322 次浏览【转载需注明来源】
结合自己所学、笔记、使用、网上搜索资料整理汇总顺便加深印象,知识沉淀一下,为初学者参考,虽然学了 layui框架,基础知识用的少了,但毕竟是最底层的东西,经常温故而知新吧,彻底了解CSS弹性布局,看这一篇就够了!
一、基本概念
我们都知道,网页展示就好比一个个盒子堆叠在一起,通过调整盒子的大小、位置、样式等,形成了各式各样的页面。当我们在开发一个页面的时候,我们常规的做法可能是:搭建框架、划分区域、定制排版、调整位置、嵌入内容、微调与增添样式。
而布局排版是页面基础且关键的一环。其中,常用的自适应布局技术:弹性布局,英文名称(Flex)。
那么什么是弹性布局呢,弹性布局 是 Flexible Box 的缩写,英文属性名称(Flex)。意为“弹性布局”或者“弹性盒子”,是 CSS3 中的一种新的布局模式,通过给元素设置显示模式(display)属性,属性值为弹性布局(Flex)。使其变成弹性容器,容器中的直系子元素就会变为弹性元素。任何一个容器都可以指定为弹性布局。弹性布局主要作用是用来为盒状模型提供最大的灵活性。注:本文后续所有命令 属性 属性值均使用快码编程中文命令!
二、怎么设置弹性布局
这样就可以设置一个元素或盒子为弹性布局显示,任何一个元素或盒子都可以指定为弹性布局(包括行内元素)。采用弹性布局的元素,称为弹性布局容器,简称"容器"。它的所有子元素自动成为容器成员,称为弹性布局项目,简称"项目"。
三、弹性布局属性详解
1、弹性布局父项主要属性
2、弹性布局父项主要属性的属性值
| 属性 | 属性值 | 解释 |
|
弹性布局-方向 (设置主轴的方向) |
水平显示 | 默认值,主轴沿水平方向从左到右 |
| 水平显示倒序 | 主轴沿水平方向从右到左 | |
| 垂直显示 | 主轴沿垂直方向从上到下 | |
| 垂直显示倒序 | 主轴沿垂直方向从下到上 | |
| 默认值 | 将此属性设置为属性的默认值 | |
| 继承 | 从父元素继承此属性的值 | |
内容对齐 (设置主轴上的子元素排列方式) |
行首排列 | 默认值,左对齐 |
| 行尾排列 | 右对齐 | |
| 居中 | 居中 | |
| 两极间隔 | 两端对齐,项目之间的间隔是相等的 | |
| 均分间隔 | 均匀排列每个元素,每个元素之间的间隔相等 | |
| 周围间隔 | 每个项目两侧的间隔相等 | |
| 默认值 | 将此属性设置为属性的默认值 | |
|
弹性布局-换行 (设置子元素是否换行) |
不换行 | 默认值,表示项目不会换行 |
| 换行 | 表示项目会在需要时换行 | |
| 反向换行 | 表示项目会在需要时换行,但会以相反的顺序 | |
| 默认值 | 将此属性设置为属性的默认值 | |
| 继承 | 从父元素继承属性的值 | |
|
对齐-项目 (设置侧轴上的子元素排列方式(单行)) |
居中 | 项目位于容器的中央 |
| 行首排列 | 项目位于容器的顶部 | |
| 行尾排列 | 项目位于容器的底部 | |
|
对齐-内容 (设置侧轴上的子元素的排列方式(多行)) |
居中 | 项目在容器内居中排布 |
| 行首排列 | 项目在容器的顶部排列 | |
| 行尾排列 | 项目在容器的底部排列 | |
| 两极间隔 | 多行项目均匀分布在容器中,其中第一行分布在容器的顶部,最后一行分布在容器的底部 | |
| 周围间隔 | 多行项目均匀分布在容器中,并且每行的间距(包括离容器边缘的间距)都相等 | |
| 弹性布局流(复合属性) | 相当于同时设置了 弹性布局-方向 和 弹性布局-换行 例如:弹性布局流:水平显示倒序 换行; | |
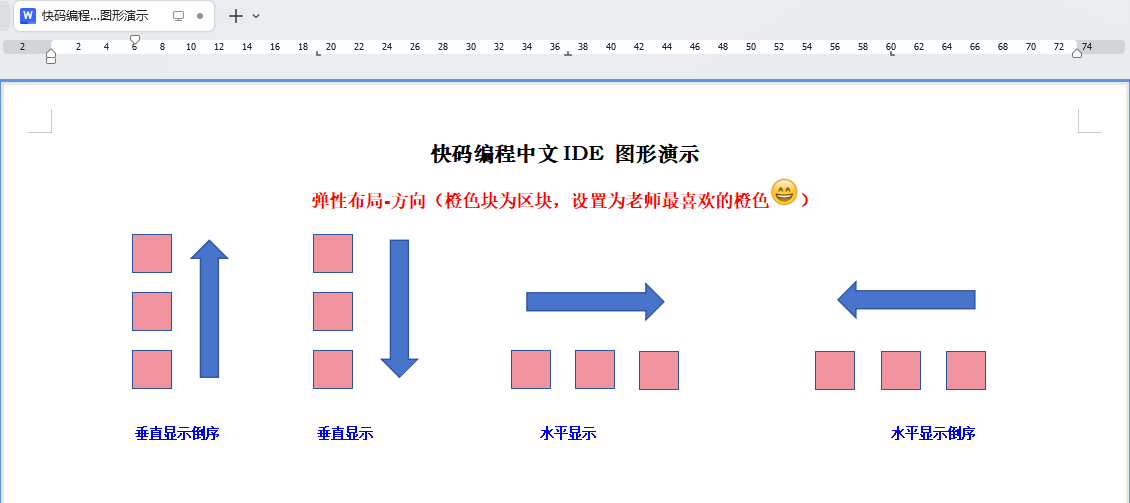
弹性布局-方向 主要4个属性值图解 如下(为方便演示以下图形均使用WPS绘画):

