96 次浏览【转载需注明来源】

<网页主体>
<区块 类名="lay-栅格中屏6">
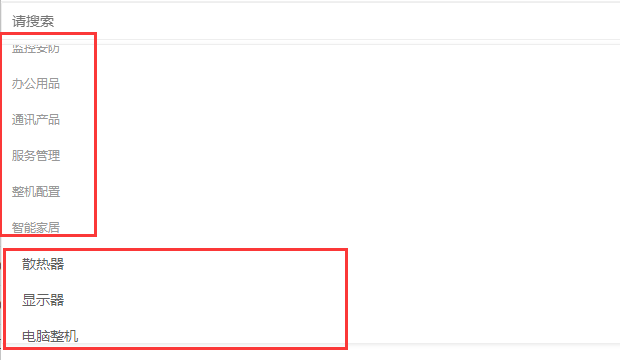
<下拉列表 id="商品分类" lay-search="" lay-过滤器="mySelect">
<列表选项 列表值="">请搜索</列表选项>
</下拉列表>
</区块>
<脚本>
局部变量 返回结果 = 网页访问_同步("/Merchandise/classList", 假);
调试输出("循环输出", 返回结果);
循环 (局部变量 索引 = 0; 索引 < 返回结果["数据"].长度; 索引++) {
局部变量 当前行数据 = 返回结果["数据"][索引];
调试输出(当前行数据);
如果 (currentData.parent_id == 空对象) {
$("#商品分类").元素内向后添加内容("<列表分组 分组描述='" + currentData.name + "'>");
} 否则 {
$("#商品分类").元素内向后添加内容("<列表选项 列表值='" + currentData.name + "'>" + currentData.name + "</列表选项>");
}
}
</脚本>下面是后端返回的json数据
{
"状态": 0,
"数据": [
{
"id": 1,
"parent_id": null,
"商品分类": "电脑硬件"
},
{
"id": 10,
"parent_id": null,
"商品分类": "电脑外设"
},
{
"id": 11,
"parent_id": null,
"商品分类": "网络产品"
},
{
"id": 12,
"parent_id": null,
"商品分类": "数码配件"
},
{
"id": 13,
"parent_id": null,
"商品分类": "监控安防"
},
{
"id": 14,
"parent_id": null,
"商品分类": "办公用品"
},
{
"id": 15,
"parent_id": null,
"商品分类": "通讯产品"
},
{
"id": 16,
"parent_id": null,
"商品分类": "服务管理"
},
{
"id": 44,
"parent_id": null,
"商品分类": "整机配置"
},
{
"id": 60,
"parent_id": null,
"商品分类": "智能家居"
},
{
"id": 2,
"parent_id": 1,
"商品分类": "CPU"
},
{
"id": 3,
"parent_id": 1,
"商品分类": "主板"
},
{
"id": 4,
"parent_id": 1,
"商品分类": "内存"
},
{
"id": 5,
"parent_id": 1,
"商品分类": "显卡"
},
{
"id": 6,
"parent_id": 1,
"商品分类": "硬盘"
},
{
"id": 7,
"parent_id": 1,
"商品分类": "固态"
},
{
"id": 8,
"parent_id": 1,
"商品分类": "电源"
},
{
"id": 9,
"parent_id": 1,
"商品分类": "机箱"
},
{
"id": 17,
"parent_id": 1,
"商品分类": "散热器"
},
{
"id": 18,
"parent_id": 1,
"商品分类": "显示器"
},
{
"id": 19,
"parent_id": 1,
"商品分类": "电脑整机"
},
{
"id": 20,
"parent_id": 10,
"商品分类": "音响/耳机"
},
{
"id": 21,
"parent_id": 10,
"商品分类": "键盘鼠标"
},
{
"id": 22,
"parent_id": 10,
"商品分类": "各种转接头"
},
{
"id": 23,
"parent_id": 11,
"商品分类": "路由器"
},
{
"id": 24,
"parent_id": 11,
"商品分类": "交换机"
},
{
"id": 25,
"parent_id": 11,
"商品分类": "无线AP"
},
{
"id": 26,
"parent_id": 11,
"商品分类": "网卡"
},
{
"id": 27,
"parent_id": 11,
"商品分类": "网线"
},
{
"id": 28,
"parent_id": 12,
"商品分类": "U盘/移动硬盘"
},
{
"id": 29,
"parent_id": 12,
"商品分类": "内存卡"
},
{
"id": 30,
"parent_id": 13,
"商品分类": "监控摄像头"
},
{
"id": 31,
"parent_id": 13,
"商品分类": "硬盘录像机"
},
{
"id": 32,
"parent_id": 13,
"商品分类": "无线监控"
},
{
"id": 33,
"parent_id": 13,
"商品分类": "监控配件"
},
{
"id": 34,
"parent_id": 11,
"商品分类": "网络配件"
},
{
"id": 35,
"parent_id": 16,
"商品分类": "维修服务"
},
{
"id": 36,
"parent_id": 10,
"商品分类": "扫码枪"
},
{
"id": 37,
"parent_id": 1,
"商品分类": "二手配件"
},
{
"id": 38,
"parent_id": 14,
"商品分类": "打印机"
},
{
"id": 39,
"parent_id": 14,
"商品分类": "打印耗材"
},
{
"id": 40,
"parent_id": 14,
"商品分类": "投影仪"
},
{
"id": 41,
"parent_id": 14,
"商品分类": "UPS稳压器"
},
{
"id": 42,
"parent_id": 14,
"商品分类": "其他用品"
},
{
"id": 43,
"parent_id": 16,
"商品分类": "施工费用"
},
{
"id": 45,
"parent_id": 44,
"商品分类": "服务器"
},
{
"id": 46,
"parent_id": 16,
"商品分类": "软件服务"
},
{
"id": 47,
"parent_id": 16,
"商品分类": "安装服务"
},
{
"id": 48,
"parent_id": 1,
"商品分类": "其他配件"
},
{
"id": 49,
"parent_id": 44,
"商品分类": "笔记本电脑"
},
{
"id": 51,
"parent_id": 10,
"商品分类": "分屏器/切换器"
},
{
"id": 52,
"parent_id": 15,
"商品分类": "手机/平板"
},
{
"id": 53,
"parent_id": 15,
"商品分类": "手机充电线"
},
{
"id": 54,
"parent_id": 10,
"商品分类": "鼠标垫"
},
{
"id": 55,
"parent_id": 10,
"商品分类": "小线材"
},
{
"id": 56,
"parent_id": 10,
"商品分类": "适配器"
},
{
"id": 57,
"parent_id": 44,
"商品分类": "二手电脑"
},
{
"id": 58,
"parent_id": 13,
"商品分类": "门禁设备"
},
{
"id": 59,
"parent_id": 14,
"商品分类": "音响系统"
},
{
"id": 61,
"parent_id": 60,
"商品分类": "开关面板"
},
{
"id": 62,
"parent_id": 60,
"商品分类": "传感器"
},
{
"id": 63,
"parent_id": 60,
"商品分类": "电动设备"
},
{
"id": 64,
"parent_id": 60,
"商品分类": "电视机"
},
{
"id": 65,
"parent_id": 14,
"商品分类": "打印纸"
},
{
"id": 66,
"parent_id": 16,
"商品分类": "其他服务"
},
{
"id": 67,
"parent_id": 14,
"商品分类": "会议一体机"
}
],
"消息": "查询成功"
}
-
评论信息
默认排序 测试账号
qiang Time: 2024-02-18 17:30:37
评论ID
案例如下:
1774****0066 回复 1楼 qiang Time: 2024-02-18 21:56:55
评论ID