475 次浏览【转载需注明来源】
很多同学可能需要用到uniapp的插件机制,这里给出一个插件的使用案例方案。
这里以一个uniapp的抽奖插件作为案例
插件下载地址:uniapp抽奖插件
或者在这里也可以下载: gb-choujiang.zip
gb-choujiang.zip
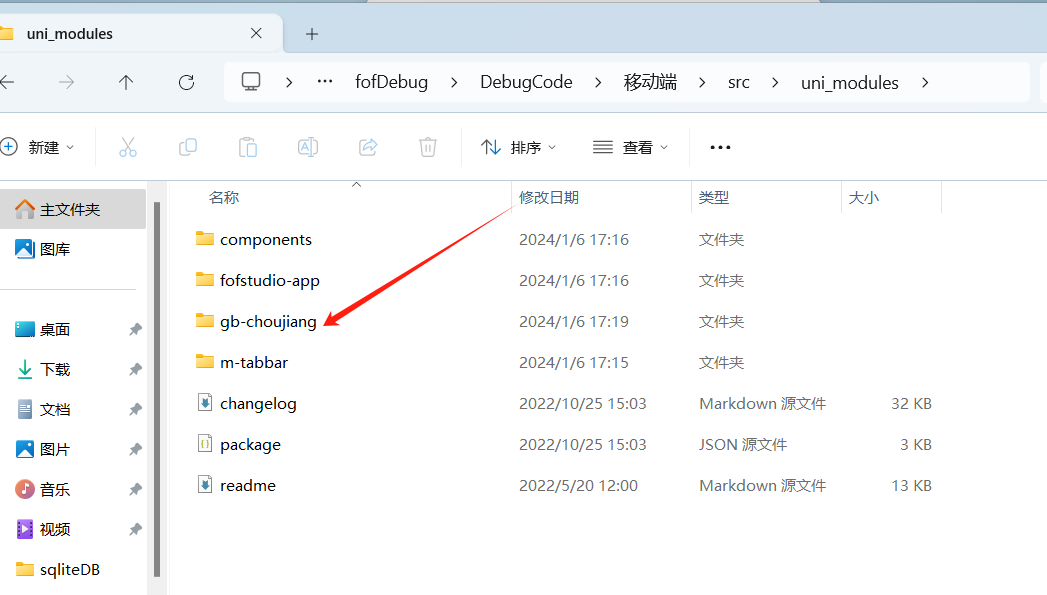
下载插件后的第一步,将插件解压到快码的uni_modules目录【这个目录需要点击快码的调试,运行起来后才会有】

这里值得注意的是一般的插件解压后都有一个版本号,尽量将目录的版本号删除掉,只保留目录名称。
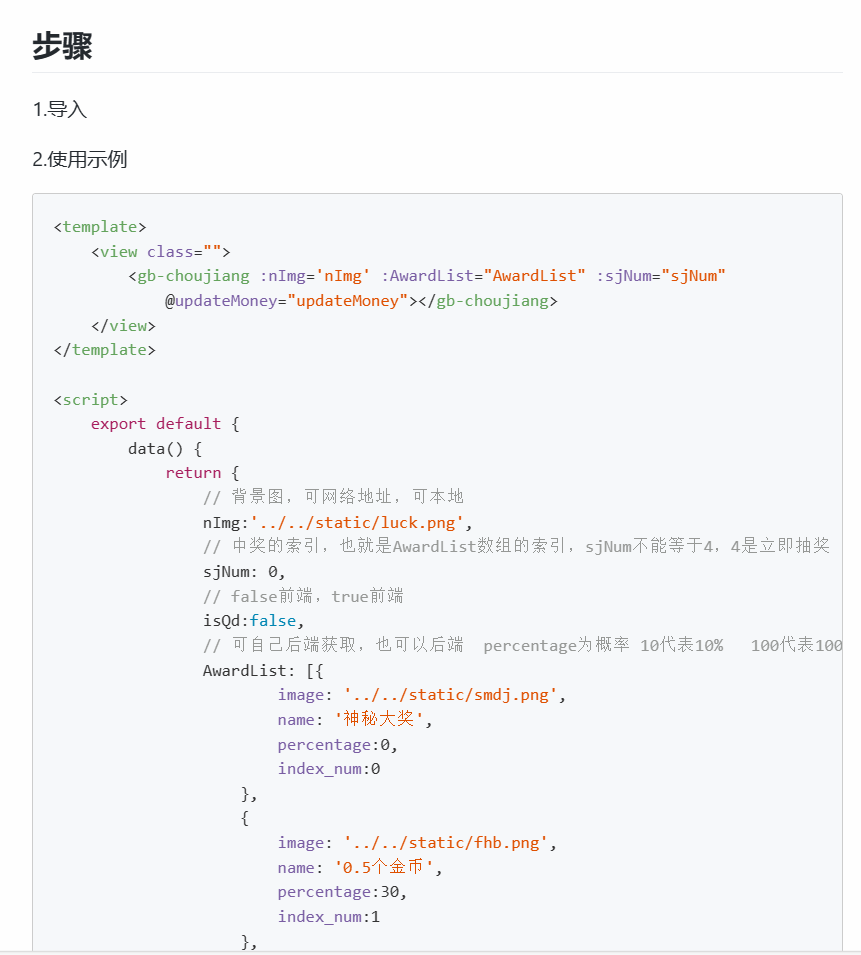
接下来就可以直接在快码里面使用插件,例如上述插件的作者文档是这么介绍的:


<template>
<view class="">
<gb-choujiang :nImg='nImg' :AwardList="AwardList" :sjNum="sjNum"
@updateMoney="updateMoney"></gb-choujiang>
</view>
</template>
<script>
export default {
data() {
return {
// 背景图,可网络地址,可本地
nImg:'../../static/luck.png',
// 中奖的索引,也就是AwardList数组的索引,sjNum不能等于4,4是立即抽奖
sjNum: 0,
// false前端,true前端
isQd:false,
// 可自己后端获取,也可以后端 percentage为概率 10代表10% 100代表100% 注意:必须要有一个概率为100%,
AwardList: [{
image: '../../static/smdj.png',
name: '神秘大奖',
percentage:0,
index_num:0
},
{
image: '../../static/fhb.png',
name: '0.5个金币',
percentage:30,
index_num:1
},
{
image: '../../static/fhb.png',
