93 次浏览【转载需注明来源】
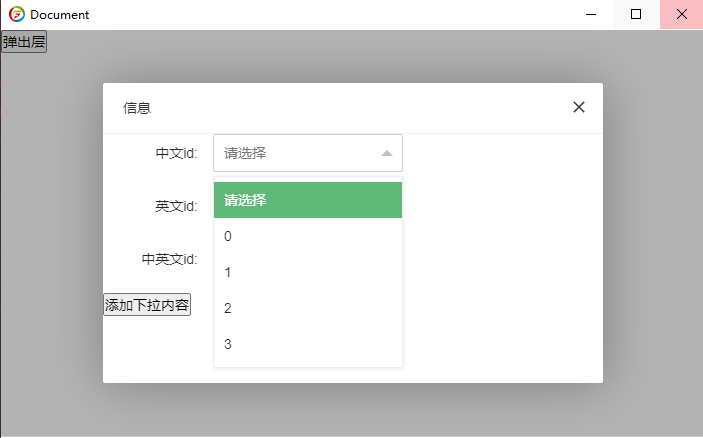
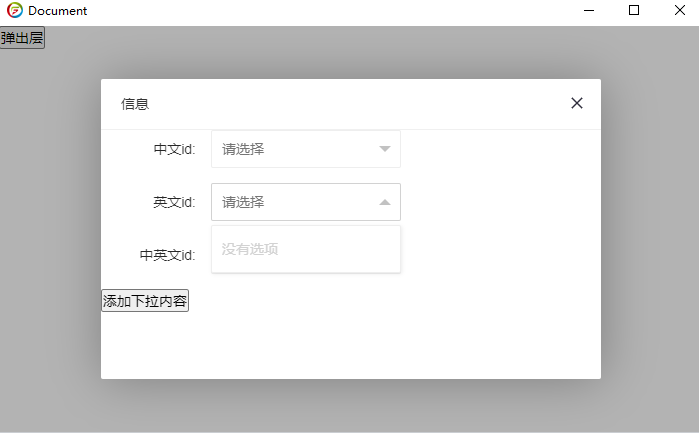
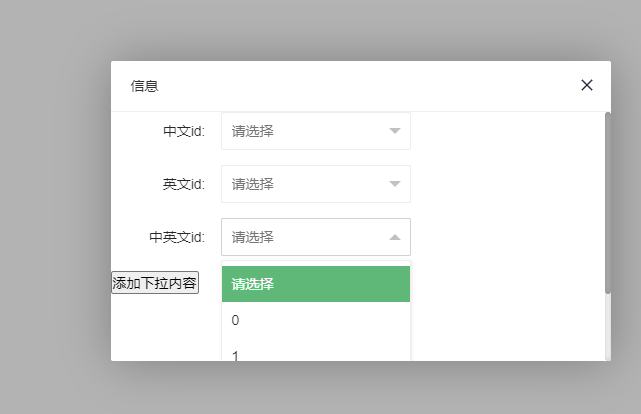
弹出层中,下拉列表的id如果没中文,不能动态更改下拉选项
三个一模一样的下拉列表,只有id为英文的不能显示





<!文档类型 网页类型>
<网页 语言代码="中文">
<网页头部>
<网页信息 文档编码="UTF8">
<网页信息 名称="页面视图" 关联数据="视图宽度=填充视图宽度,初始缩放值=1,最大缩放值=1,用户缩放状态=假">
<网页信息 关联HTTP="兼容模式" 关联数据="最高IE版本">
<网页标题>Document</网页标题>
</网页头部>
<网页主体>
<!--这里编写网页代码-->
<按钮 id="id_bt">弹出层</按钮>
<!--弹出层内容-->
<!-- 行内样式="显示模式: 无效;"-->
<区块 id="id_tcc" 行内样式="显示模式: 无效;">
<区块 类名="lay-表单">
<区块 类名="lay-表单-项目">
<数据框标注 类名="lay-表单-标签">中文id:</数据框标注>
<区块 类名="lay-输入框-内联块">
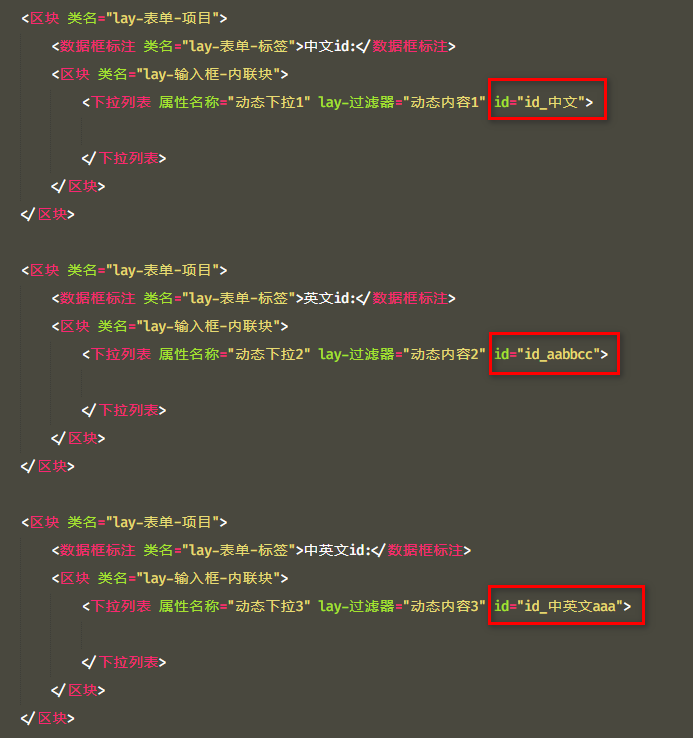
<下拉列表 属性名称="动态下拉1" lay-过滤器="动态内容1" id="id_中文">
</下拉列表>
</区块>
</区块>
<区块 类名="lay-表单-项目">
<数据框标注 类名="lay-表单-标签">英文id:</数据框标注>
<区块 类名="lay-输入框-内联块">
<下拉列表 属性名称="动态下拉2" lay-过滤器="动态内容2" id="id_aabbcc">
</下拉列表>
</区块>
</区块>
<区块 类名="lay-表单-项目">
<数据框标注 类名="lay-表单-标签">中英文id:</数据框标注>
<区块 类名="lay-输入框-内联块">
