62 次浏览【转载需注明来源】
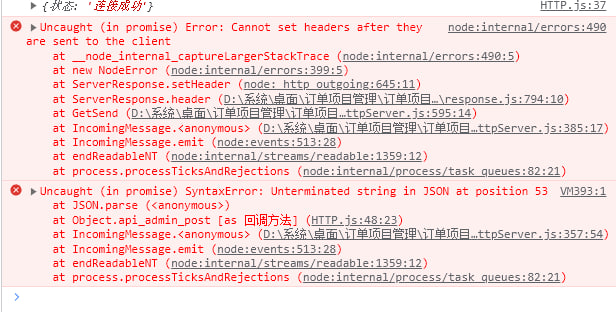
Uncaught (in promise) Error: Cannot set headers after they are sent to the client 报这个错误
我操作是先选择一个图片 然后让图片保存到目录里面 然后返回一个url 让富文本编辑框展示出来
然后在富文本编辑框里面随便打几个字
点击提交按钮 就这样了
定义函数 修改活动资料(富文本资料) {
局部变量 活动_确认编辑 = {
"post_type": "activity_ok",
"content": 富文本资料
};
调试输出(富文本资料);
局部变量 活动数据录入 = 网页访问_同步("/headquarters_post.html", 真, JSON类.到可读JSON文本(活动_确认编辑));
json数据 = JSON类.解析(JSON类.到可读JSON文本(活动数据录入));
局部变量 返回结果;
如果 (json数据["result_state"] != 未定义内容) {
返回结果 = json数据["result_state"];
}
如果 (返回结果 == 10000) {
lay_弹出层.关闭(edit_home_pic_conf_1_对象);
lay_弹出层.消息框("活动资料修改成功");
返回;
}
如果 (返回结果 == 10099) {
lay_弹出层.关闭(edit_home_pic_conf_1);
lay_弹出层.消息框("活动资料修改失败");
返回;
}
}
哪位大神帮我看一下
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2024-02-06 08:54:17
评论ID
https://bbs.fofstudio.net/rsdetails?page=1&id=16915539017977840
参考上述的富文本案例,里面实现了上传文件和上传图像的功能。