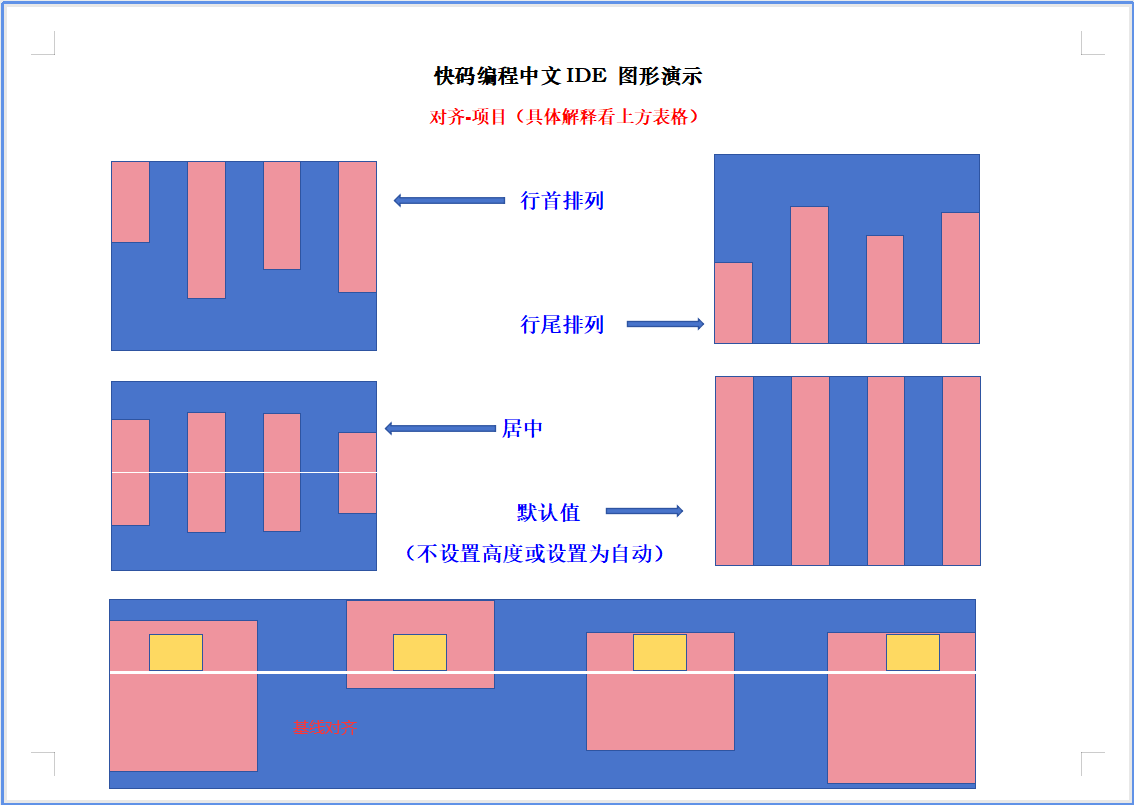
对齐-项目主要5个属性值图解 如下

弹性布局-换行 主要3个属性值图解 如下

3、弹性布局子项主要属性的属性值
| 属性 | 属性值 | 解释 |
| 弹性布局 | 1 | 子项目占的份数 用法:弹性布局:1; |
|
对齐-本项 (控制子项自己在侧轴的排列方式) |
自动 | 默认值,表示元素将继承其父容器的 对齐-项目 属性值,如果没有父容器,项目将被拉伸以适合容器 |
| 居中 | 项目位于容器的中央 | |
| 行首排列 | 项目位于容器的顶部 | |
| 行尾排列 | 项目位于容器的底部 | |
| 基线对齐 | 项目与容器的基线对齐 | |
| 默认值 | 将此属性设置为属性的默认值 | |
| 继承 | 从父元素继承属性的值 | |
| 顺序(属性定义子项的排序顺序) | 前后顺序(如果元素不是弹性盒对象的元素,则 顺序 属性不起作用) | |
四、下面进行弹性布局的使用(实例操作 内容有点长 上方主要属性的演示)
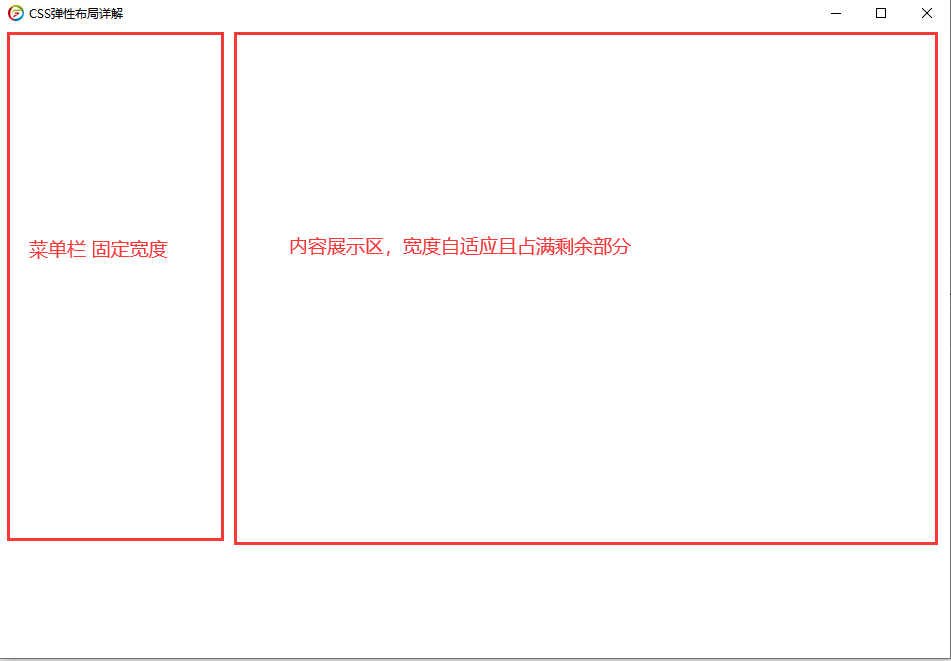
首先假设一个项目(后续均为此项目演示)整个页面分为两大部分,我们希望左边部分作为菜单栏,宽度固定;右边部分作为内容展示区,宽度自适应且占满剩余部分。类似如下布局:

