194 次浏览【转载需注明来源】
看见很多同学不会桌面端的登录,这里给出一个详细的方案。
首先因为桌面端是不会储存cookie的,它毕竟是桌面端程序;虽然可以直接打开网页;但并不会主动储存cookie;而是需要调用命令进行cookie的保存。
而很多同学直接把网页套进桌面端;这就需要在桌面端调用以下命令进行储存cookie:

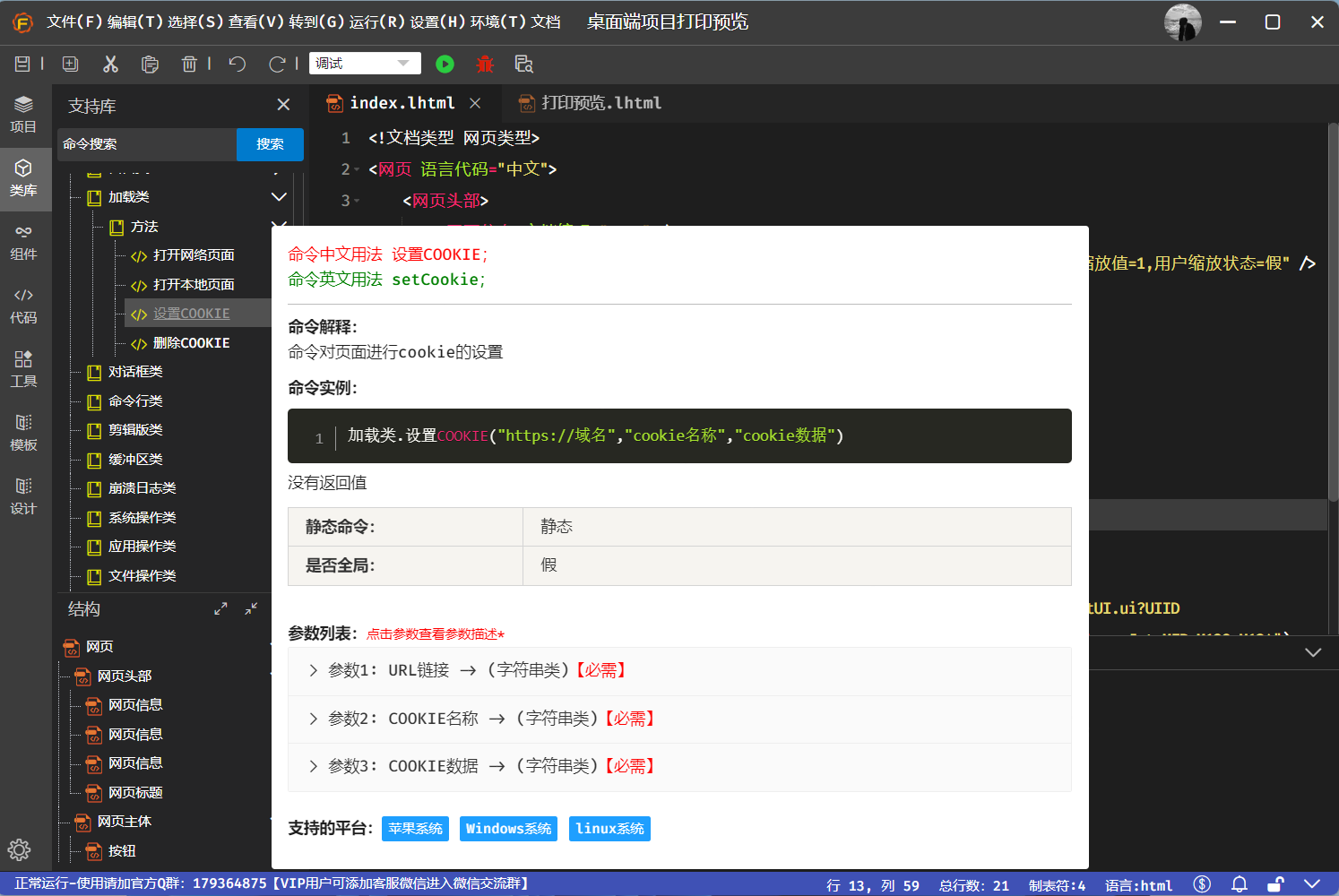
加载类.设置COOKIE("https://域名","cookie名称","cookie数据")那么这个命令应该在什么时候使用呢?当然是在网页端登录页面中,登录成功的回调事件里面使用;或者是在打开网页前就直接设置;这里给出一个相关的参考示例:
定义函数 开始登录() {
局部变量 登录信息 = {
"账号": $("#账号").设置或获取值(),
"密码": $("#密码").设置或获取值()
};
局部变量 返回结果 = 网页访问_同步("/请求登录", 真, JSON类.到可读JSON文本(登录信息));
开始俘获异常 {
//因为加载类.设置COOKIE是桌面端命令,网页打开是会报错的;只有在桌面端打开才会正常
//所以这里写在了异常俘获下面,网页端打开就会报错并离开执行这里的代码
加载类.设置COOKIE("http://127.0.0.1:8081", "username", 返回结果["username"]);//注意:这里的http://127.0.0.1:8081需要改成您的域名
加载类.设置COOKIE("http://127.0.0.1:8081", "password", 返回结果["password"]);
} 俘获异常 (error) {}
}解释:上述代码在登录成功后就调用了桌面端的 加载类.设置COOKIE命令;进行桌面端的COOKIE设置。
具体完整实例参考: 桌面端登录保存cookie.zip
桌面端登录保存cookie.zip
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2024-01-03 10:28:48
评论ID
方案来了
1888****8210 Time: 2024-01-03 10:35:29
评论ID
谢谢老师!!!!这就去试试!!!!
快码FOF编程 回复 2楼 1888****8210 Time: 2024-01-03 13:39:57
评论ID
主要代码就是这两句