name: '0.1个金币',
percentage:100,
index_num:2
},
{
image: '../../static/fhb.png',
name: '1.00个金币',
percentage:30,
index_num:3
},
{
image: '../../static/begin.png',
name: '1.00元/次',
percentage:-1,
index_num:4
},
{
image: '../../static/fhb.png',
name: '0.50个金币',
percentage:20,
index_num:5
},
{
image: '../../static/fhb.png',
name: '1.00个金币',
percentage:10,
index_num:6
},
{
image: '../../static/fhb.png',
name: '5.00个金币',
percentage:0,
index_num:7
},
{
image: '../../static/dehb.png',
name: '大额红包',
percentage:0,
index_num:8
}
]
}
},
onLoad() {
this.getData()
},
methods: {
// 中奖后的逻辑
updateMoney(money) {
uni.showToast({
title: '恭喜获得:' + this.AwardList[money].name,
icon: "none",
position: 'bottom'
})
// 中奖后获取最新状态
this.getData()
},
// 获取本次中奖的
getData(){
// 概率指定,如果是前端控制,如果后端控制下面步骤判断步骤可以省略 直接后端获取sjNum值即可
if(this.isQd){
// ------------------------------这里写获取后端中奖索引
// 后端赋值
this.sjNum = this.sjNum || 0
}else{
// 概率控制 概率100%
let sj = Math.round(Math.random() * 99 + 1)