我们先来看看常规实现的方式:浮动(自行观看基础课)。首先,用快码IDE将框架搭起来
为了方便查看效果,用快码IDE给每个盒子设置大小与添加背景色
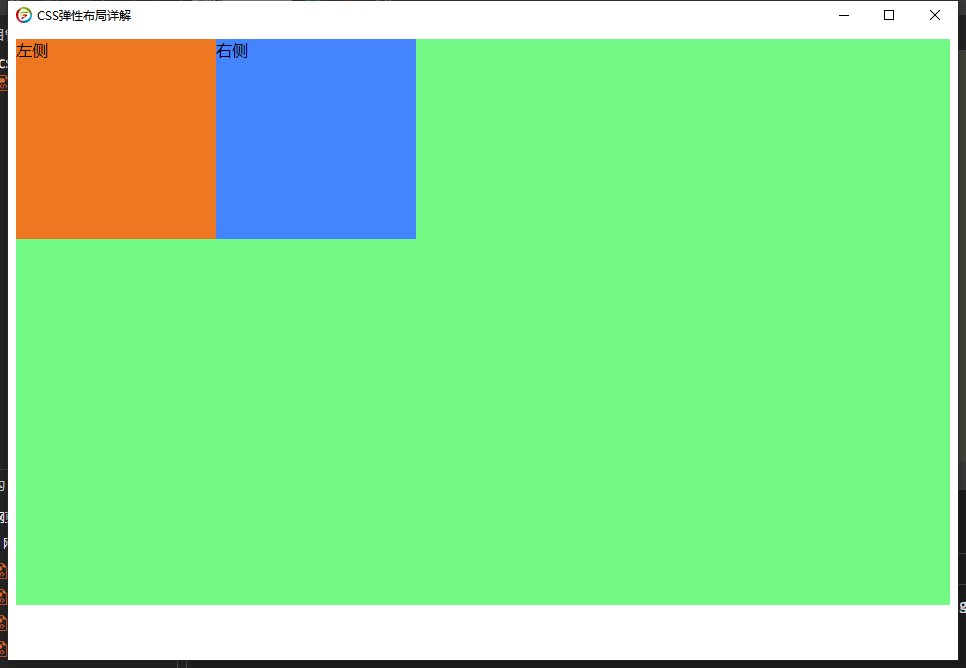
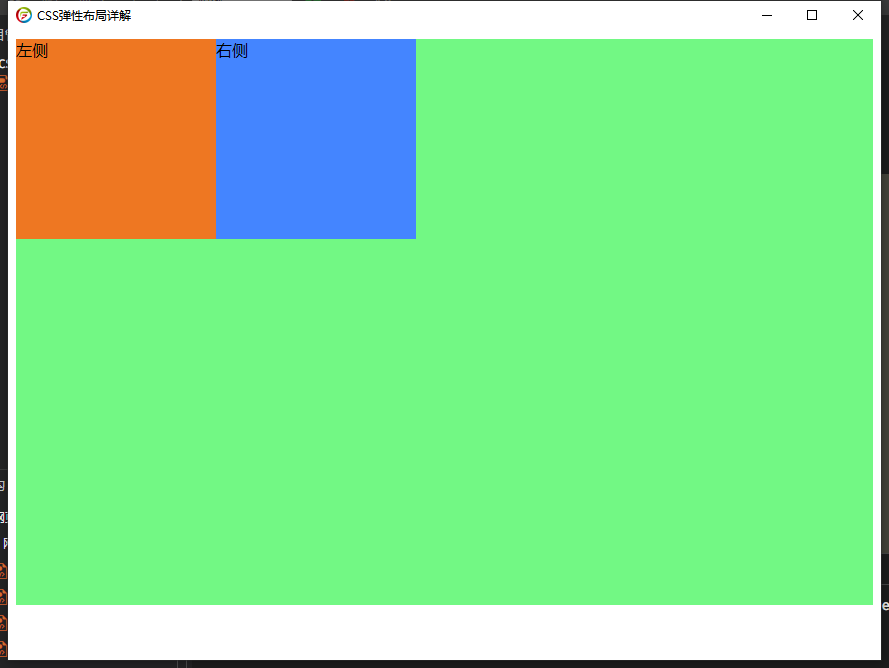
初始效果展示如下:

