85 次浏览【转载需注明来源】
<页面>
<滑块容器 滑动动画时长="200" 自动切换时长="3000" 启用自动切换 显示指示点 启用衔接动画>
<滑块子项 类名="轮播图1区域">
<图片框 类名="轮播图1" 图像地址="@文件_a3.png" 缩放模式="拉升图像"></图片框>
</滑块子项>
<滑块子项 类名="轮播图2区域">
<图片框 类名="轮播图2" 图像地址="@文件_a5.png" 缩放模式="拉升图像"></图片框>
</滑块子项>
<滑块子项 类名="轮播图3区域">
<图片框 类名="轮播图3" 图像地址="@文件_a6.png" 缩放模式="拉升图像"></图片框>
</滑块子项>
</滑块容器>
<区块 类名="欢迎登录区域">
<文本框 类名="欢迎语">欢迎登录管理系统,祝您工作愉快</文本框>
</区块>
<区块 类名="第一排功能区块">
<区块 类名="第一排功能区块_1">
<区块 类名="第一排功能区块_1_1">
<图片框 类名="第一排功能区块_1_1_图片" @绑定事件_单击="方法层.生产计划页" :图像地址="数据层.点击生产计划地址1" 缩放模式="缩放图像"></图片框>
</区块>
<区块 类名="第一排功能区块_1_2 第一排功能区块_1_2_文本">
<文本框>生产计划</文本框>
</区块>
</区块>
<区块 类名="第一排功能区块_2">
<区块 类名="第一排功能区块_1_1">
<图片框 类名="第一排功能区块_1_1_图片" @绑定事件_单击="方法层.生产入库" :图像地址="数据层.点击第一排_2" 缩放模式="缩放图像"></图片框>
</区块>
<区块 类名="第一排功能区块_1_2 第一排功能区块_1_2_文本">
<文本框>入库通知</文本框>
</区块>
</区块>
<区块 类名="第一排功能区块_3">
<区块 类名="第一排功能区块_1_1">
<图片框 类名="第一排功能区块_1_1_图片" @绑定事件_单击="方法层.入库上架()" :图像地址="数据层.点击第一排3_入库上架" 缩放模式="缩放图像"></图片框>
</区块>
<区块 类名="第一排功能区块_1_2 第一排功能区块_1_2_文本">
<文本框>入库上架</文本框>
</区块>
</区块>
</区块>
<区块 类名="第二排功能区块">
<区块 类名="第一排功能区块_1">
<区块 类名="第一排功能区块_1_1">
<图片框 类名="第一排功能区块_1_1_图片" @绑定事件_单击="方法层.销售拣货()" :图像地址="数据层.点击第二排1_销售拣货" 缩放模式="缩放图像"></图片框>
</区块>
<区块 类名="第一排功能区块_1_2 第一排功能区块_1_2_文本">
<文本框>销售拣货</文本框>
</区块>
</区块>
<区块 类名="第一排功能区块_2">
<区块 类名="第一排功能区块_1_1">
<图片框 类名="第一排功能区块_1_1_图片" @绑定事件_单击="方法层.集货业务" :图像地址="数据层.点击第二排2_集货业务" 缩放模式="缩放图像"></图片框>
</区块>
<区块 类名="第一排功能区块_1_2 第一排功能区块_1_2_文本">
<文本框>集货业务</文本框>
</区块>
</区块>
<区块 类名="第一排功能区块_3">
