185 次浏览【转载需注明来源】
学了已经有一段时间了,把这段时间学的知识,记的笔记总结汇总一下,顺便加深一下印象,发论坛可以知识沉淀,希望对需要的人有帮助,因为在使用CSS进行网页布局时,我们一定离不开的一个东西CSS盒子,今天就说一下怎么查看别人网页的CSS盒子。只讲解怎么查看,具体属性设置比如外边距 内边距 边框 请看网页基础课
一、什么是CSS盒子模型
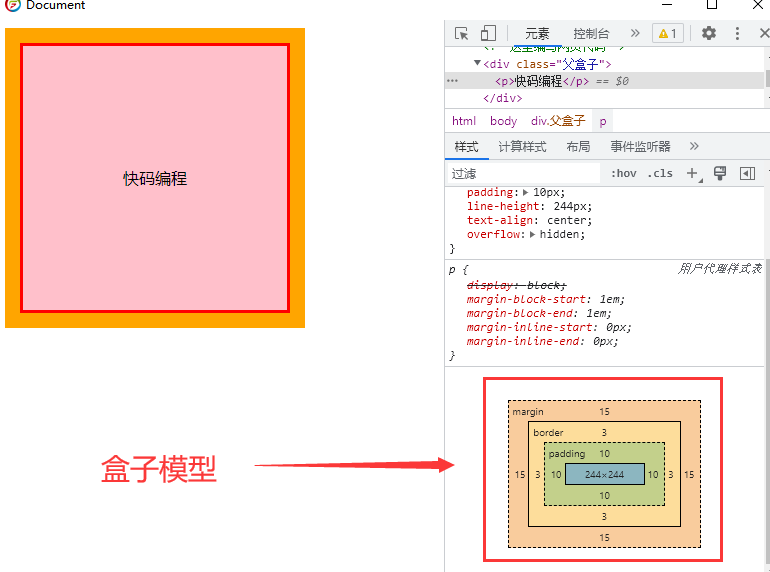
因为html页面中的各种元素标签就像一个个盒子一样堆在一起,类似于生活中快递店铺里面堆成一座小山的快递。盒子模型,顾名思义,盒子就是用来装东西的,它装的东西就是HTML元素的内容。以便于网页布局与排版。或者说,每一个可见的 HTML 元素都是一个盒子,下面所说的盒子都等同于 HTML 元素。下图就是一个盒子模型的示意图(随便打开一个网页 右键审查元素或者F12 样式里面往最下面拉就会看到):

二、盒子的组成及大小
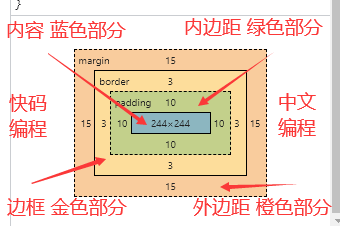
一个盒子由外到内可以分成四个部分:margin(外边距)、border(边框)、padding(内边距)、content(内容)。会发现外边距、边框、内边距是CSS属性,因此可以通过这三个属性来控制盒子的这三个部分。而content则是HTML元素的内容。如下图:

盒子的大小指的是盒子的宽度和高度。大多数初学者容易将宽度和高度误解为width和height属性,然而默认情况下width和height属性只是设置content(内容)部分的宽和高。盒子真正的宽和高按下面公式计算:
盒子的宽度 = 内容宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左边距 + 右边距
盒子的高度 = 内容高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上边距 + 下边距
还有一种IE盒子 大家可自行百度
三、网页内容对应盒子位置

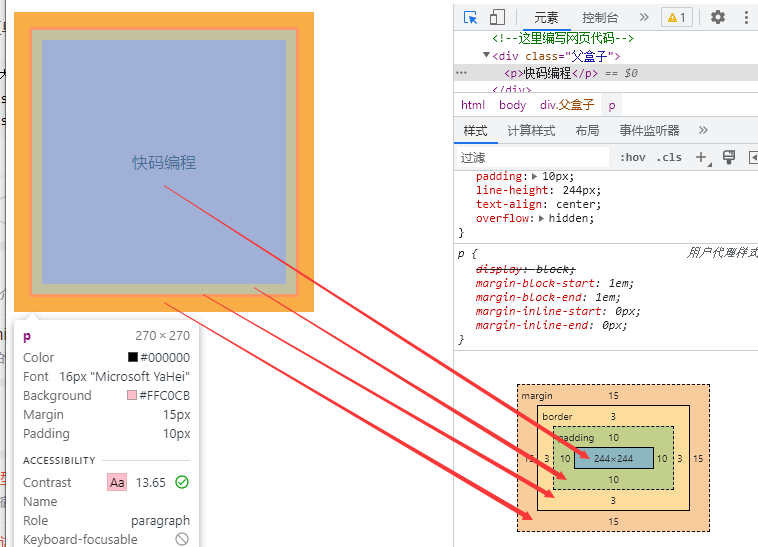
1、内容的宽高:
为了方便演示 上图快码编程文字内容 显示模式改为了 块级元素
盒子内容为快码编程周边蓝色区域 对应盒子 蓝色区域 此时内容宽高为 244*244
2、内边距:
元素绿色区域对应盒子绿色区域 此时 快码编程的内边距 如图 为 上下左右内边距都是10
3、边框线:
边框线元素金色部分对应盒子金色部分 可以看出 此时元素的边框线为3px
4、外边距:
元素的橙色部分 对应盒子的橙色部分 可以看出 测试元素的外边距为上下左右都是15px
只是教大家定位元素后 可以通过观看盒子快速分析元素的组成 对于英文不好的 看CSS属性有时候看不太懂
一般盒子有4层 从内到外分别对应:
| CSS盒子颜色 | 对应属性 |
| 蓝色 | 本身内容的宽高 |
| 绿色 | 元素的内边距 |
| 金色 | 元素的边框 |
| 橙色 | 元素的外边距 |
好了 上班吧 ??
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-07-19 11:36:05
评论ID
写的真好