64 次浏览【转载需注明来源】


局部变量 循环渲染 = [];
循环渲染["单号列表"] = [
{
"id": "1",
"快递单号": "sf123456789",
"入库时间": "2023年12月7日",
"件数": "1"
},
{
"id": "1",
"快递单号": "sf123456789",
"入库时间": "2023年12月7日",
"件数": "1"
},
{
"id": "1",
"快递单号": "sf123456789",
"入库时间": "2023年12月7日",
"件数": "1"
},
{
"id": "1",
"快递单号": "sf123456789",
"入库时间": "2023年12月7日",
"件数": "1"
}
];
访问信息["主动发送"]({ "发送数据": 访问信息["文件数据"]["文件数据"], "数据协议": HTTP服务类.获取数据协议(访问信息["请求类型"]), "循环渲染": 循环渲染 });
-
评论信息
默认排序 测试账号
编程侠客 Time: 2023-12-08 00:08:14
评论ID
快码FOF编程 Time: 2023-12-08 09:48:35
评论ID
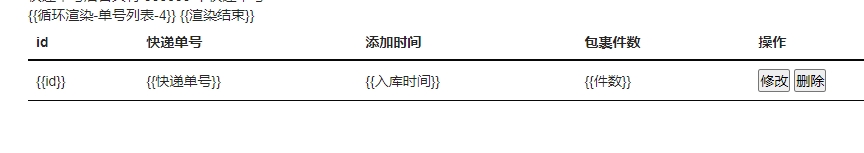
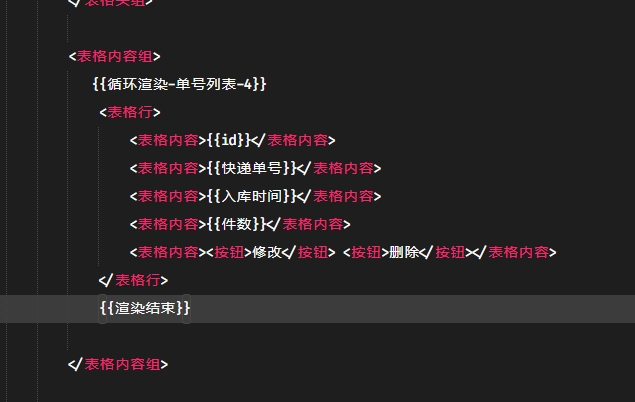
表格渲染
可以参考这个案例;使用前端渲染可以减轻后端的压力