153 次浏览【转载需注明来源】

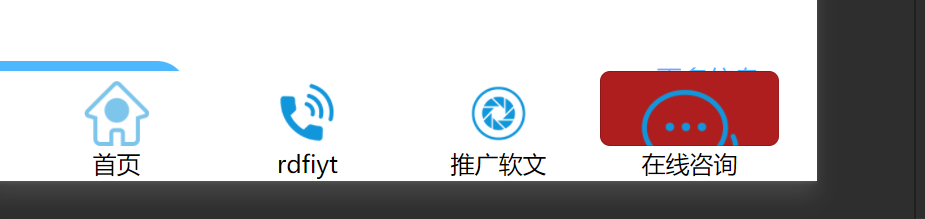
第四个是按钮,我想和前面三个的效果一样,因为调用小程序客服 需要 按钮组件;

这个代码如何写呢?
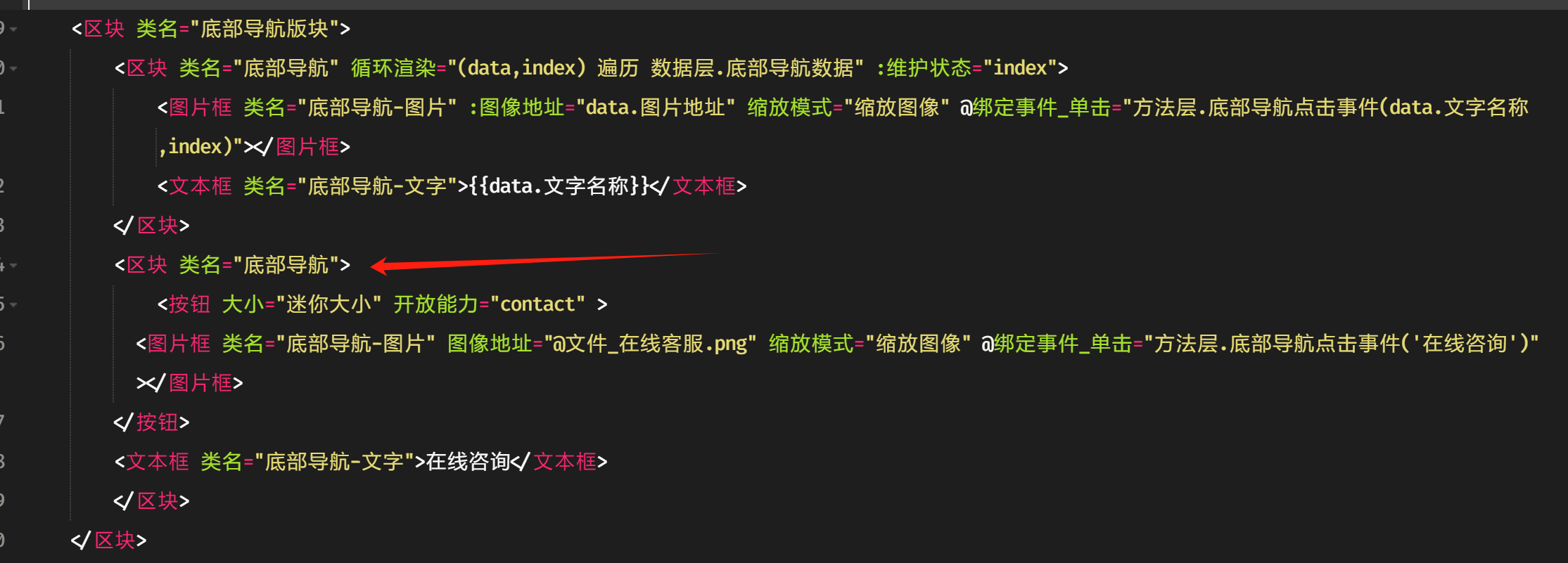
<区块 类名="底部导航版块">
<区块 类名="底部导航" 循环渲染="(data,index) 遍历 数据层.底部导航数据" :维护状态="index">
<图片框 类名="底部导航-图片" :图像地址="data.图片地址" 缩放模式="缩放图像" @绑定事件_单击="方法层.底部导航点击事件(data.文字名称,index)"></图片框>
<文本框 类名="底部导航-文字">{{data.文字名称}}</文本框>
</区块>
<区块 类名="底部导航">
<按钮 大小="迷你大小" 开放能力="contact" >
<图片框 类名="底部导航-图片" 图像地址="@文件_在线客服.png" 缩放模式="缩放图像" @绑定事件_单击="方法层.底部导航点击事件('在线咨询')"></图片框>
</按钮>
<文本框 类名="底部导航-文字">在线咨询</文本框>
</区块>
-
评论信息
默认排序 测试账号
1348****4381 Time: 2023-11-24 21:18:47
评论ID
这个是自定义的CSS代码, 第四个是按钮,我想和前面三个的效果一样,因为调用小程序客服 需要 按钮组件;
qiang Time: 2023-11-25 11:56:09
评论ID
给按钮添加类名,重置样式,设置图片大小。
1348****4381 回复 2楼 qiang Time: 2023-11-25 12:33:07
评论ID
我这样设置的,显示还是怪怪的;
qiang 回复 3楼 1348****4381 Time: 2023-11-25 13:39:02
评论ID
估计是原图的问题,调整原图大小尺寸。
1348****4381 回复 4楼 qiang Time: 2023-11-25 13:40:04
评论ID
我上面的就正常,图片大小和前面三个是一样的
qiang 回复 5楼 1348****4381 Time: 2023-11-25 13:59:39
评论ID
那就猜不到了,你打包一个可以运行的发出来看看。
1348****4381 回复 6楼 qiang Time: 2023-11-25 14:48:52
评论ID
好,原代码我也都附上的啊,二个贴里的就是原代码
qiang 回复 7楼 1348****4381 Time: 2023-11-25 15:02:58
评论ID
光有代码,我也不能直接用啊,没图片文件,没数据层数据,最好就是可以直接运行的代码,不然没法测试。