155 次浏览【转载需注明来源】
今天有同学提出了微信小程序右上角分享小程序页面的需求,这里给出一个解决方案:

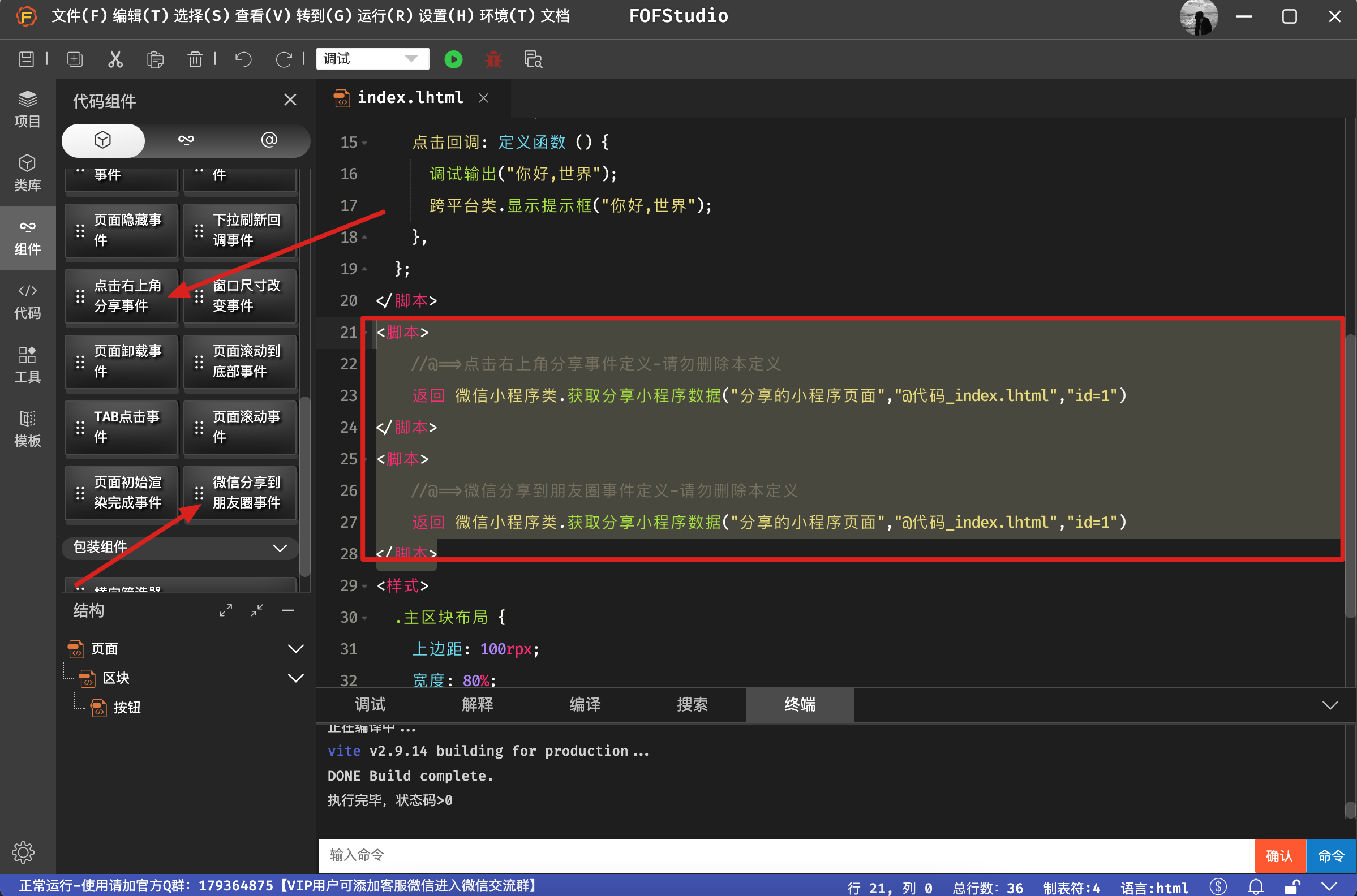
只需要将这两个事件拖入到代码区域中,并在每个事件中返回以下代码即可:
返回 微信小程序类.获取分享小程序数据("分享的小程序页面","@代码_index.lhtml","id=1")完整代码如下:
<脚本>
//@==>点击右上角分享事件定义-请勿删除本定义
返回 微信小程序类.获取分享小程序数据("分享的小程序页面","@代码_index.lhtml","id=1")
</脚本>
<脚本>
//@==>微信分享到朋友圈事件定义-请勿删除本定义
返回 微信小程序类.获取分享小程序数据("分享的小程序页面","@代码_index.lhtml","id=1")
</脚本>案例源码下载: 微信小程序分享页面案例.zip
微信小程序分享页面案例.zip
注意:开发阶段测试这个功能需要使用小程序开发工具的二维码预览模式;不要使用真机调试模式【真机调试模式无效】
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-10-19 22:24:43
评论ID
微信小程序分享方案来了