337 次浏览【转载需注明来源】
如果开发者想要服务与网页分开进行开发,可以观看本篇博客解决方案。
本篇博客假设开发者有两个项目,分别是一个网页项目和一个桌面端的HTTP服务项目;在这样的情况下想要访问服务地址,例如127.0.0.1:8081/index.html 时也能发送网页项目的文件,则需要使用HTTP服务的"目录配置"属性进行网页目录的绑定;具体代码如下:
调试器窗口类.打开调试器窗口()
HTTP服务类.启动服务(
{ "端口": 8081, "域名": "0.0.0.0", "目录配置": { "路径": "/Users/fofstudio/Desktop/测试网页项目/fofDebug/DebugCode/测试网页项目/" },"首页文件": "index.html" },
(反馈信息) => {
调试输出(反馈信息);
},
(访问信息, 整体信息) => {
调试输出(访问信息);
返回 { "发送数据": 访问信息["文件数据"]["文件数据"], "数据协议": HTTP服务类.获取数据协议(访问信息["请求类型"]) };
}
);知识点:上述代码使用目录配置绑定了网页项目的编译后路径,同时指定了一个网页首页文件;使用目录配置绑定网页目录后,即可使用:127.0.0.1:8081的服务地址进行访问网页文件。
网页访问的结果如下:

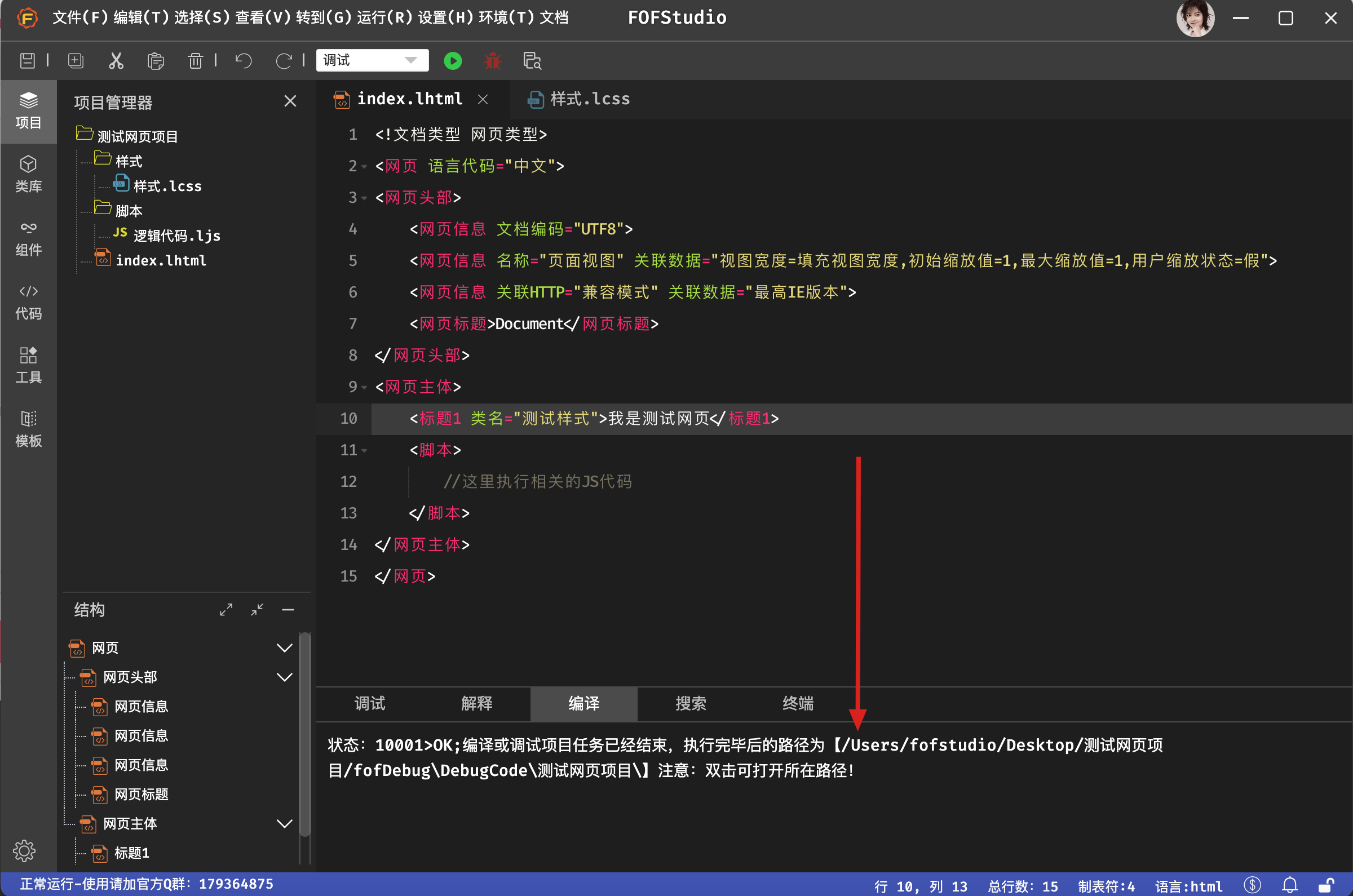
网页项目的截图如下:

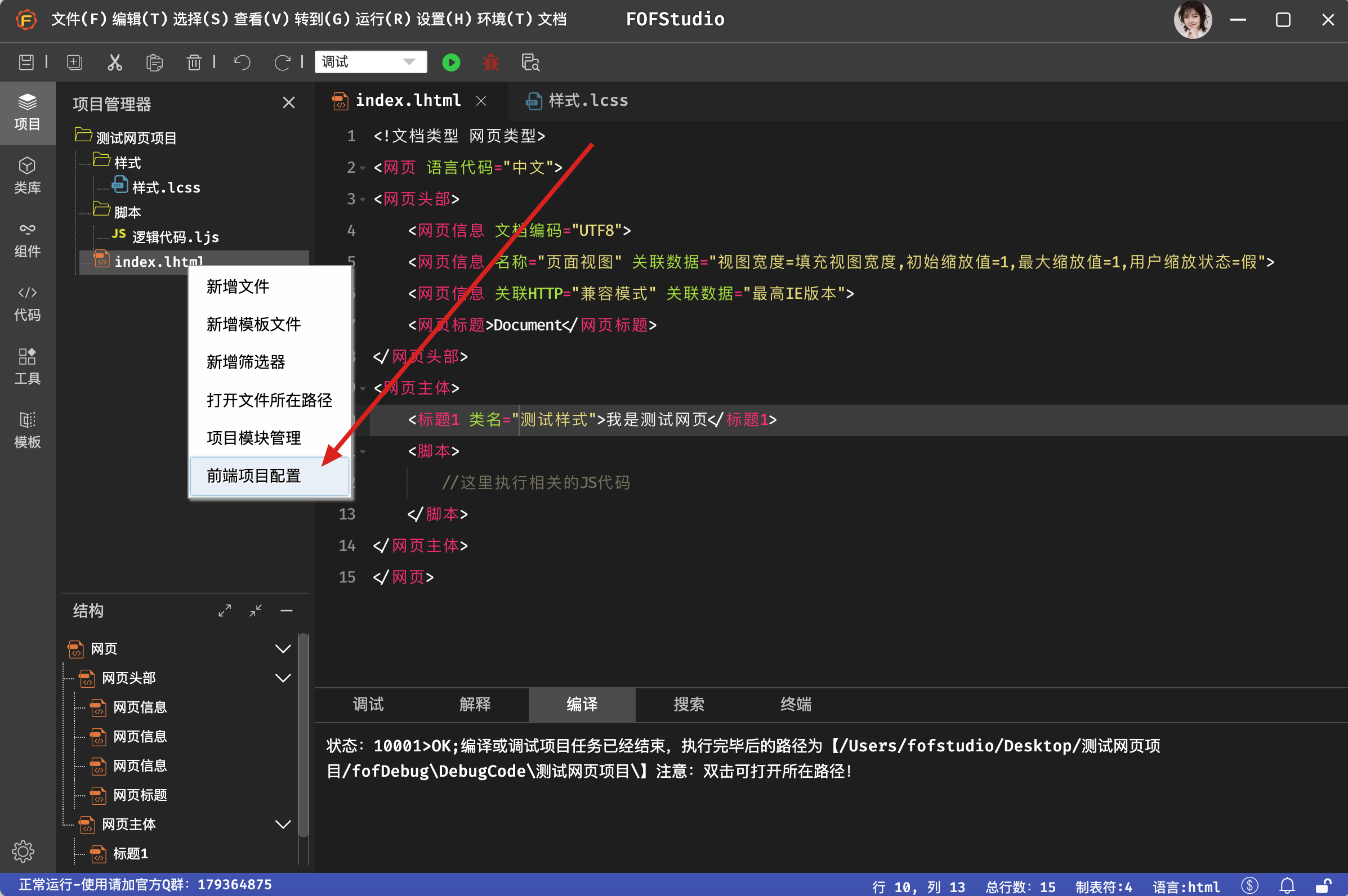
重点:如果想要网页项目在快码中可以直接通过服务的地址启动调试,则可以配置网页项目的项目配置,具体流程如下:
1、打开前端项目配置
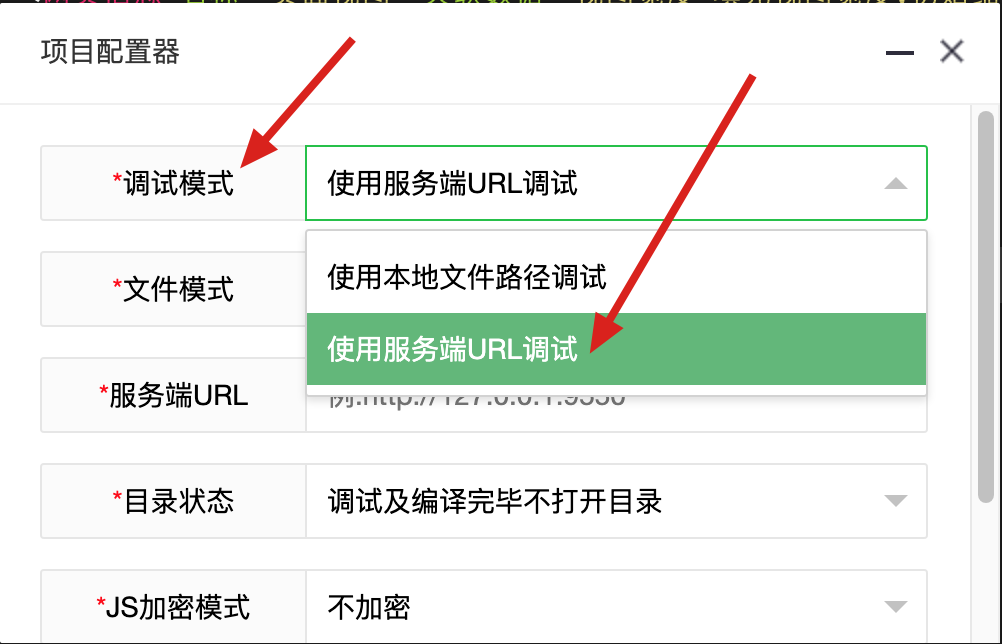
 2、设置调试模式为使用服务端URL调试模式
2、设置调试模式为使用服务端URL调试模式

3、配置服务端的URL为你的HTTP服务地址及端口,本地的话就输入:http://127.0.0.1:服务端口

4、点击保存,然后启用调试,此时你的调试页面就是通过HTTP服务地址打开~
注意:设置了前端项目配置尽量重新打开前端项目一次;这样配置会立即生效!
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-06-05 22:31:53
评论ID
本篇博客知识点很多,大家可以多多学习
学无止境 Time: 2023-06-06 00:04:58
评论ID
非常感谢老师的教程,帮助我们进一步了解fofstudio,您的辛勤开发及教程会使很多人开发出自己想要的程序,实现自己的梦想。
小龙 Time: 2023-06-24 17:33:46
评论ID
好好好