172 次浏览【转载需注明来源】
表格内实现显示图片 有兄弟问了哈,今天发出来一下,目前我用的是layui表格,

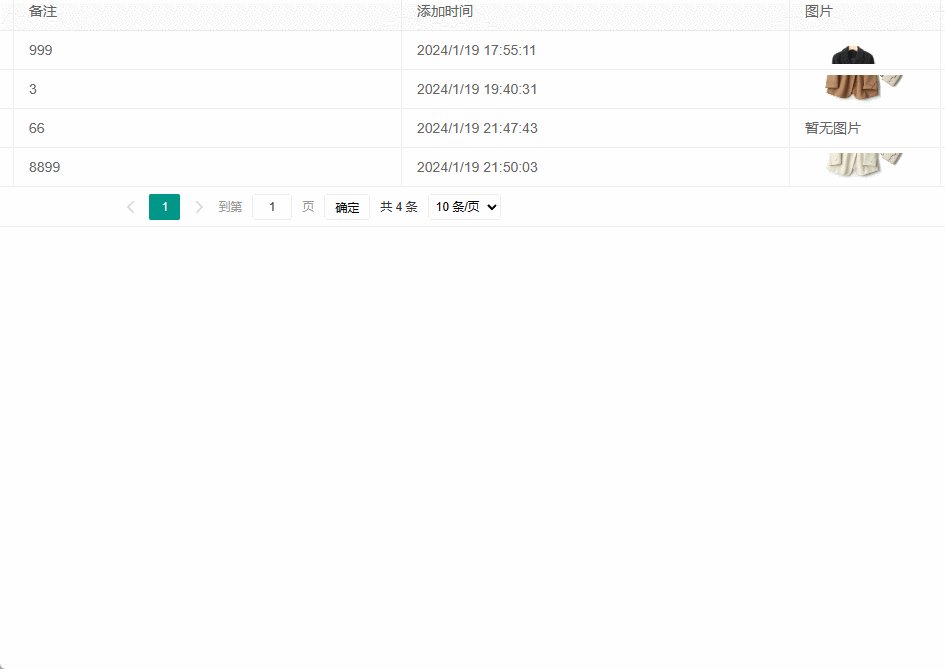
第一步,后端请求的数据和正常数据一样,到表格内,例如 地址 www.xxx/123.jpg,
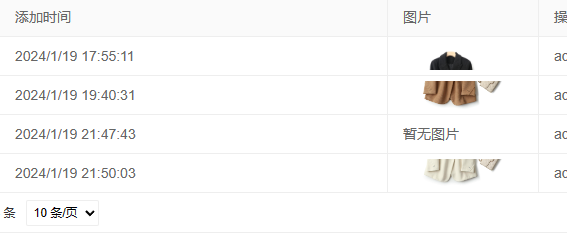
显示出来的效果是这样,我用的本地服务器所以前面没有前缀的

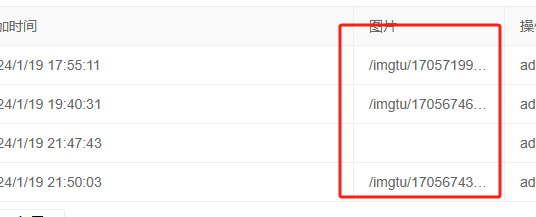
红圈内 就是图片地址,这一步搞定后,下面就把图片地址给取出来
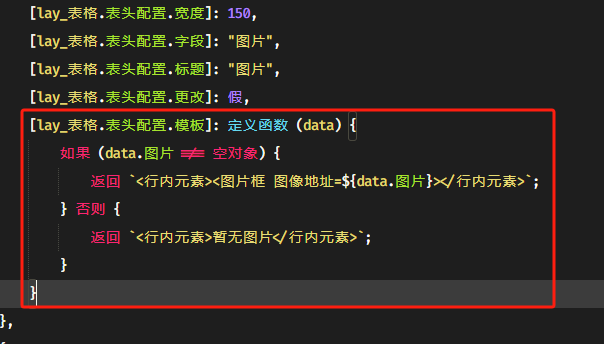
第二步 ,用模版配置方法,取图片地址,下面代码复制就可以用

