114 次浏览【转载需注明来源】
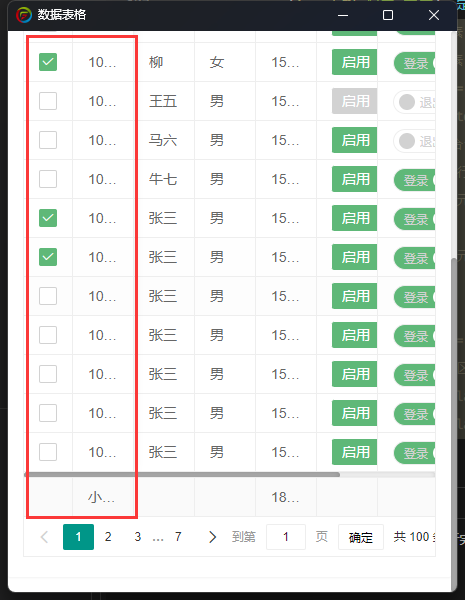
layui表格设置了固定列、合计行,表格出现横向滚动条的时候,当我们滚动横向滚动条的时候,合计行的固定列并不是固定的,会随着滚动条而滚动,示意图如下:

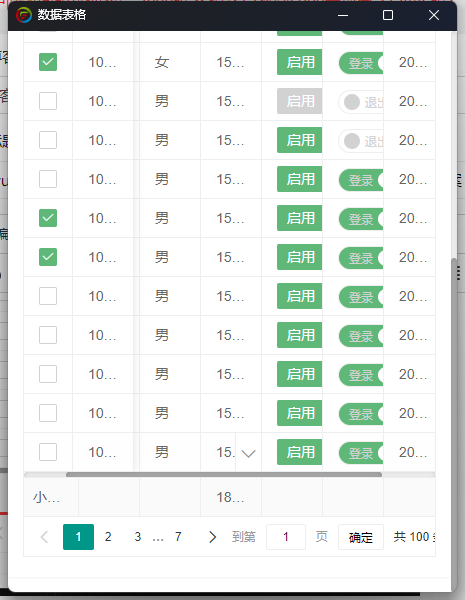
滚动时:

可以清晰的看到本该固定的元素会跟着滚动,我们跟着解决一下,方法很简单,复制一份固定的元素,固定在合计行。
[lay_表格.配置.完成]: 定义函数 (表格数据) {
局部变量 固定元素 = $(".lay-表格-视图[lay-id='" + 本对象["id"] + "'] .lay-表格-固定 .lay-表格-内容主体 表格行")[0];
局部变量 添加列元素 = "";
局部变量 当前对象 = 本对象;
$(固定元素).查找("td").遍历(定义函数 () {
局部变量 合计行列元素 = $(".lay-表格-视图[lay-id='" + 当前对象["id"] + "'] .lay-表格-合计 表格行 表格内容[data-key='" + $(本对象).属性值("data-key") + "']");
如果 (合计行列元素) {
添加列元素 += "<表格内容>" + 合计行列元素.html() + "</表格内容>";
} 否则 {
添加列元素 += "<表格内容></表格内容>";
}
});
局部变量 添加元素 = '<区块 类名="lay-表格-固定 lay-表格-固定-左侧" 行内样式="顶部: 自动;底部: 41px;"><区块 类名="lay-表格-内容主体"><表格 类名="lay-表格"><表格行>' + 添加列元素 + "</表格行></表格></区块></区块>";
$(".lay-表格-视图[lay-id='" + 本对象["id"] + "']").设置或返回样式({ "position": "relative" });
$(".lay-表格-视图[lay-id='" + 本对象["id"] + "']").元素内向后添加内容(添加元素);
}可以看到合计行有一个背景白色的元素固定在此处,同理,右侧固定元素也是这样做。
-
评论信息
默认排序 测试账号
1325****5850 Time: 2023-11-20 20:50:56
评论ID
学习了,实测效果很棒