130 次浏览【转载需注明来源】
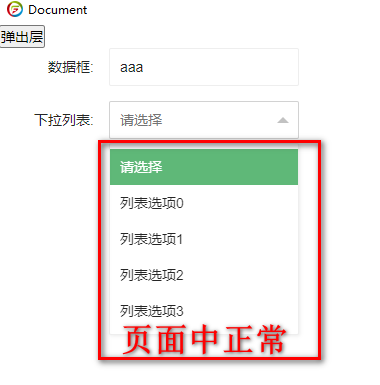
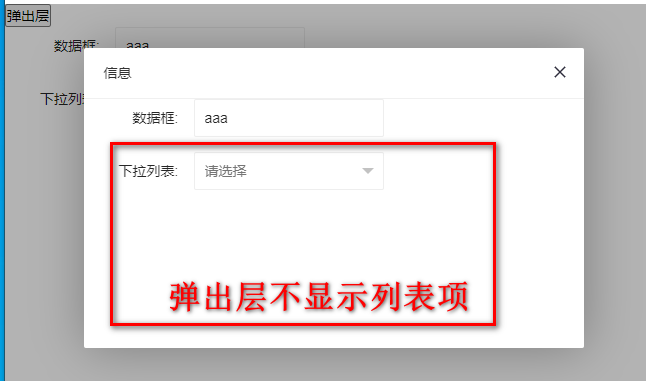
下拉列表在主页中没问题,将同样的代码放到弹出层列表项就不显示


代码如下:
<!文档类型 网页类型>
<网页 语言代码="中文">
<网页头部>
<网页信息 文档编码="UTF8">
<网页信息 名称="页面视图" 关联数据="视图宽度=填充视图宽度,初始缩放值=1,最大缩放值=1,用户缩放状态=假">
<网页信息 关联HTTP="兼容模式" 关联数据="最高IE版本">
<网页标题>Document</网页标题>
</网页头部>
<网页主体>
<!--这里编写网页代码-->
<按钮 id="id_bt">弹出层</按钮>
<!--弹出层内容-->
<!-- 行内样式="显示模式: 无效;"-->
<区块 id="id_tcc">
<区块 类名="lay-表单">
<区块 类名="lay-表单-项目">
<数据框标注 类名="lay-表单-标签">数据框:</数据框标注>
<区块 类名="lay-输入框-内联块">
<数据框 属性名称="aaa" 数据类型="文本输入" 数据值="aaa" 类名="lay-输入框">
</区块>
</区块>
<区块 类名="lay-表单-项目">
<区块 类名="lay-输入框-分组">
<数据框标注 类名="lay-表单-标签">下拉列表:</数据框标注>
<区块 类名="lay-输入框-内联块">
<下拉列表 属性名称="下拉">
<列表选项 列表值=""></列表选项>
<列表选项 列表值="0">列表选项0</列表选项>
<列表选项 列表值="1">列表选项1</列表选项>
<列表选项 列表值="2">列表选项2</列表选项>
<列表选项 列表值="3">列表选项3</列表选项>
</下拉列表>
</区块>
</区块>
</区块>
</区块>
</区块>
<脚本>
$("#id_bt").点击元素(定义函数 (参数){
lay_弹出层.创建({
[lay_弹出层.配置.类型]: lay_弹出层.类型.页面,
[lay_弹出层.配置.宽高]: ["500px", "300px"],
[lay_弹出层.配置.内容]: $("#id_tcc").设置或返回元素()
})
})
</脚本>
</网页主体>
</网页>
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2024-01-17 00:28:37
评论ID
用 lay_表单.更新()
qiang Time: 2024-01-16 16:46:15
评论ID
页面会初始化渲染表单,但是你是动态操作的,例如你说的把表单放到弹出层,它就是动态渲染的,你需要执行一下 lay_元素.更新()
1503****1431 回复 1楼 qiang Time: 2024-01-16 17:26:47
评论ID
不知是哪里操作不对, lay_元素.更新()好像不起作用,用form.render()解决
qiang 回复 2楼 1503****1431 Time: 2024-01-16 18:32:19
评论ID
是表单更新,搞错了。。。
1219 回复 2楼 1503****1431 Time: 2024-02-03 11:07:56
评论ID
//lay_表单.更新;
form.render();
谢谢你,我也是这样,果然用你这个解决方法OK了。