现在,使用浮动,使左边跟右边并列布局
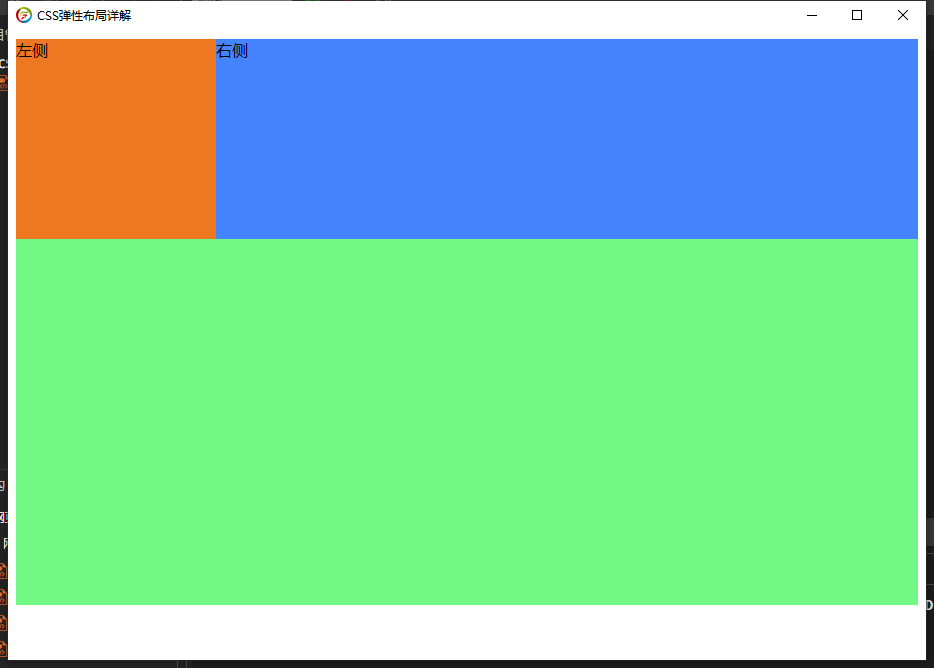
展示效果如下:

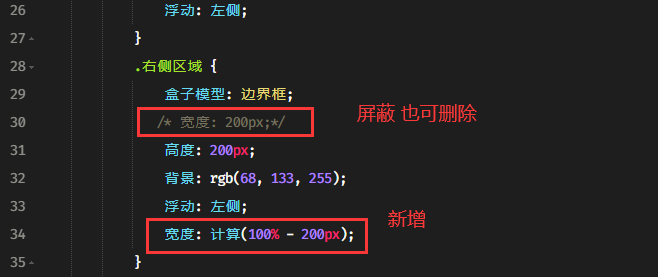
再将右边的宽度通过计算() 方法计算,实现右边自适应(为省略篇幅 仅粘贴右侧区域代码截图)

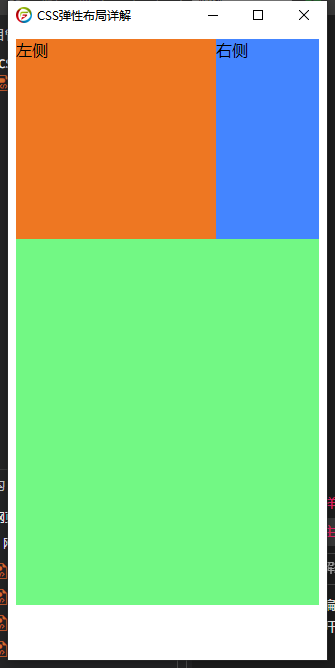
分别放大缩小窗口对比


此时,实现了需求,效果看起来也还可以。但是有个问题,现在的这个布局使用的是浮动,即代表着这两个块脱离了文档流(脱标),如果页面有其他布局区域,如头部导航栏、底部关于栏、甚至是其他主内容区,这时候我们可能就需要花点时间去清除浮动带来的影响,或者是增加更多的浮动来完成其他区域的布局。
那么有没有一种布局是既可以不使用浮动(或者说是不脱离文档流),又能实现上面的布局呢?答案是肯定的,这时候就体现出来弹性布局了,且写起来也更简便。
现在,我们将浮动样式去掉,在包含左右两个盒子的父盒子加上显示模式:弹性布局,表示使用弹性布局

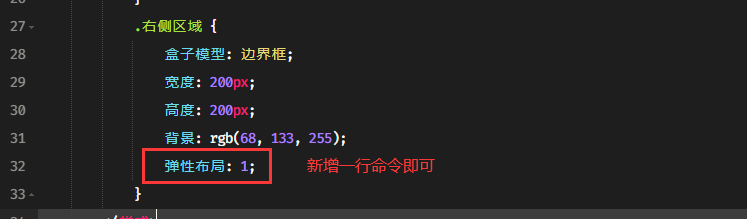
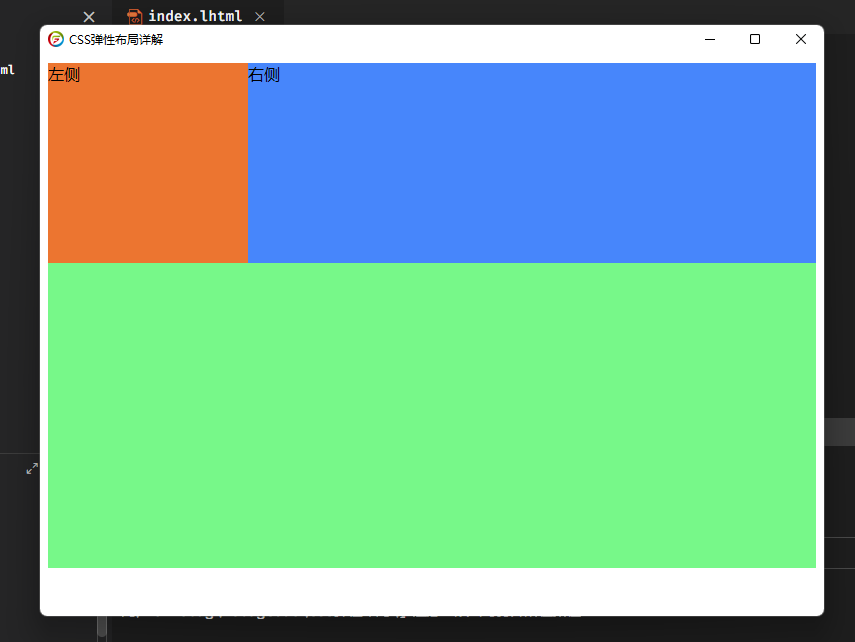
如果要实现右边部分自适应只需要为右边添加样式为弹性布局:1 (不知道1是什么意思的可以自行观看基础课或者上面表格属性有介绍)即可 代码及效果图如下