// 前端控制概率
let arr = []
console.log("sj: ",sj);
for (let i = 0; i < this.AwardList.length; i++) {
if(this.AwardList[i].percentage>=sj){
arr.push(this.AwardList[i])
}
}
console.log("arr: ",arr);
// 随机获得索引
if(arr.length>1){
this.sjNum = arr[Math.round(Math.random() * arr.length)].index_num
}else{
this.sjNum = arr[0].index_num
}
console.log(this.sjNum);
}
}
}
}
</script>
<style>
</style>上面是插件作者给出的使用案例,大家也可以去插件地址阅读一下;接下来我们来分析一下怎么移植到快码的代码中。
首先是HTML代码

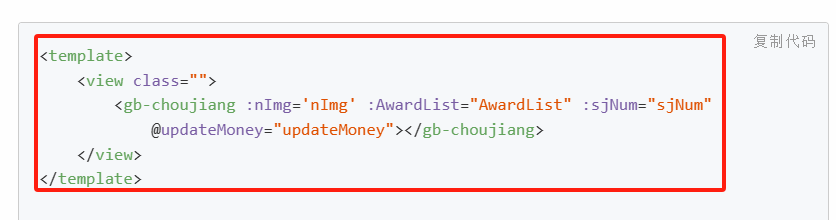
这段代码毫无疑问,直接把view复制到快码中即可,注意只复制下面这段代码
<view class="">
<gb-choujiang :nImg='nImg' :AwardList="AwardList" :sjNum="sjNum"
@updateMoney="updateMoney"></gb-choujiang>
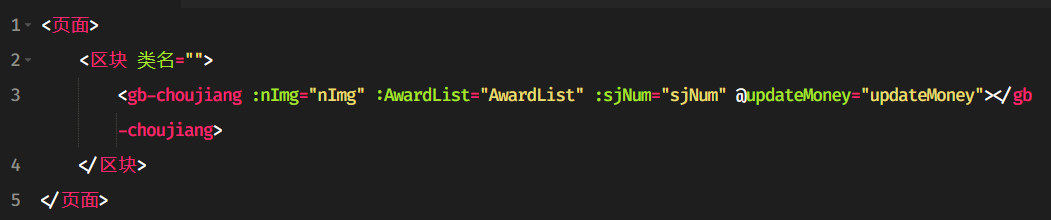
</view>因为template标签就是快码的页面标签,一个文件只能有一个,所以不需要复制,复制后的代码如下:

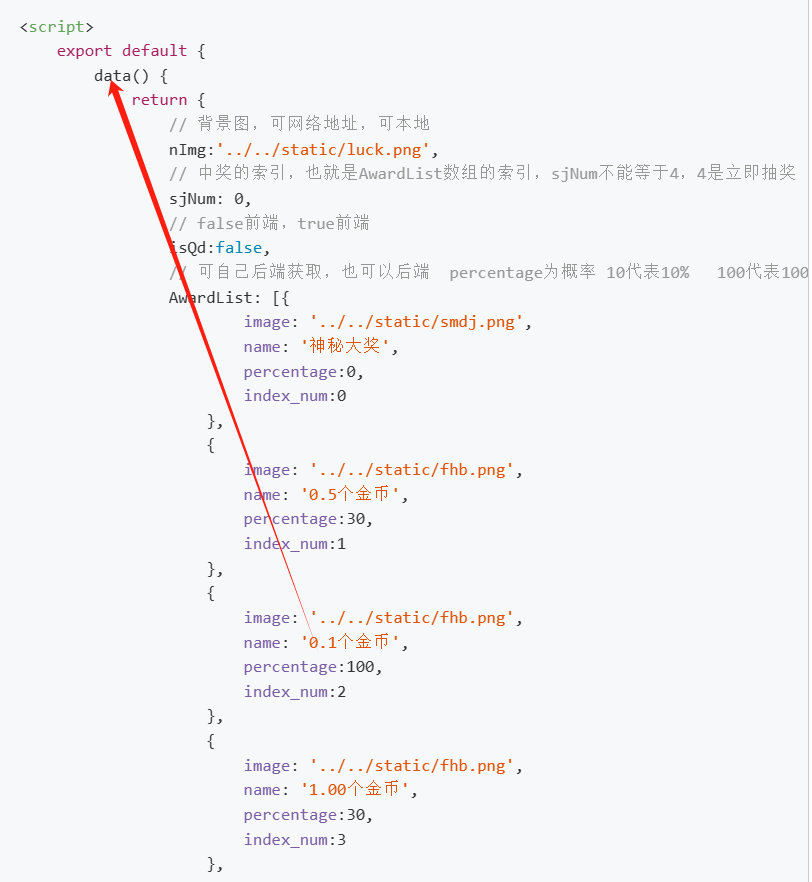
第二步复制data区域的数据,这个区域对应的就是快码的数据层,在uniapp里面的data(){return }就是快码里面的数据层。

复制后的代码如下:
局部变量 数据层 = {
//所有的页面数据,请在本处定义
nImg: "../../static/luck.png",