<下拉列表 属性名称="动态下拉3" lay-过滤器="动态内容3" id="id_中英文aaa">
</下拉列表>
</区块>
</区块>
</区块>
<按钮 点击回调="方法_添加下拉内容()">添加下拉内容</按钮>
</区块>
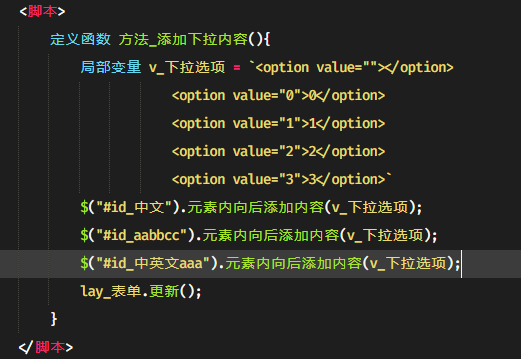
<脚本>
定义函数 方法_添加下拉内容(){
局部变量 v_下拉选项 = `<option value=""></option>
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>`
$("#id_中文").元素内向后添加内容(v_下拉选项);
$("#id_aabbcc").元素内向后添加内容(v_下拉选项);
$("#id_中英文aaa").元素内向后添加内容(v_下拉选项);
lay_表单.更新();
}
</脚本>
</区块>
<脚本>
$("#id_bt").点击元素(定义函数 (参数){
lay_弹出层.创建({
[lay_弹出层.配置.类型]: lay_弹出层.类型.页面,
[lay_弹出层.配置.宽高]: ["500px", "300px"],
[lay_弹出层.配置.内容]: $("#id_tcc").设置或返回元素(),
[lay_弹出层.配置.成功]: 定义函数 (layero,index){
lay_表单.更新();
//form.render();
}
})
})
</脚本>
</网页主体>
</网页>
-
评论信息
默认排序 测试账号
qiang Time: 2024-02-28 11:01:55
评论ID
ID重复导致的,你是用一个区块作为弹出层内容,在弹出层打开的时候,会自动复制一个当前一样的html到弹出层,虽然你隐藏了那个区块,当你执行添加下拉选项的时候,还是会添加到隐藏的那个区块,因为ID是唯一的,所以弹出层的ID重复了,之所以中文的能执行,是因为浏览器对中文的解析是和英文不一样的,它会把中文解析成unicode编码,所以大概率也可以执行,看浏览器的解析,所以尽量不要做重复ID的事情,或者用类名。
解决方式:可以考虑把id_tcc的标签改成脚本标签。