112 次浏览【转载需注明来源】
局部变量 用户数据 = 同步 cookie_获取用户数据(主COOKIES);
局部变量 用户历史数据SQL = `SELECT * FROM place_order WHERE username = '${用户数据["数据"][0]["username"]}'`;
局部变量 循环渲染 = {};
循环渲染["渲染测试名称"] = [];
局部变量 返回的数据 = 同步 mysql客户端.查询SQL语句_同步(用户历史数据SQL);
如果 (返回的数据["状态"] == "成功") {
循环 (局部变量 索引 = 0; 索引 < 返回的数据["数据"].长度; 索引++) {
循环渲染["渲染测试名称"][循环渲染["渲染测试名称"].长度] = {
"place_order_time": 返回的数据["数据"][索引]["place_order_time"],
"name": 返回的数据["数据"][索引]["name"],
"transaction": 返回的数据["数据"][索引]["transaction"],
"commission": 返回的数据["数据"][索引]["commission"],
"Order_No": 返回的数据["数据"][索引]["Order_No"]
};
}
调试输出(循环渲染)
}
访问信息["主动发送"]({ "发送数据": 访问信息["文件数据"]["文件数据"], "数据协议": HTTP服务类.获取数据协议(访问信息["请求类型"]), "循环渲染": 循环渲染 });
返回; 这是调试输出 循环渲染的结果
这是调试输出 循环渲染的结果
调试输出 数据是变了 但是 HTML页面没有变化  我 如果写 {{循环渲染-渲染测试名称-10}} 就会渲染10次 但是我现在这样写法不知道哪里错了
我 如果写 {{循环渲染-渲染测试名称-10}} 就会渲染10次 但是我现在这样写法不知道哪里错了
哪位大神为我指导一下
下面是HTML代码
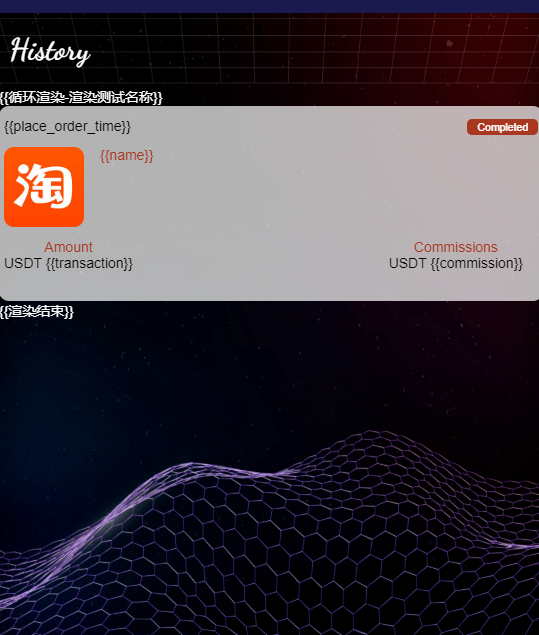
{{循环渲染-渲染测试名称}}
<区块 >
<区块 >
<区块 类名="row">
<区块 类名="col record-padding" 行内样式="">
<段落 类名="records-title-style">{{place_order_time}}<行内元素 行内样式="颜色: red; 字体-大小: 12px"></行内元素></段落>
</区块>
<区块 类名="col-auto record-padding"><段落 类名="badge btn-default">Completed</段落></区块>
</区块>
</区块>
<区块 类名="card-body position-relative" 行内样式="上内边距: 0; 下内边距: 0">
<区块 类名="media">
<区块 类名="mr-3 rounded records-image-container" 行内样式="左内边距: 5px">
<图片框 />
</区块>
<区块 类名="media-body">
<段落 >{{name}}</段落>
</区块>
</区块>
</区块>
<区块 类名="card-footer">
<区块 类名="row">
<区块 类名="col record-padding">
<区块 >Amount</区块>
<区块 >xxxx {{transaction}}</区块>
</区块>
</区块>
<区块 类名="row">
<区块 类名="col-auto">
<区块 >Commissions</区块>
<区块 >xxxx {{commission}}</区块>
</区块>
</区块>
<区块 类名="mt-2" 行内样式="宽度: 100px; 显示模式: 无效">
<按钮 点击回调="tijiao('{{Order_No}}')" 行内样式="显示模式: 块级元素; 边框-圆角: 10px">Submit</按钮>
</区块>
</区块>
</区块>
{{渲染结束}}
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2024-02-20 22:31:15
评论ID
用法错误了。
如果你不是要循环渲染该代码,则直接使用模板语法即可,参考:
模板驱动与数据驱动
或者也可以使用循环渲染语法:
后端:
前端:
给你传了一个案例参考:
1888****8888 回复 1楼 快码FOF编程 Time: 2024-02-21 14:24:07
评论ID
Ok了