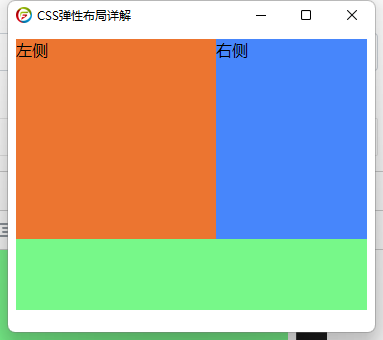
缩小效果图

仅需父元素一行命令 子元素一行命令 即可实现 是不是很方便 比浮动简单吧 此时左右两个盒子并列布局 且右边自适应
下面我们假设此项目整个页面分为多个部分,我们希望这些部分是并列布局,且宽度自适应。页面布局代码如下(以三个区块为例,更多区块做法一致,套娃就行)
第一步 先规划3个区块代码
<区块 类名="父盒子">
<区块 类名="左侧区域">左侧</区块>
<区块 类名="中间区域">中间</区块>
<区块 类名="右侧区域">右侧</区块>
</区块>第二步 初始样式代码 父盒子同样是弹性布局
<样式>
.父盒子 {
宽度: 100%;
高度: 90vh;
背景-颜色: 颜色值-绿色;
显示模式: 弹性布局;
}
.左侧区域 {
盒子模型: 边界框;
宽度: 200px;
高度: 200px;
背景-颜色: 颜色值-橙色;
}
.中间区域 {
盒子模型: 边界框;
宽度: 200px;
高度: 200px;
背景-颜色: 颜色值-粉色;
}
.右侧区域 {
盒子模型: 边界框;
宽度: 200px;
高度: 200px;
背景-颜色: 颜色值-紫色;
}
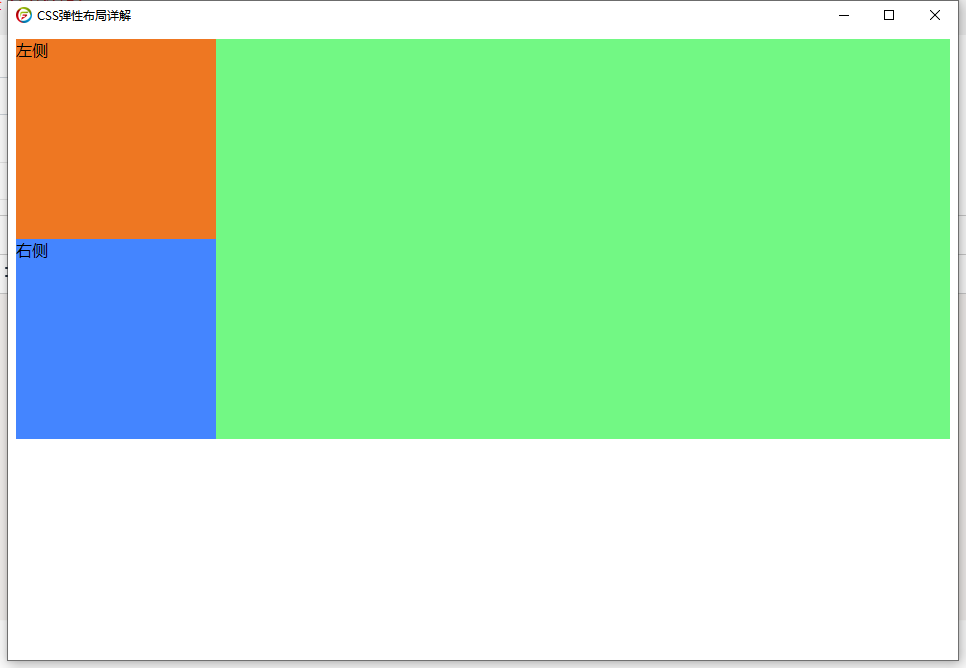
</样式>效果图如下:

