73 次浏览【转载需注明来源】
<区块 类名="lay-流体容器 顶部导航">
<区块 类名="lay-容器 lay-栅格行 顶部导航1">
<区块 类名="lay-栅格超小屏1 顶部导航2">
<超链接 链接地址="">
<图片框 图像地址="@文件_F.jpg" 错替文本="" >
<标题2>快码FOF中文编程</标题2>
</超链接>
</区块>
<区块 类名="lay-栅格超小屏1 顶部导航3">
<无序列表 类名="无序">
<列表项><超链接 链接地址="">支持硬件</超链接>
<行内元素>热</行内元素></列表项>
<列表项><超链接 链接地址="">了解快码</超链接></列表项>
<列表项><超链接 链接地址="">文档站</超链接></列表项>
<列表项><超链接 链接地址="">学习社区</超链接></列表项>
<列表项><超链接 链接地址="">最新教学开班中</超链接></列表项>
</无序列表>
</区块>
<区块 类名=" lay-栅格超小屏1 顶部导航4">
<表单 表单地址="" 交互类型="" >
<数据框 属性名称="" 数据类型="文本输入" 数据值="" 默认提示="搜索资料" 类名="搜索1">
<按钮 按钮类型="提交表单" 类名="搜索按钮" 点击回调="按钮()">搜索</按钮>
</表单>
</区块>
</区块>
<区块 类名="lay-流体容器 提示">
</区块>
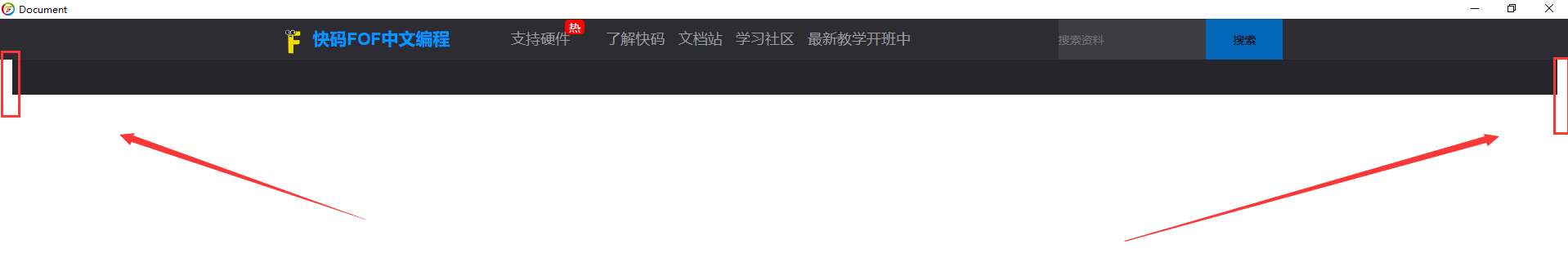
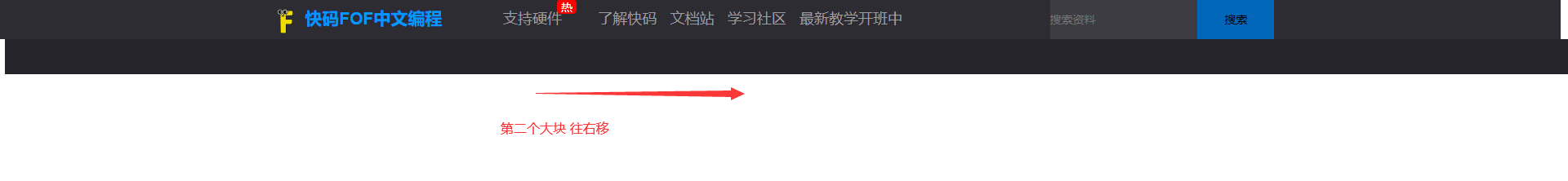
主要是第二个流体容器
下面是CSS的
.提示{
高度: 43px;
背景-颜色: #25252B;
}没有设置宽度
第一个流体容器也是这样设置的 但是这个就不行

如果不使用流体容器 就用CSS设置宽度
就会变成这样

网页主体 已经是 外内边框都是0px
-
评论信息
默认排序 测试账号
qiang Time: 2024-02-01 09:54:45
评论ID
给你整理了一下区块:
在流体容器中使用流体容器的话,确实需要调整,里面那个容器的内边距。
暗夜 回复 1楼 qiang Time: 2024-02-01 10:16:48
评论ID
谢谢老师