110 次浏览【转载需注明来源】
在移动端开发里面,可以使用滑块容器实现轮播图的效果

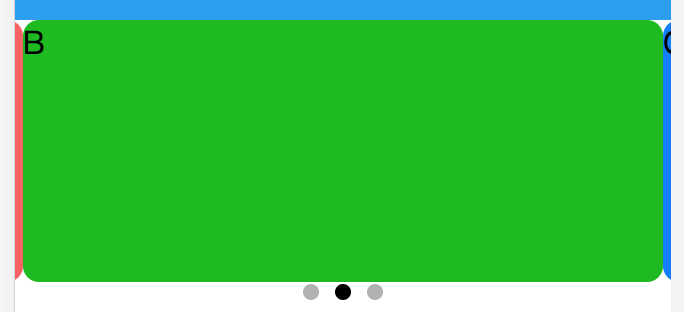
但是相信很多小伙伴在设置滑块容器的前边距及后边距时;总是会遇见问题,例如设置了后还是下面的效果:

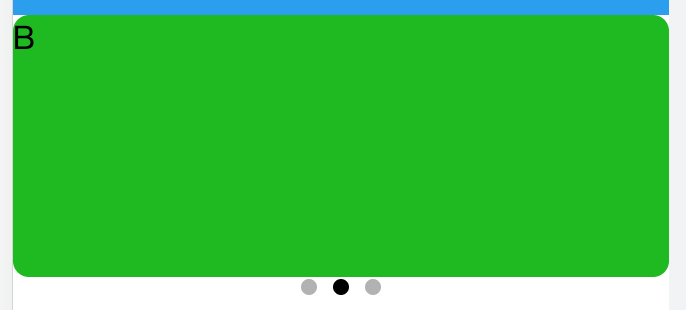
或者这样的效果

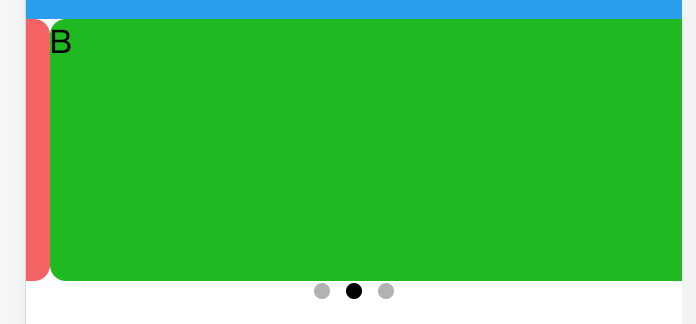
这个原因其实是因为大家在设置滑块容器的前后边距时,没有使用rpx和指定了滑块子项的宽度造成;正确的写法应该如下:
<区块 行内样式="宽度: 750rpx">
<滑块容器 滑动动画时长="300" 前边距='10rpx' 后边距='10rpx' 启用自动切换 启用衔接动画 显示指示点 当前位置="1">
<滑块子项 行内样式="高度: 300rpx; 背景: #f76260;边框-圆角: 20rpx;">
</滑块子项>
<滑块子项 行内样式="高度: 300rpx; 背景: #09bb07;边框-圆角: 20rpx;"> B </滑块子项>
<滑块子项 行内样式="高度: 300rpx; 背景: #007aff;边框-圆角: 20rpx;"> C </滑块子项>
</滑块容器>
</区块>解释:
1、前边距、后边距的值其实一定要输入rpx
2、设置前边距、后边距时滑块子项一定不要指定宽度,否则就会导致属性失效。
3、滑块子项的宽度其实默认就是填满区域的效果。
-
评论信息
默认排序 测试账号
轻声奏乐写代码 Time: 2023-10-19 00:16:50
评论ID
这个知识感觉蛮重要的,大家可以多多参考