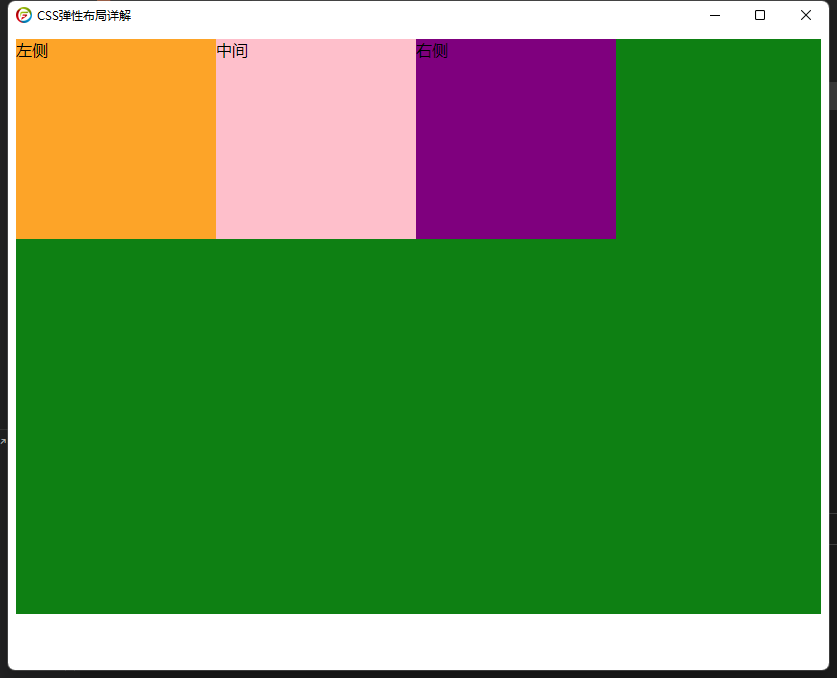
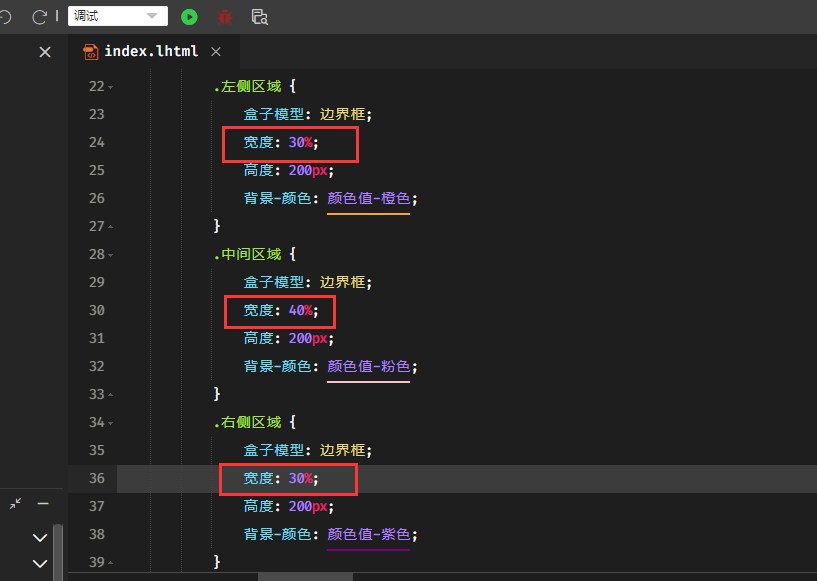
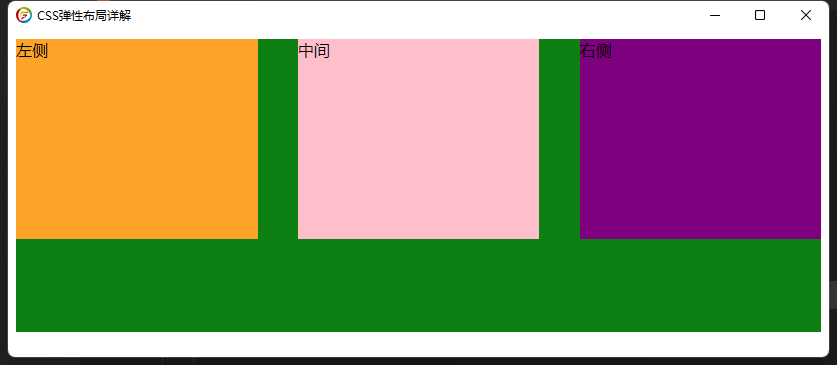
现在三个盒子的宽度是固定的 所以实现不了自适应,我们可以使用 %(百分比)方式设置各个子盒子相对于父盒子所占的百分比 如下
 展示效果:
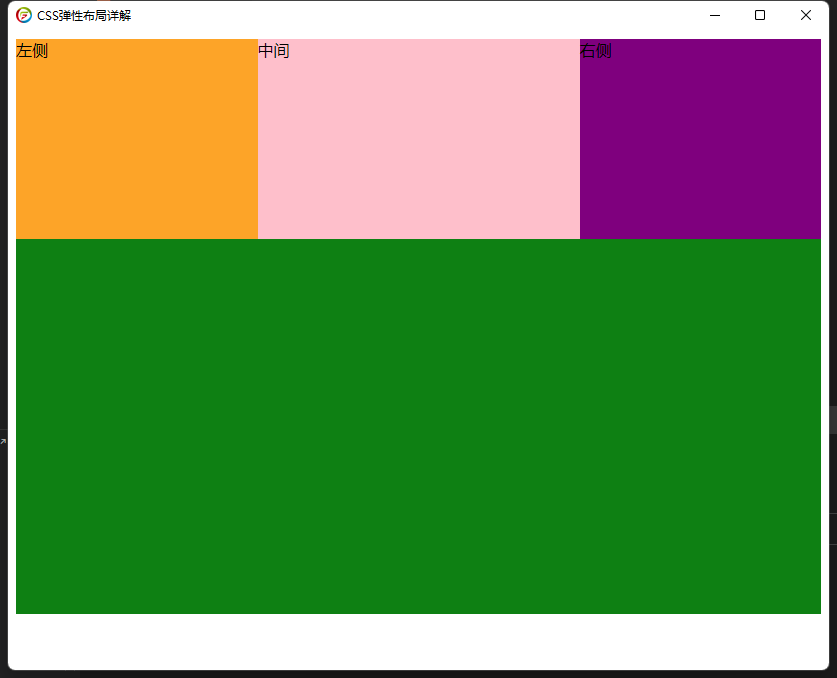
展示效果:

