103 次浏览【转载需注明来源】

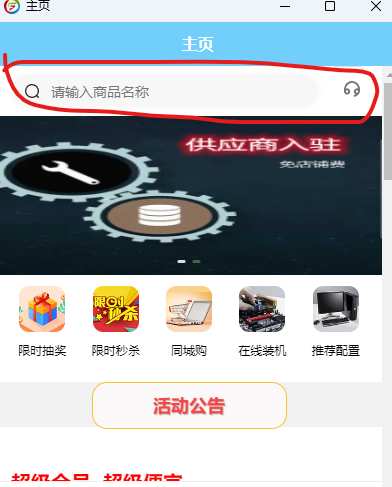
按钮怎么都不显示了?
<页面>
<区块 行内样式="文本-对齐: 居中;">
<按钮 行内样式="显示模式: 内联块元素;字体-大小: 小号;" @绑定事件_单击="方法层.网页跳转('')">同城购</按钮>
<按钮 行内样式="显示模式: 内联块元素;字体-大小: 小号;" @绑定事件_单击="方法层.网页跳转('')">同城购物车</按钮>
<按钮 行内样式="显示模式: 内联块元素;字体-大小: 小号;" @绑定事件_单击="方法层.网页跳转('')">同城购订单</按钮>
<按钮 行内样式="显示模式: 内联块元素;字体-大小: 小号;" @绑定事件_单击="方法层.网页跳转('')">订货下单</按钮>
</区块>
<区块>
<浏览框 :页面地址="数据层.浏览框地址" :浏览框样式="数据层.浏览框样式" @绑定事件_浏览框特定消息="方法层.特定消息" @绑定事件_浏览框时时消息="方法层.时时消息"></浏览框>
</区块>
</页面>
-
评论信息
默认排序 测试账号
大将军 Time: 2023-09-20 20:37:29
评论ID
还有这个双指缩放功能也不知道怎么用。
快码FOF编程 回复 1楼 大将军 Time: 2023-09-20 20:54:28
评论ID
这个命令是app才有效
快码FOF编程 Time: 2023-09-20 20:54:53
评论ID
同时在小程序里面,浏览框默认是全屏的
大将军 回复 2楼 快码FOF编程 Time: 2023-09-20 20:59:35
评论ID
我就是在app里面用的。
1522****7370 回复 4楼 大将军 Time: 2023-09-26 20:45:25
评论ID
有解决方案了吗 我也需要这个
大将军 回复 5楼 1522****7370 Time: 2023-09-26 22:29:06
评论ID
没有好方案,缩放不会用。