111 次浏览【转载需注明来源】
今天看见一个小伙伴用移动端开发了H5页面,想要通过后端发送。
实现这样的功能首先要创建一个HTTP服务,下面是一个最基础的HTTP服务代码:
<!文档类型 网页类型>
<网页 语言代码="中文">
<网页头部>
<网页信息 文档编码="UTF8" />
<网页信息 名称="页面视图" 关联数据="视图宽度=填充视图宽度,初始缩放值=1,最大缩放值=1,用户缩放状态=假" />
<网页信息 关联HTTP="兼容模式" 关联数据="最高IE版本" />
<网页标题>Document</网页标题>
</网页头部>
<网页主体>
<脚本>
//这里执行相关的JS代码
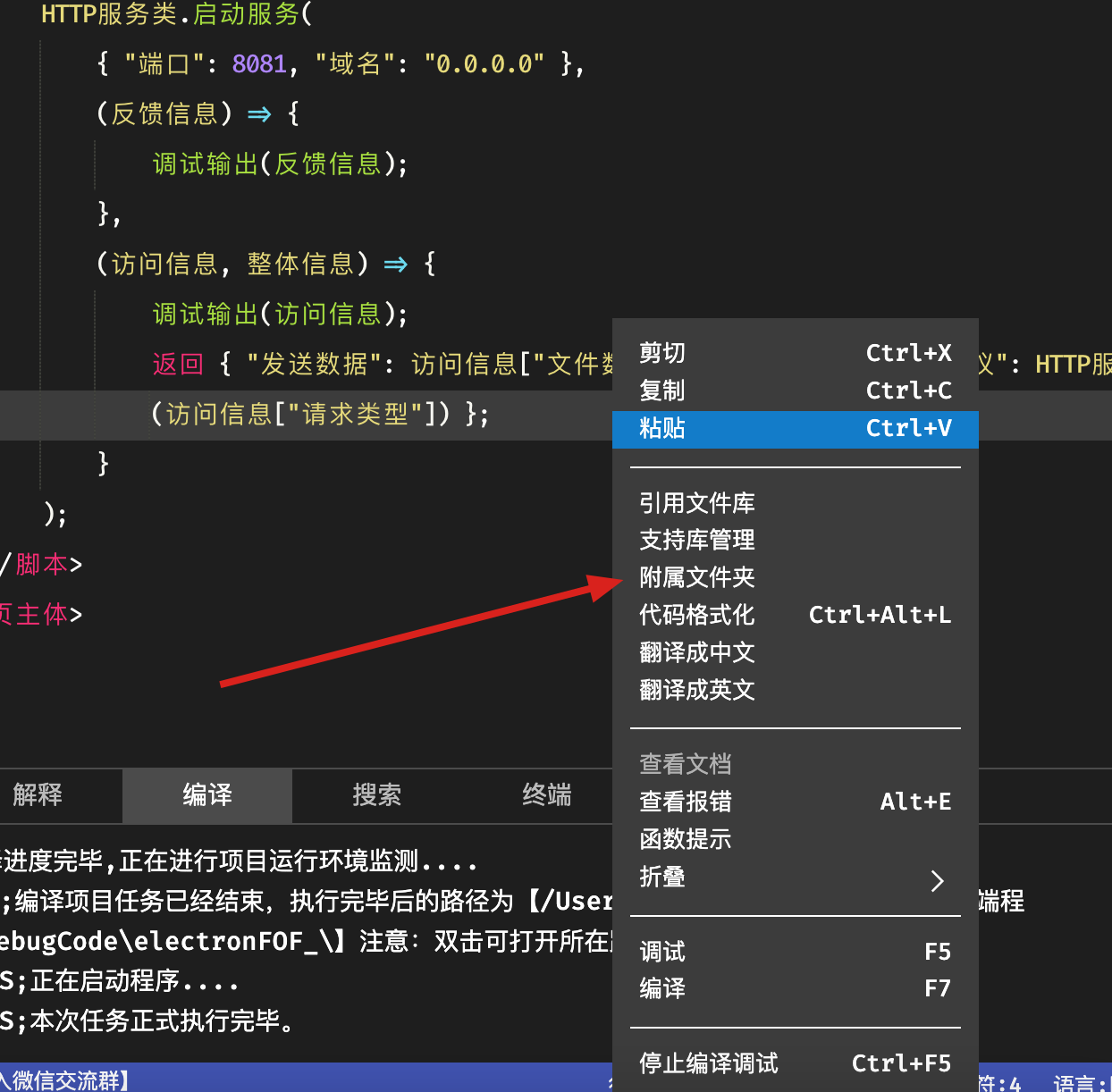
HTTP服务类.启动服务(
{ "端口": 8081, "域名": "0.0.0.0" },
(反馈信息) => {
调试输出(反馈信息);
},
(访问信息, 整体信息) => {
调试输出(访问信息);