// 中奖的索引,也就是AwardList数组的索引,sjNum不能等于4,4是立即抽奖
sjNum: 0,
// false前端,true前端
isQd: 假,
// 可自己后端获取,也可以后端 percentage为概率 10代表10% 100代表100% 注意:必须要有一个概率为100%,
AwardList: [
{
image: "../../static/smdj.png",
name: "神秘大奖",
percentage: 0,
index_num: 0
},
{
image: "../../static/fhb.png",
name: "0.5个金币",
percentage: 30,
index_num: 1
},
{
image: "../../static/fhb.png",
name: "0.1个金币",
percentage: 100,
index_num: 2
},
{
image: "../../static/fhb.png",
name: "1.00个金币",
percentage: 30,
index_num: 3
},
{
image: "../../static/begin.png",
name: "1.00元/次",
percentage: -1,
index_num: 4
},
{
image: "../../static/fhb.png",
name: "0.50个金币",
percentage: 20,
index_num: 5
},
{
image: "../../static/fhb.png",
name: "1.00个金币",
percentage: 10,
index_num: 6
},
{
image: "../../static/fhb.png",
name: "5.00个金币",
percentage: 0,
index_num: 7
},
{
image: "../../static/dehb.png",
name: "大额红包",
percentage: 0,
index_num: 8
}
]
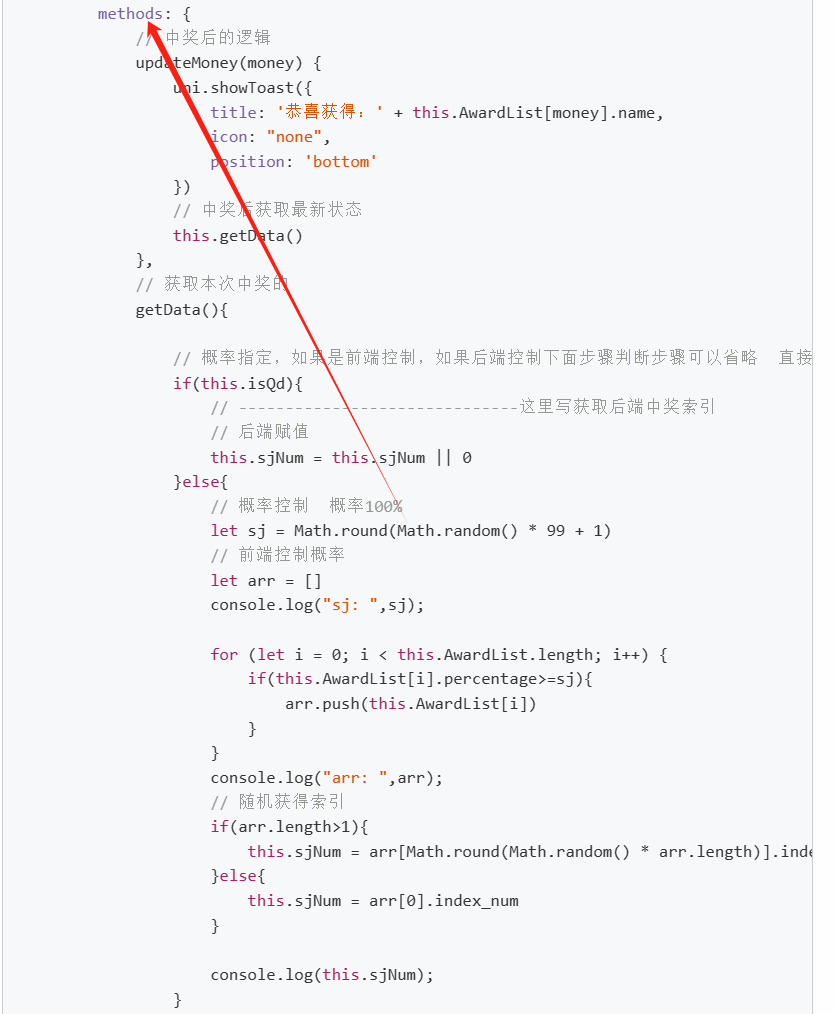
};第三步就是methods,这个对应的就是快码的方法层

复制到快码后的代码如下:
