124 次浏览【转载需注明来源】

<区块 类名="lay-表单">
<区块 类名="lay-表单-项目">
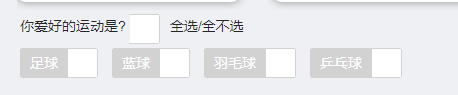
<区块 行内样式="左边距: 20px"><行内元素>你爱好的运动是?</行内元素> <数据框 id="sfcheck" lay-过滤器="demo" 数据类型="选择框" />全选/全不选</区块>
<区块 类名="lay-输入框-区块" 行内样式="左边距: 20px">
<数据框 数据类型="选择框" 属性名称="items" 数据值="足球" 提示信息="足球" />
<数据框 数据类型="选择框" 属性名称="items" 数据值="篮球" 提示信息="蓝球" />
<数据框 数据类型="选择框" 属性名称="items" 数据值="羽毛球" 提示信息="羽毛球" />
<数据框 数据类型="选择框" 属性名称="items" 数据值="乒乓球" 提示信息="乒乓球" />
</区块>
</区块>
</区块>$(定义函数 () {
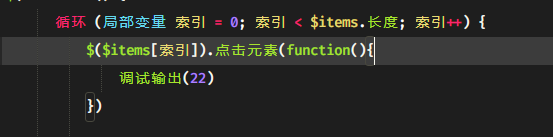
$("[name='items']").点击元素(定义函数 () {
调试输出(111);
});
});这个也不行

-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2024-01-31 11:16:00
评论ID
直接用复选框事件就好,与单击事件一样;点击就会触发
qiang Time: 2024-01-31 10:33:19
评论ID
??
加点击事件,你得先找找点击的元素对不对啊
1580****6580 回复 1楼 qiang Time: 2024-01-31 10:41:09
评论ID
有
1580****6580 回复 2楼 1580****6580 Time: 2024-01-31 10:46:27
评论ID
qiang 回复 3楼 1580****6580 Time: 2024-01-31 10:52:59
评论ID
不要相信自己,在网页上找找点击的元素是什么。
快码FOF编程 Time: 2024-01-31 11:21:22
评论ID
如果非要点击,可以参考上述案例;所有的UI库都是渲染模式;你使用的是原始标签,但UI库渲染后是另外的代码