返回 { "发送数据": 访问信息["文件数据"]["文件数据"], "数据协议": HTTP服务类.获取数据协议(访问信息["请求类型"]) };
}
);
</脚本>
</网页主体>
</网页>在上面的代码中,创建了一个桌面端的HTTP服务代码,可以看见;就是一个最基础的HTTP服务,GET事件里面发送请求的文件数据和文件类型。
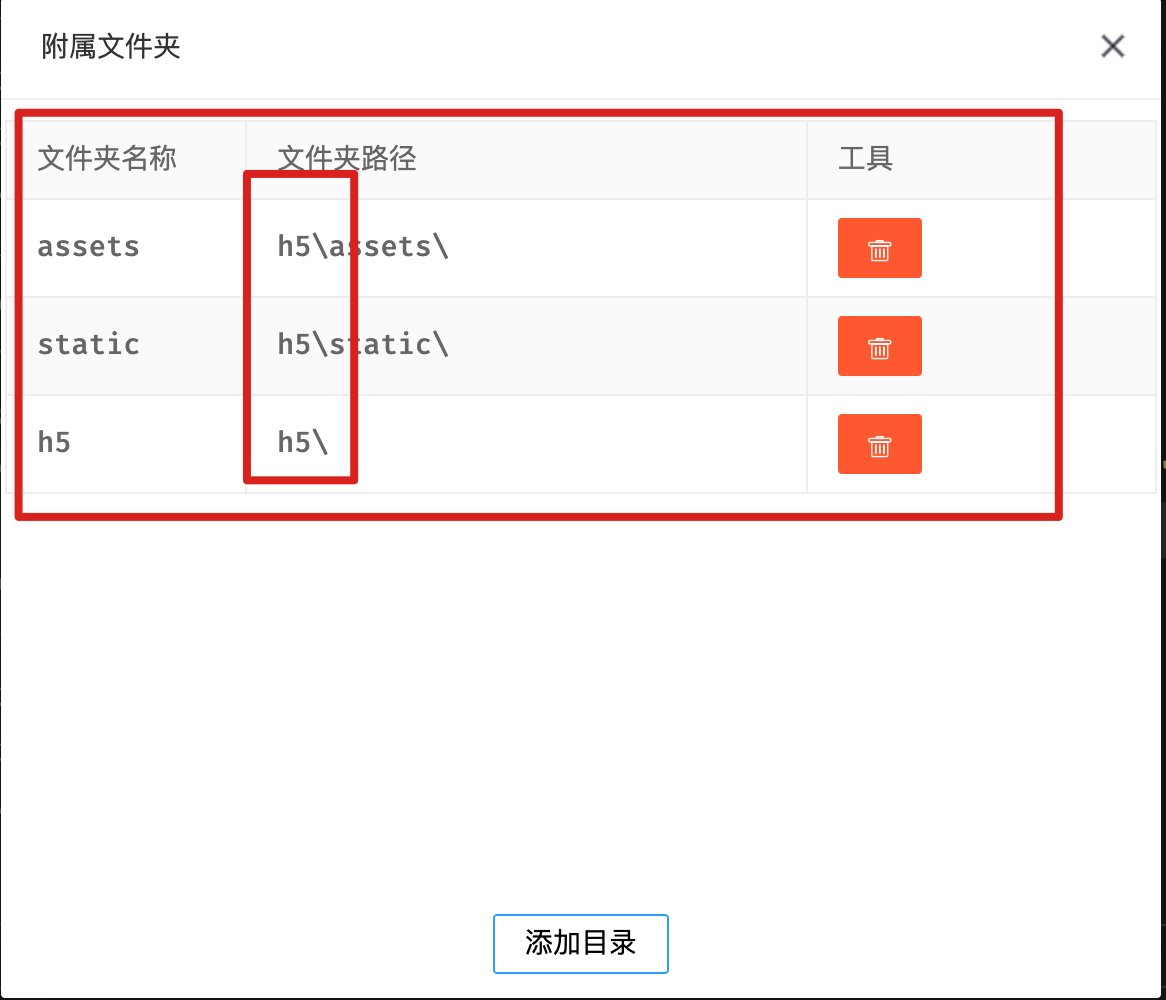
接下来我们在页面中右键引入移动端编译的H5页面


可以看见,有一个H5的目录;分别添加了H5、H5目录中的assets、H5目录中的static目录。
接下来运行后端,打开浏览器输入:http://127.0.0.1:8081/h5/index.html 即可访问小程序编译的H5页面
下面是本次博客的完整代码:
博客完整代码: 博客完整代码.zip
博客完整代码.zip
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-09-24 15:35:55
评论ID
博客对需要发送小程序页面的同学比较有用