局部变量 方法层 = {
//所有页面方法,请在本处定义
updateMoney(money) {
uni.showToast({
title: "恭喜获得:" + 本对象.AwardList[money].name,
icon: "none",
position: "bottom"
});
// 中奖后获取最新状态
本对象.getData();
},
// 获取本次中奖的
getData() {
// 概率指定,如果是前端控制,如果后端控制下面步骤判断步骤可以省略 直接后端获取sjNum值即可
如果 (本对象.isQd) {
// ------------------------------这里写获取后端中奖索引
// 后端赋值
本对象.sjNum = 本对象.sjNum || 0;
} 否则 {
// 概率控制 概率100%
局部变量 sj = 计算类.四舍五入(计算类.取随机数() * 99 + 1);
// 前端控制概率
局部变量 arr = [];
调试输出("sj: ", sj);
循环 (局部变量 i = 0; i < 本对象.AwardList.长度; i++) {
如果 (本对象.AwardList[i].percentage >= sj) {
arr.添加成员(本对象.AwardList[i]);
}
}
调试输出("arr: ", arr);
// 随机获得索引
如果 (arr.长度 > 1) {
本对象.sjNum = arr[计算类.四舍五入(计算类.取随机数() * arr.长度)].index_num;
} 否则 {
本对象.sjNum = arr[0].index_num;
}
调试输出(本对象.sjNum);
}
}
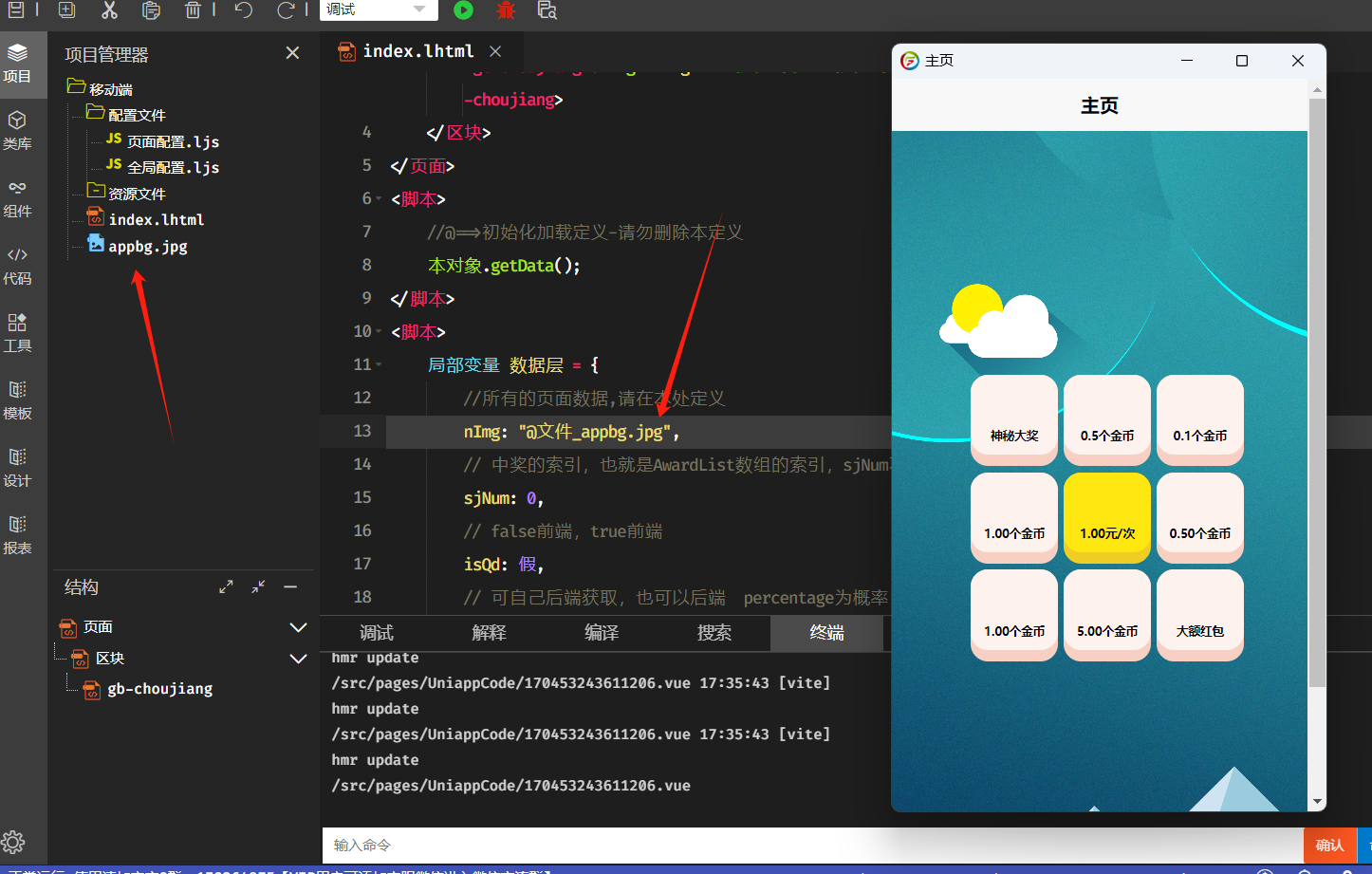
};接下来将快码的项目直接运行起来即可:

当然,大家也可以给这个插件设置一个背景,例如引入一张图片到快码中:

最终完整的快码代码下载地址:
注意:下载后请自行运行并把插件复制到对应的目录
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2024-01-06 17:37:48
评论ID
uniapp插件使用机制