[lay_表格.表头配置.模板]: 定义函数 (data) {
如果 (data.图片 !== 空对象) {
返回 `<行内元素><图片框 图像地址=${data.图片}></行内元素>`;
} 否则 {
返回 `<行内元素>暂无图片</行内元素>`;
}
}以上完成后,就是可以显示图片了,首先要确保你的图片路径是正确的。
如果显示以后,说明正常,
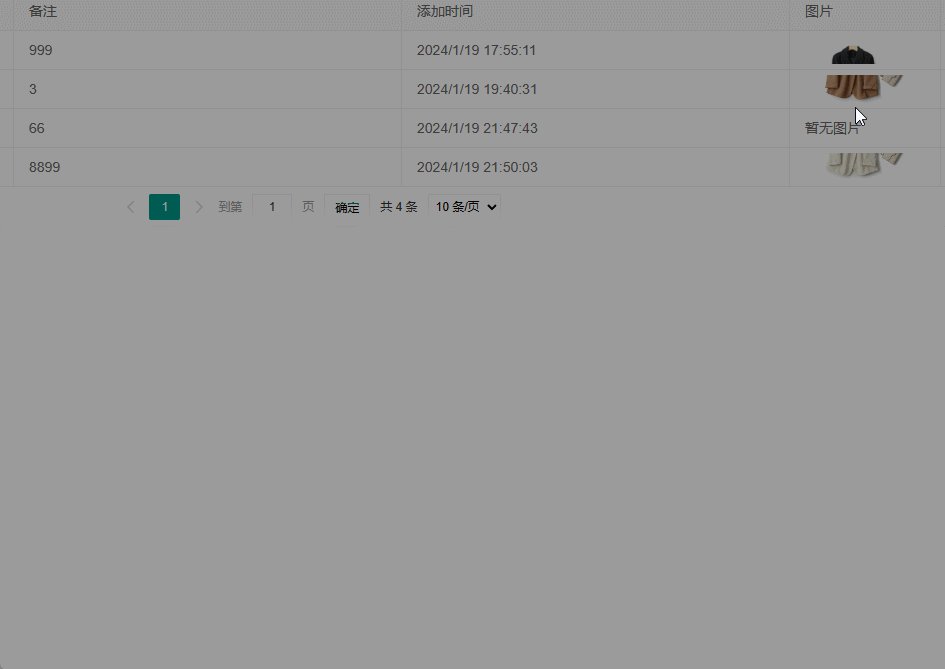
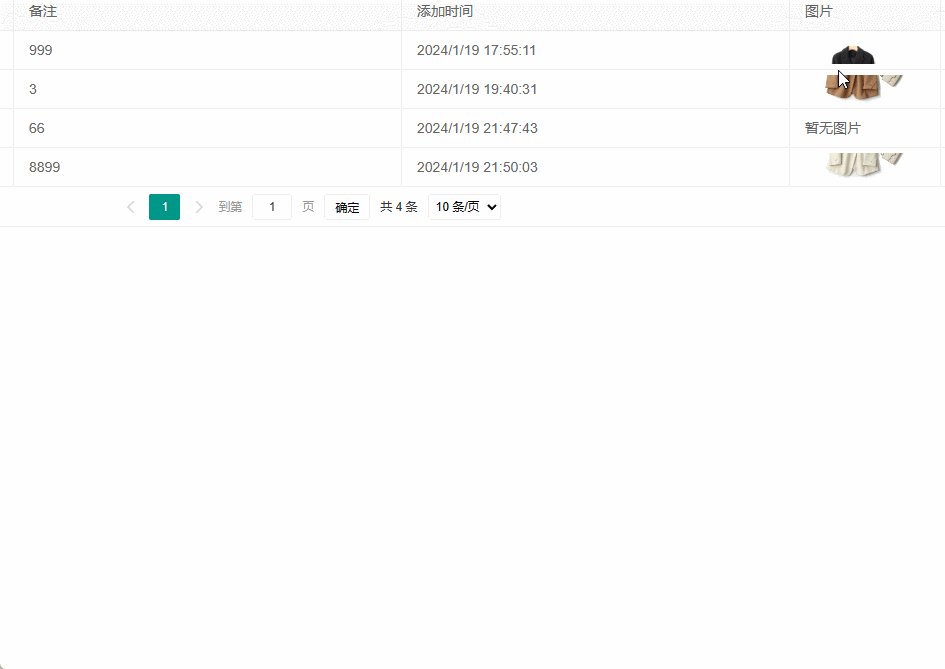
关键的一步来了,点击图片可以放大查看,今天我就遇到这个问题,研究一上午,有的问题还是技术远程处理的,
注意了,要想点击图片放大查看, 这个是关键,

