151 次浏览【转载需注明来源】
今天给大家带来一个新的功能,这个功能是移动端的全局代码解决方案。
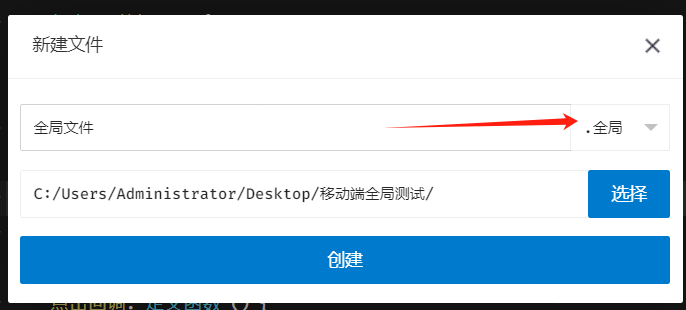
首先大家可以新建一个全局代码类文件【点击新增文件,类型选择全局】:

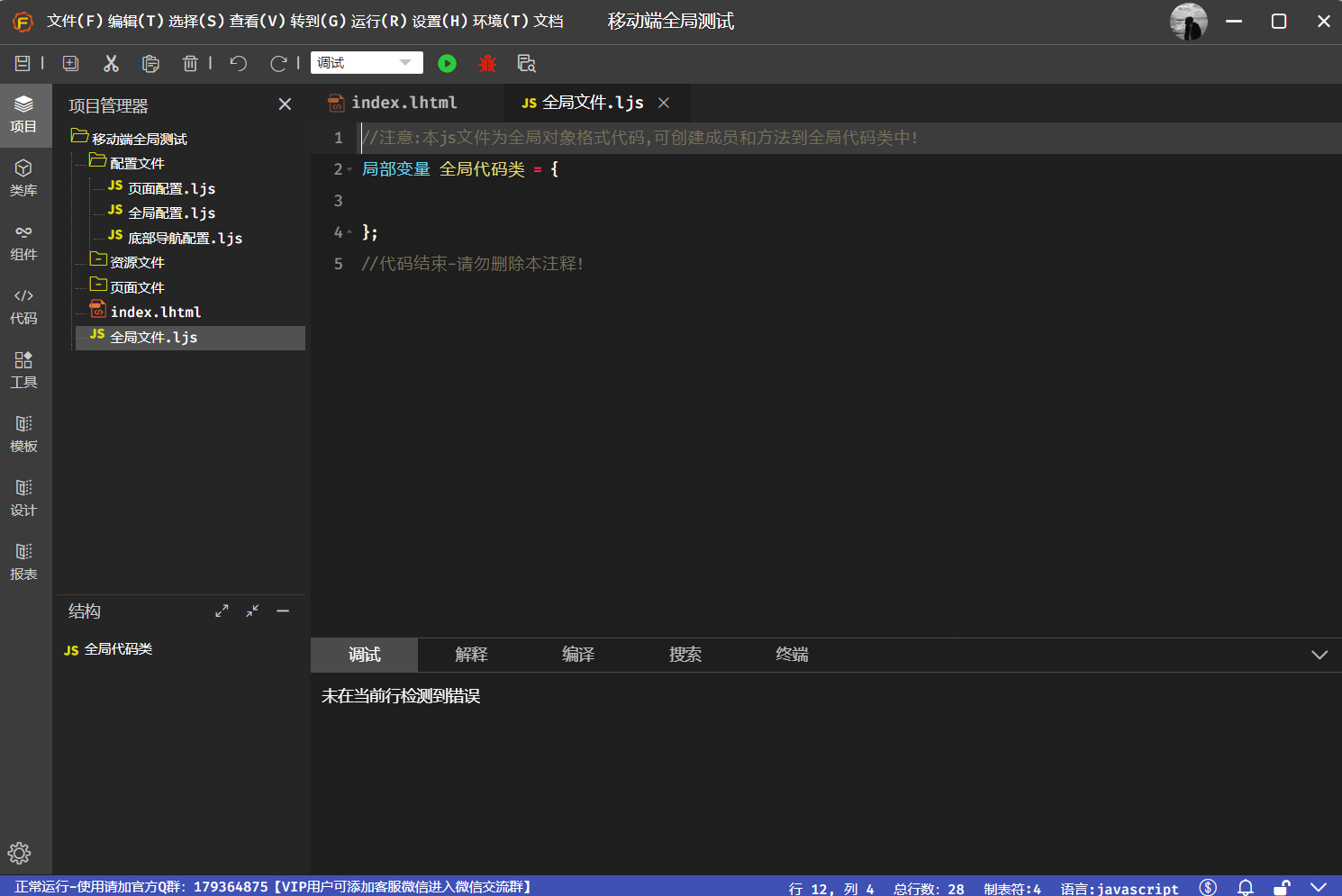
2、此时我们就创建了一个全局代码类文件,这个文件的默认代码如下:

