83 次浏览【转载需注明来源】

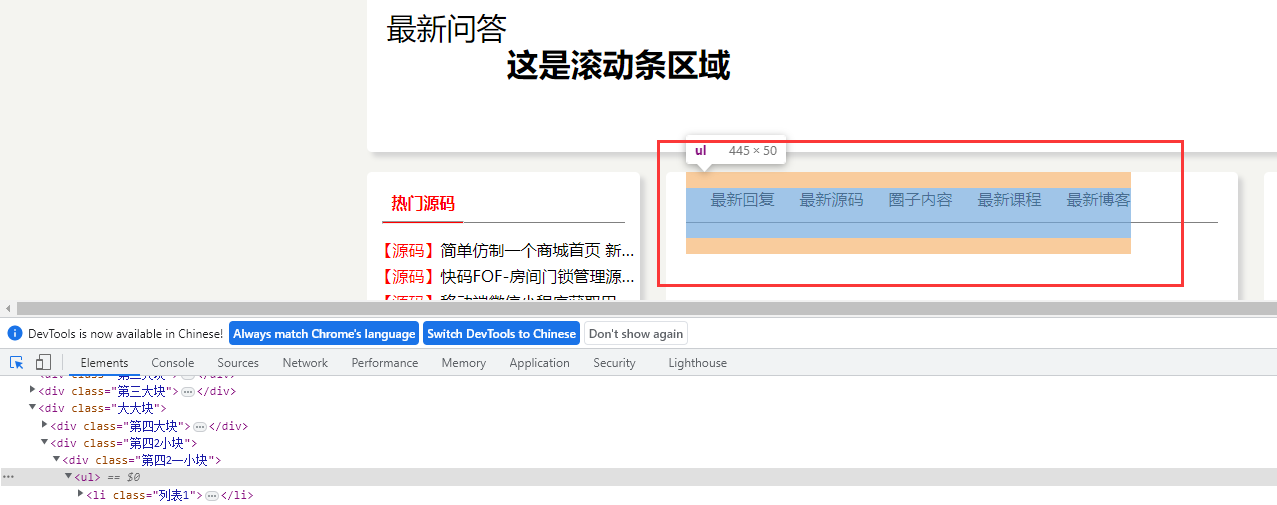
有设置过 边框:0px; 没有用
.第四2一小块 无序列表 {
列表-样式-类型: 无效;
显示模式: 内联块元素;
左内边距: 0px;
边框: 0px;
}
.第四2小块 无序列表 列表项 {
浮动: 左侧;
}
.第四2小块 无序列表 列表项 超链接 {
显示模式: 内联块元素;
文本-装饰: 无效;
文本颜色: 颜色值-黑色;
左边距: 25px;
高度: 50px;
}
-
评论信息
默认排序 测试账号
1994****9090 Time: 2024-02-24 02:18:51
评论ID
这是边距吧,外边距:0px;试试