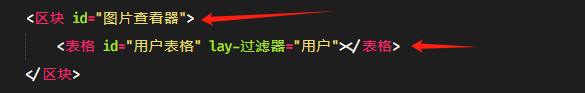
表格在区块内,建立一个ID,确定一下自己的表格哈,
---------------------------------
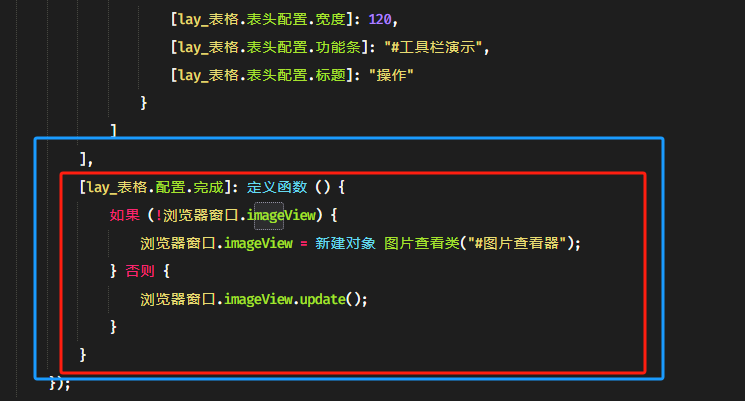
下面这个也最为关键的,

[lay_表格.配置.完成]: 定义函数 () {
如果 (!浏览器窗口.imageView) {
浏览器窗口.imageView = 新建对象 图片查看类("#图片查看器");
} 否则 {
浏览器窗口.imageView.update();
}
}这个代码很关键,复制过去,切记代码别复制错误了,还有别放的位置不对了,否则查看不了图片,这个代码包括重载表格后,图片都可以查看,复制过去就能使用。
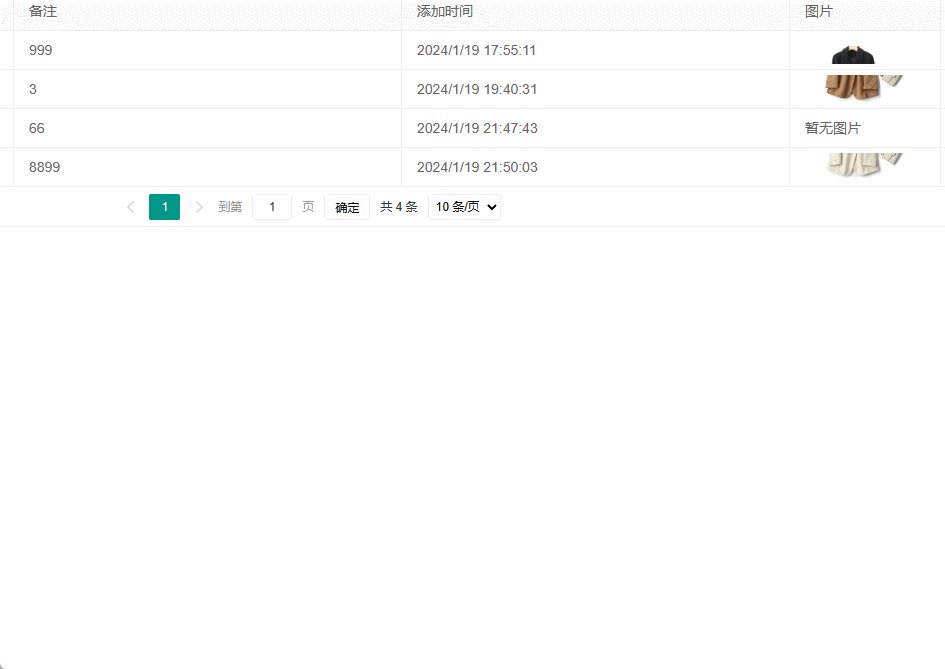
最终效果

-
评论信息
默认排序 测试账号
1774****0066 Time: 2024-01-20 15:30:54
评论ID
666666666666
快码FOF编程 Time: 2024-01-20 16:55:02
评论ID
给你点赞