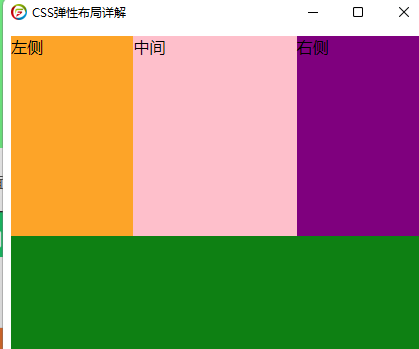
同样 缩小效果如下

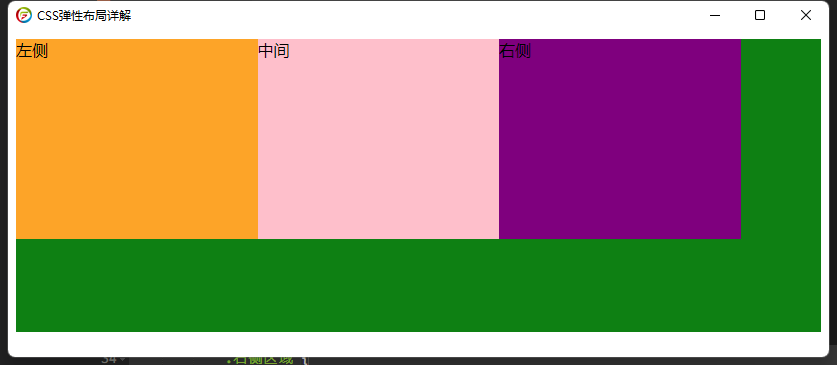
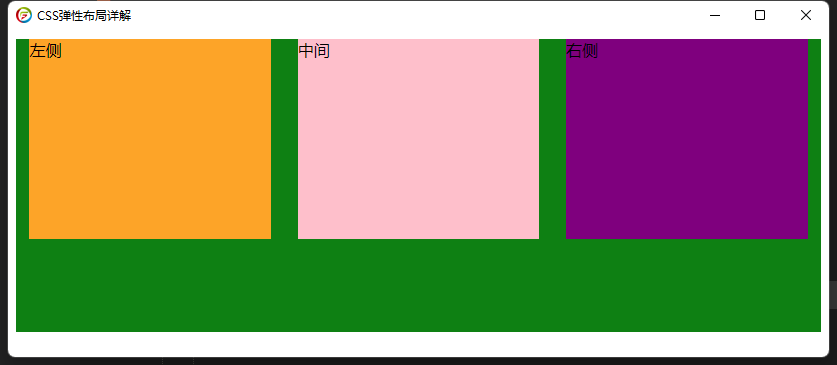
注意:现在3个盒子的总宽度等于30+40+30=100 即占满了父盒子宽度,我们现在将中间的盒子宽度设置为30% 效果如下:

此时 右侧空余10% 我们用这10%来演示 内容对齐 常用属性值的效果(第一个属性默认值 左对齐 即上图效果 不做演示)
第一步 给父盒子样式添加内容对齐属性并设置属性值(内容对齐其他属性均如此设置 不在展示代码 只演示效果)

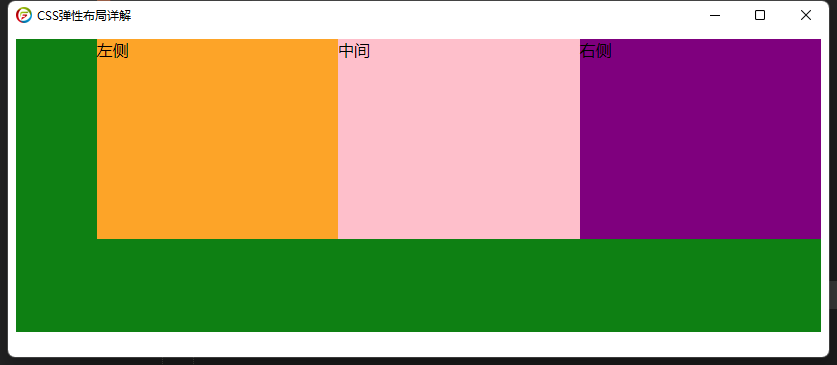
行尾排列效果:

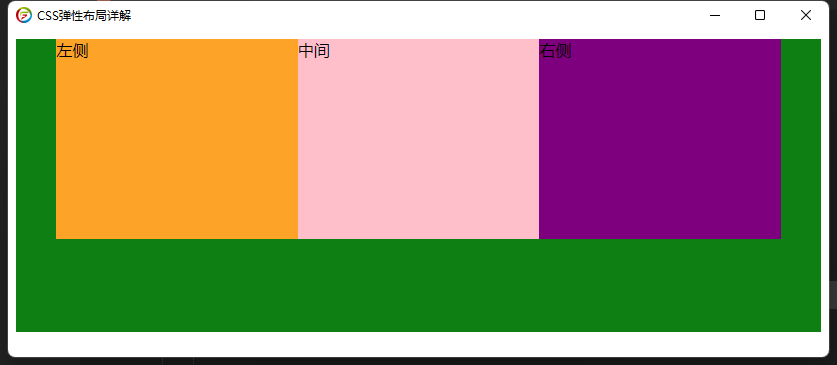
居中效果:

两极间隔效果:(空白部分均匀分布)

周围间隔效果:

最后一个假设 此时我们希望在一个页面中分为左右两大部分,左边部分是菜单栏(宽度固定200px);右边部分是内容展示区,宽度自适应且占满,内容展示区里面又分为三部分,每个部分宽度为该区域的30%
1、先撸左右2个分区代码
<区块 类名="父盒子">
<区块 类名="左侧区域">左侧</区块>
<区块 类名="右侧区域">右侧</区块>
</区块> <样式>
.父盒子 {
宽度: 100%;
高度: 90vh;
背景-颜色: 颜色值-绿色;
显示模式: 弹性布局;
}
.左侧区域 {
盒子模型: 边界框;
宽度: 200px;
高度: 200px;
背景-颜色: 颜色值-橙色;
}
.右侧区域 {
盒子模型: 边界框;
弹性布局: 1;
高度: 200px;
背景-颜色: 颜色值-紫色;
}
</样式>
2、在右侧内容在划分3个内容区域 代码如下:
<区块 类名="父盒子">
<区块 类名="左侧区域">左侧</区块>
<区块 类名="右侧区域">
右侧
<区块 类名="内容区域">
<区块 类名="我是内容">内容1</区块>
<区块 类名="我是内容">内容2</区块>
<区块 类名="我是内容">内容3</区块>
</区块>
</区块>
</区块>在样式里新增2个样式