大家注意:代码中的两段注释代码尽量不删除。
3、全局文件的使用方案
解释:全局代码类支持方法和变量,是对象格式,可以在里面创建成员变量和方法,下面是一个变量和一个方法的测试代码:
//注意:本js文件为全局对象格式代码,可创建成员和方法到全局代码类中!
局部变量 全局代码类 = {
测试变量: 123,
测试方法() {
跨平台类.显示提示框("我是测试提示框")
}
};
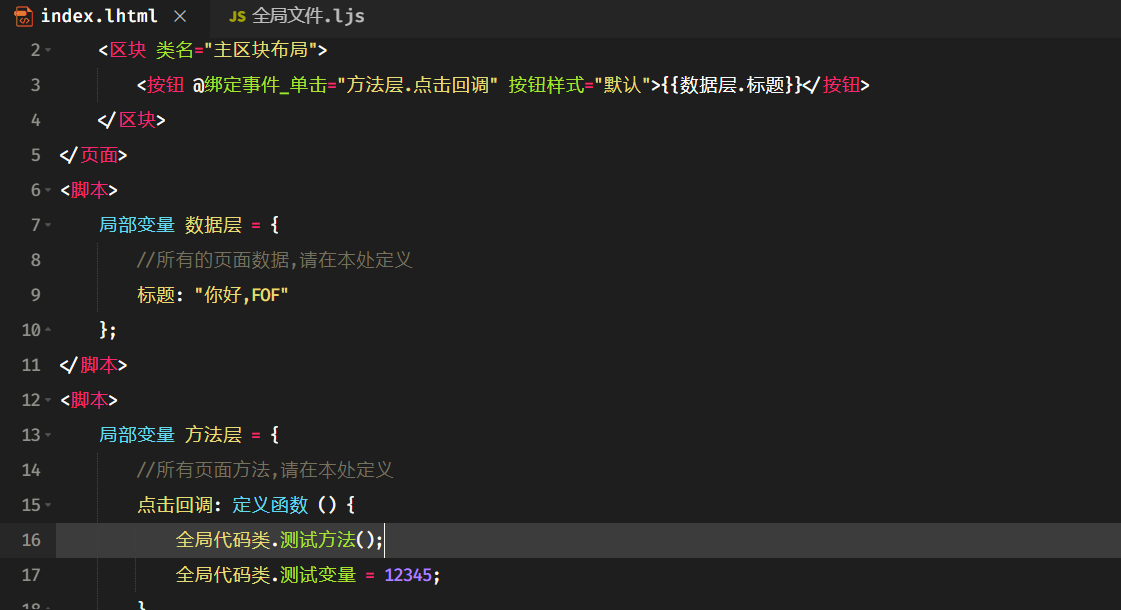
//代码结束-请勿删除本注释!此时就可以在任意的移动端html页面中使用全局代码类的成员和方法,例如直接在HTML的方法层方法中使用:

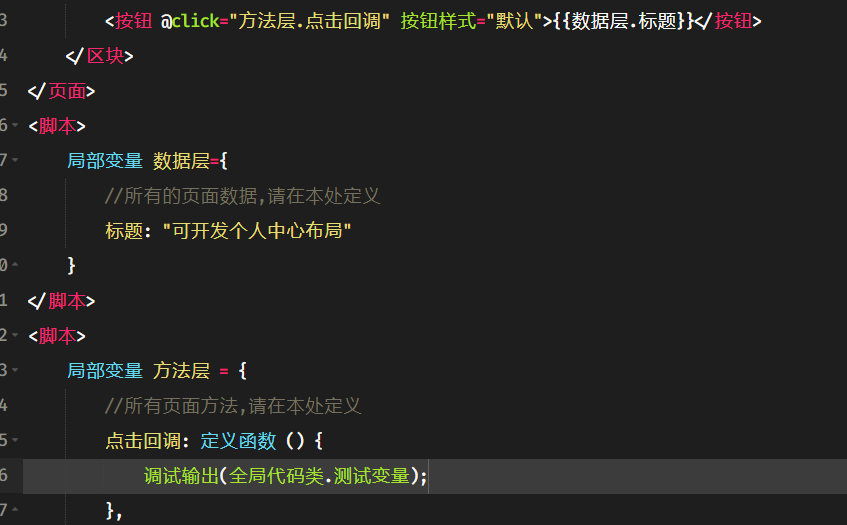
注意:全局代码类的变量是全局共用的,是真正意义上的变量,A页面修改所有页面都会变动。
例如上面代码把变量修改为:12345,然后去另一个页面输出,也是12345


下面是全局代码类的使用案例:
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2024-02-23 22:47:14
评论ID
全局代码学习资料