<区块 类名="第一排功能区块_1_1">
<图片框 类名="第一排功能区块_1_1_图片" @绑定事件_单击="方法层.货位查询" :图像地址="数据层.点击第二排3_货位查询" 缩放模式="缩放图像"></图片框>
</区块>
<区块 类名="第一排功能区块_1_2 第一排功能区块_1_2_文本">
<文本框>货位查询</文本框>
</区块>
</区块>
</区块>
<区块 类名="第三排功能区块">
<区块 类名="第一排功能区块_1">
<区块 类名="第一排功能区块_1_1">
<图片框 类名="第一排功能区块_1_1_图片" @绑定事件_单击="方法层.调拨拣货" :图像地址="数据层.点击第三排1_调拨拣货" 缩放模式="缩放图像"></图片框>
</区块>
<区块 类名="第一排功能区块_1_2 第一排功能区块_1_2_文本">
<文本框>调拨拣货</文本框>
</区块>
</区块>
<区块 类名="第一排功能区块_2">
<区块 类名="第一排功能区块_1_1">
<图片框 类名="第一排功能区块_1_1_图片" @绑定事件_单击="方法层.退货订单" :图像地址="数据层.点击第三排2_退货订单" 缩放模式="缩放图像"></图片框>
</区块>
<区块 类名="第一排功能区块_1_2 第一排功能区块_1_2_文本">
<文本框>退货订单</文本框>
</区块>
</区块>
<区块 类名="第一排功能区块_3">
<区块 类名="第一排功能区块_1_1">
<图片框 类名="第一排功能区块_1_1_图片" @绑定事件_单击="方法层.库存查询" :图像地址="数据层.点击第三排3_库存查询" 缩放模式="缩放图像"></图片框>
</区块>
<区块 类名="第一排功能区块_1_2 第一排功能区块_1_2_文本">
<文本框>库存查询</文本框>
</区块>
</区块>
</区块>
<区块 类名="第四排功能区块">
<区块 类名="第一排功能区块_1">
<区块 类名="第一排功能区块_1_1">
<图片框 类名="第一排功能区块_1_1_图片" 图像地址="@文件_shengchanjihua.png" 缩放模式="缩放图像"></图片框>
</区块>
<区块 类名="第一排功能区块_1_2 第一排功能区块_1_2_文本">
<文本框>生产计划</文本框>
</区块>
</区块>
<区块 类名="第一排功能区块_2">
<区块 类名="第一排功能区块_1_1">
<图片框 类名="第一排功能区块_1_1_图片" 图像地址="@文件_rukutongzhi.png" 缩放模式="缩放图像"></图片框>
</区块>
<区块 类名="第一排功能区块_1_2 第一排功能区块_1_2_文本">
<文本框>入库通知</文本框>
</区块>
</区块>
<区块 类名="第一排功能区块_3">
<区块 类名="第一排功能区块_1_1">
<图片框 类名="第一排功能区块_1_1_图片" 图像地址="@文件_shangjia.png" 缩放模式="缩放图像"></图片框>
</区块>
<区块 类名="第一排功能区块_1_2 第一排功能区块_1_2_文本">
<文本框>入库上架</文本框>
</区块>
</区块>
</区块>
</页面>
<脚本>
局部变量 数据层 = {
//所有的页面数据,请在本处定义
点击生产计划地址1: "@文件_工厂.png",
