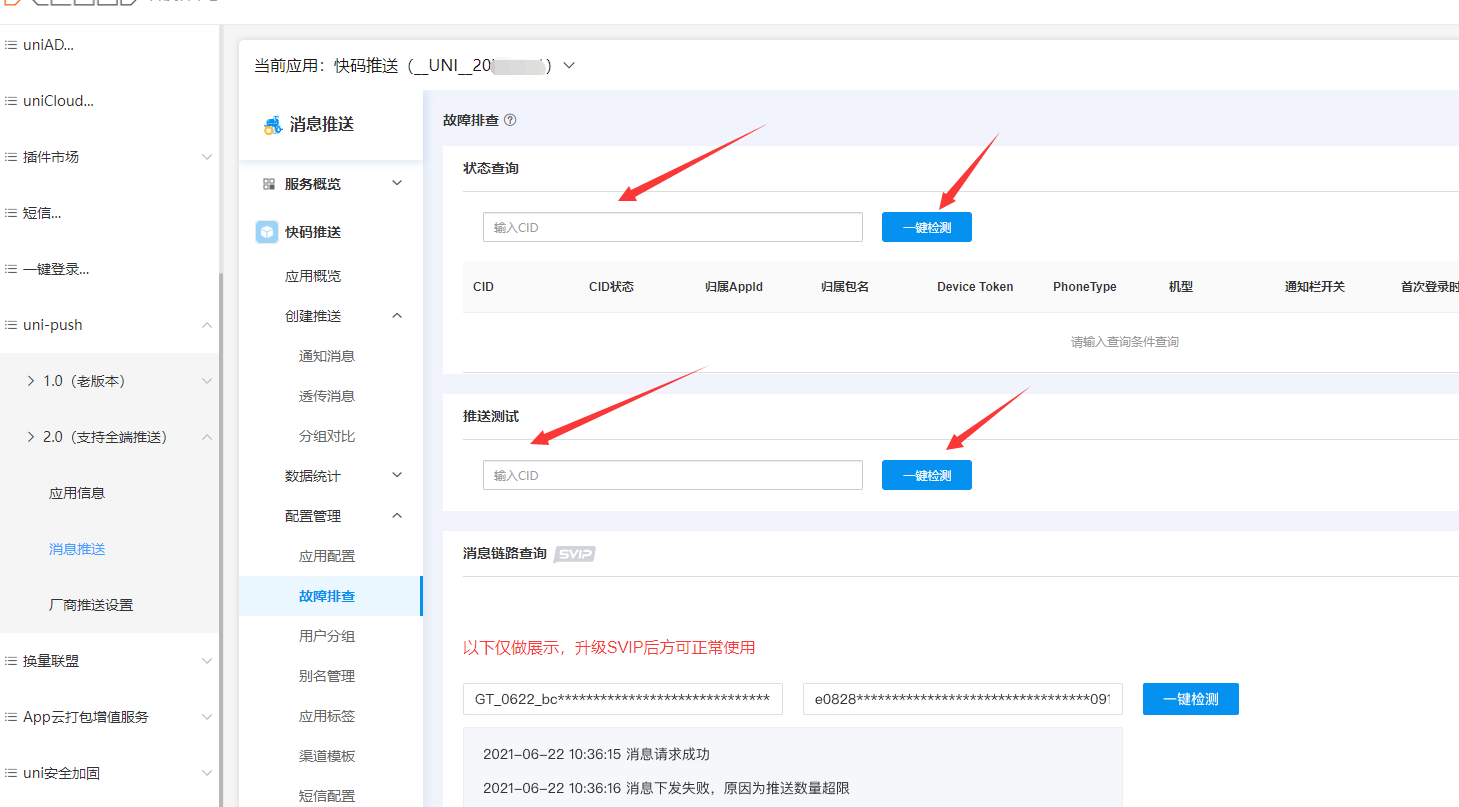
如果推送哪里有问题可以到这里进行测试。

上面是一个对单一一个客户端的推送,其实还有很多配置,比如推送所有,推送某一批用户等操作,需要自己进行研究,我是跟着uniapp的文档做的一个示例,源码不能通用,配置都是不一样的。
我这里没有弹出通知,不知道是不是没有对接手机厂商的原因,做的比较丑陋,大家多看上面的链接文档吧。
前期代码因为是急着需要的原因,所以用英文先实现很正常,后期肯定会封装的,并不是直接用英文代码,等待封装的话需要一定的时间。
对应代码
-
评论信息
默认排序 测试账号