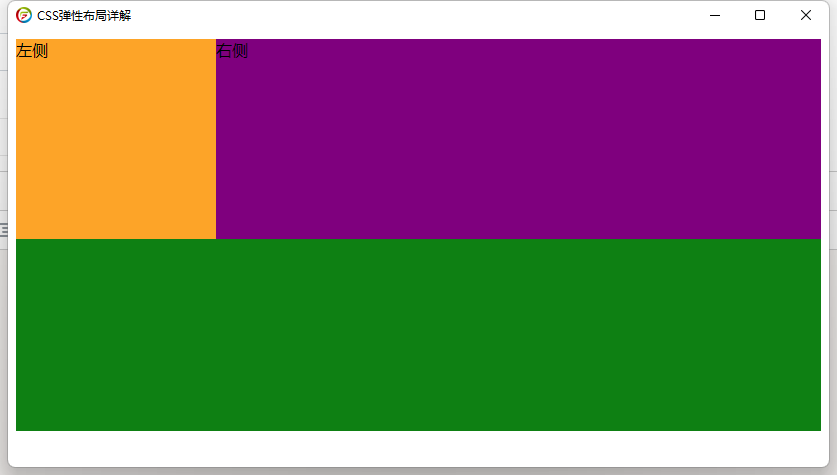
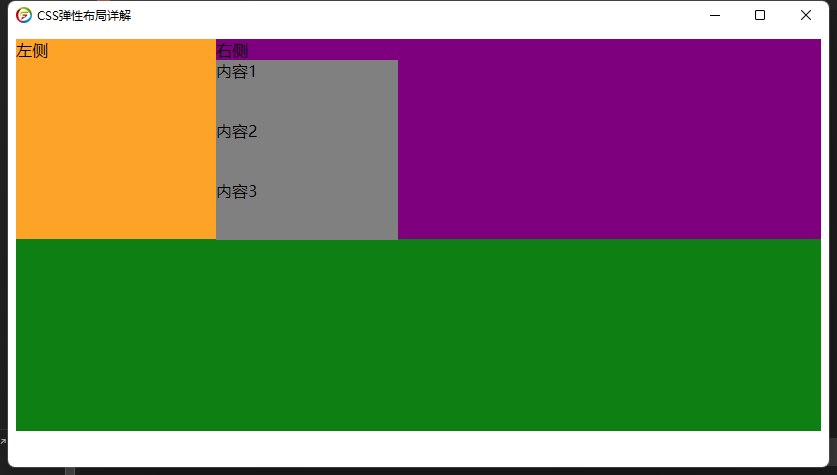
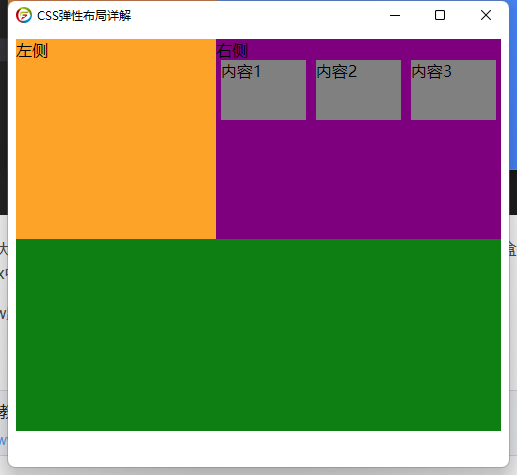
初始效果如下

这时候我们给右侧新增的内容区域样式设置为弹性布局


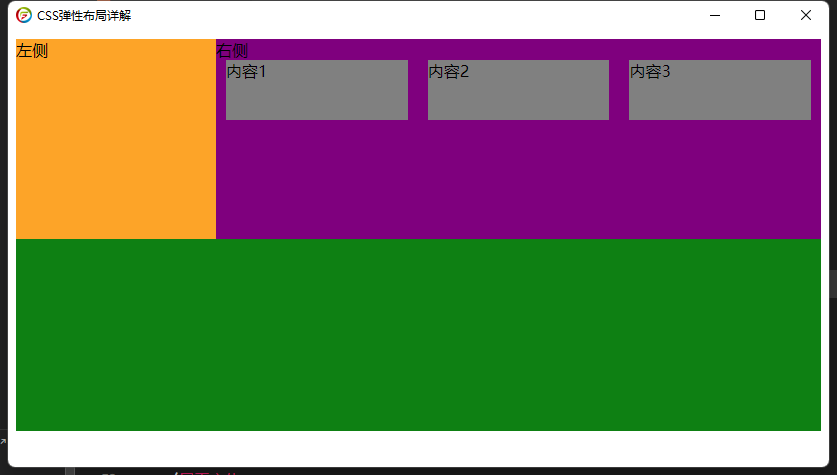
继续给内容样式新增 内容对齐: 周围间隔;属性


缩小看看

此时发现左侧是我们固定200px 右侧自适应,此例子主要说明 弹性布局里面的子盒子依然可以使用弹性布局,即可以嵌套使用,可以无限套娃,可用该特点结合弹性布局中的各个属性实现多种自适应布局场景。
最后弹性布局:1 的意思是子元素占几份 这个可以观看基础课 有讲解 码了3小时字 就不演示了 我们来日方长·
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-07-22 08:16:20
评论ID
博客写的真好 给你点赞