点击第一排_2: "@文件_生产入库.png",
点击第一排3_入库上架: "@文件_入库上架.png",
点击第二排1_销售拣货: "@文件_已拣货.png",
点击第二排2_集货业务: "@文件_集货业务.png",
点击第二排3_货位查询: "@文件_货位查询.png",
点击第三排1_调拨拣货: "@文件_货车.png",
点击第三排2_退货订单: "@文件_拖货订单.png",
点击第三排3_库存查询: "@文件_库存盘点.png"
};
</脚本>
<脚本>
局部变量 方法层 = {
//所有页面方法,请在本处定义
生产计划页: 定义函数 () {
数据层.点击生产计划地址1 = "@文件_工厂1.png";
跨平台类.启动定时器(100, () => {
数据层.点击生产计划地址1 = "@文件_工厂.png";
});
},
生产入库: 定义函数 () {
数据层.点击第一排_2 = "@文件_生产入库1.png";
跨平台类.启动定时器(100, () => {
数据层.点击第一排_2 = "@文件_生产入库.png";
});
},
入库上架: 定义函数 () {
跨平台类.显示加载对话框("页面加载中...");
数据层.点击第一排3_入库上架 = "@文件_入库上架1.png";
跨平台类.启动定时器(100, () => {
数据层.点击第一排3_入库上架 = "@文件_入库上架.png";
});
跨平台类.启动定时器(1000, () => {
跨平台类.打开并保留当前页("@代码_入库上架ht.lhtml");
跨平台类.隐藏加载对话框();
});
},
销售拣货: 定义函数 () {
跨平台类.显示加载对话框("页面加载中...");
数据层.点击第一排3_入库上架 = "@文件_入库上架1.png";
跨平台类.启动定时器(100, () => {
数据层.点击第一排3_入库上架 = "@文件_入库上架.png";
});
跨平台类.启动定时器(1000, () => {
跨平台类.打开并保留当前页("@代码_拣货出库原料.lhtml");
跨平台类.隐藏加载对话框();
});
},
集货业务: 定义函数 () {
数据层.点击第二排2_集货业务 = "@文件_集货业务1.png";
跨平台类.启动定时器(100, () => {
数据层.点击第二排2_集货业务 = "@文件_集货业务.png";
});
},
货位查询: 定义函数 () {
跨平台类.显示加载对话框("页面加载中...");
数据层.点击第二排3_货位查询 = "@文件_货位查询1.png";
跨平台类.启动定时器(100, () => {
数据层.点击第二排3_货位查询 = "@文件_货位查询.png";
});
跨平台类.启动定时器(1000, () => {
跨平台类.打开并保留当前页("@代码_货位查询原料.lhtml");
跨平台类.隐藏加载对话框();
});
},
调拨拣货: 定义函数 () {
数据层.点击第三排1_调拨拣货 = "@文件_货车1.png";
跨平台类.启动定时器(100, () => {
数据层.点击第三排1_调拨拣货 = "@文件_货车.png";
});
},
退货订单: 定义函数 () {
数据层.点击第三排2_退货订单 = "@文件_退货订单1.png";
跨平台类.启动定时器(100, () => {
数据层.点击第三排2_退货订单 = "@文件_拖货订单.png";
});
},
库存查询: 定义函数 () {
数据层.点击第三排3_库存查询 = "@文件_库存盘点1.png";
跨平台类.启动定时器(100, () => {
数据层.点击第三排3_库存查询 = "@文件_库存盘点.png";
});
}
};
</脚本>
<样式>
.轮播图1区域 {
宽度: 100%;
高度: 1000rpx;
背景-颜色: 颜色值-蓝色;
}
.轮播图1 {
宽度: 100%;
高度: 100%;
}
.轮播图2区域 {
宽度: 100%;
高度: 1000rpx;
}
.轮播图2 {
宽度: 100%;
高度: 100%;
}
.轮播图3区域 {
宽度: 100%;
高度: 1000rpx;
}
.轮播图3 {
宽度: 100%;
高度: 100%;
}
.欢迎登录区域 {
宽度: 100%;
高度: 90rpx;
背景-颜色: #f0f5f5;
字体-大小: 30rpx;
字体-粗细: 粗体;
文本-对齐: 居中;
}
.欢迎语 {
行高: 90rpx;
}
.第一排功能区块 {
宽度: 100%;
高度: 150rpx;
上边距: 40rpx;
}
.第一排功能区块_1 {
宽度: 30%;
高度: 100%;
显示模式: 内联块元素;
垂直-对齐: 顶部;
}
.第一排功能区块_2 {
宽度: 40%;
高度: 100%;
显示模式: 内联块元素;
垂直-对齐: 顶部;
}
.第一排功能区块_3 {
宽度: 30%;
高度: 100%;
显示模式: 内联块元素;
垂直-对齐: 顶部;
}
.第一排功能区块_1_1 {
宽度: 100%;
高度: 80%;
}
.第一排功能区块_1_1_图片 {
宽度: 100%;
高度: 80%;
}
.第一排功能区块_1_2_文本 {
宽度: 100%;
高度: 20%;
行高: 20%;
文本-对齐: 居中;
字体-大小: 25rpx;
字体-粗细: 粗体;
}
.第二排功能区块 {
宽度: 100%;
高度: 150rpx;
上边距: 40rpx;
}
.第三排功能区块 {
宽度: 100%;
高度: 150rpx;
上边距: 40rpx;
}
.第四排功能区块 {
宽度: 100%;
高度: 150rpx;
上边距: 40rpx;
}
</样式>
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-10-29 09:55:29
评论ID
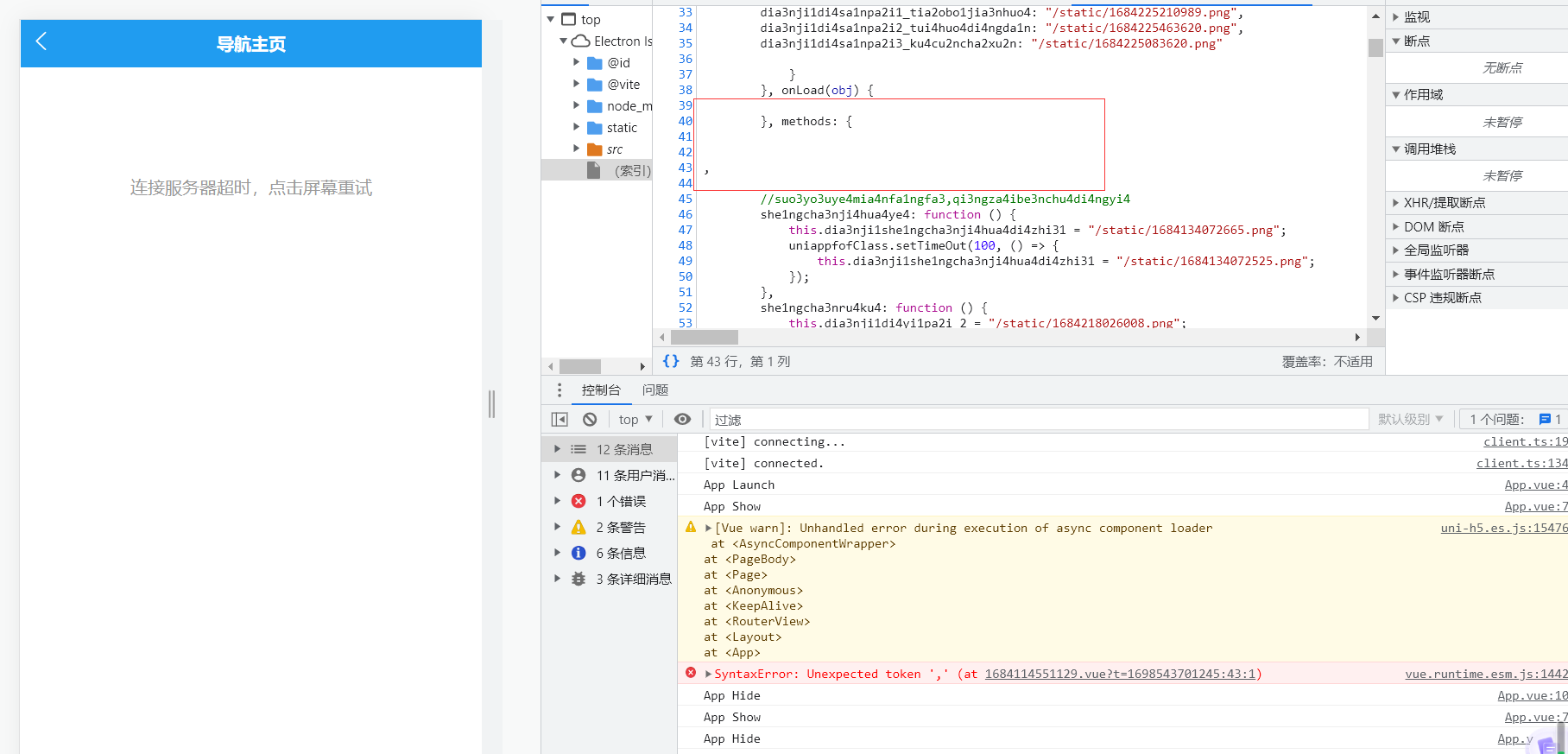
我这里测试是可以运行的,也许您应该尝试一下屏蔽代码做测试;不排除是你的文件或其他因素造成。
测试代码:
孟庆伟 Time: 2023-10-29 09:59:56
评论ID
我把所有方法曾屏蔽了也不行啊老师,这怎么处理呢
孟庆伟 Time: 2023-10-29 10:01:21
评论ID
方法层,数据层同事屏蔽可以进入
孟庆伟 Time: 2023-10-29 10:08:24
评论ID
孟庆伟 Time: 2023-10-29 10:08:49
评论ID
整个方法曾&数据层都屏蔽了也不行,必须剪切可以
孟庆伟 Time: 2023-10-29 10:09:13
评论ID
难道是脚本标签的问题?