311 次浏览【转载需注明来源】
很多时候,一个项目会存在大量的初始图片文件,这些文件我们又不想加入到项目管理器中,这个时候就需要附属文件夹功能~
附属文件夹的作用是在项目中引用一个文件夹,执行编译的时候该文件夹及其所有的内容会被编译到项目的主目录中。
引用一个附属文件夹的具体过程如下:
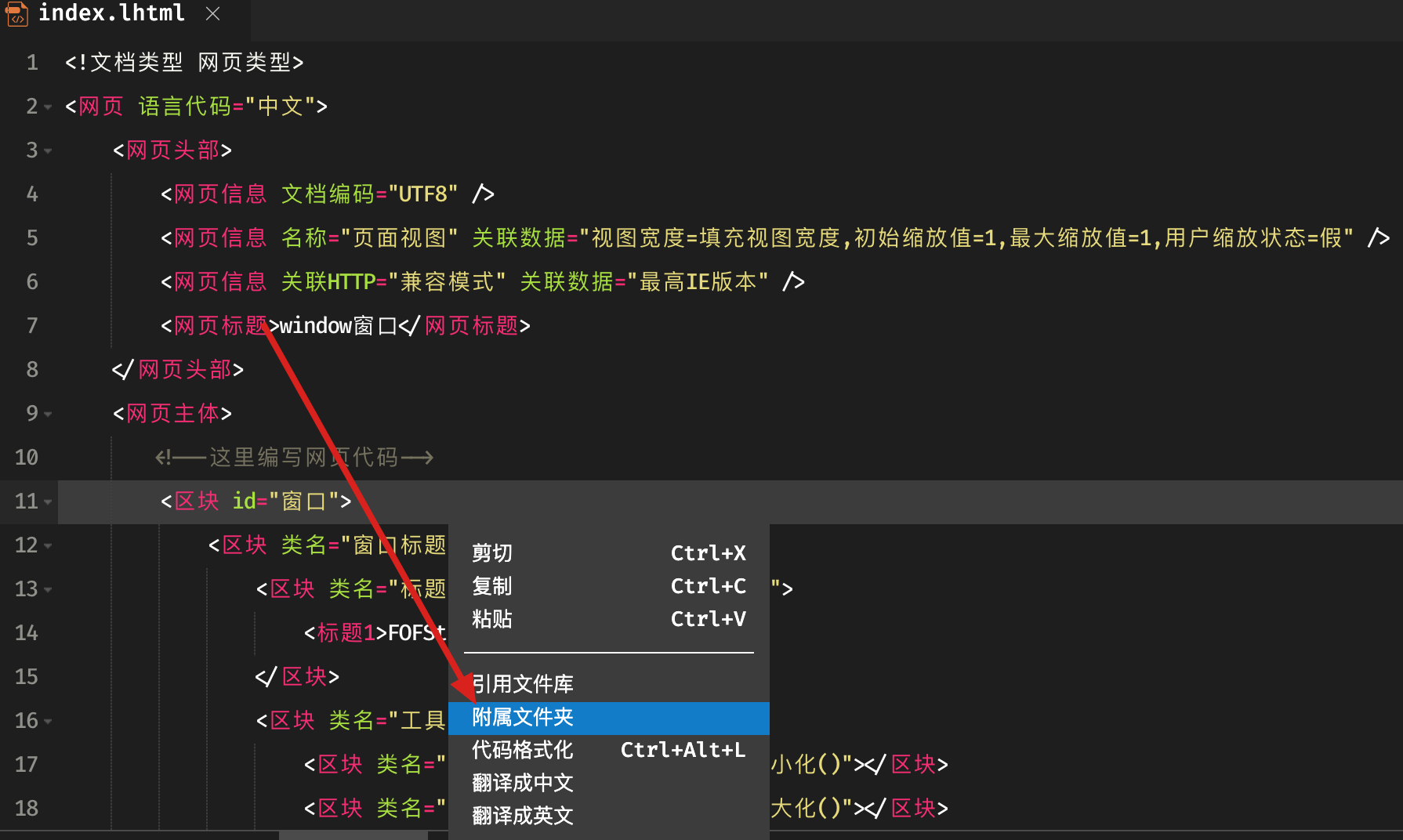
1、在html文件中右键,然后点击附属文件夹选项:

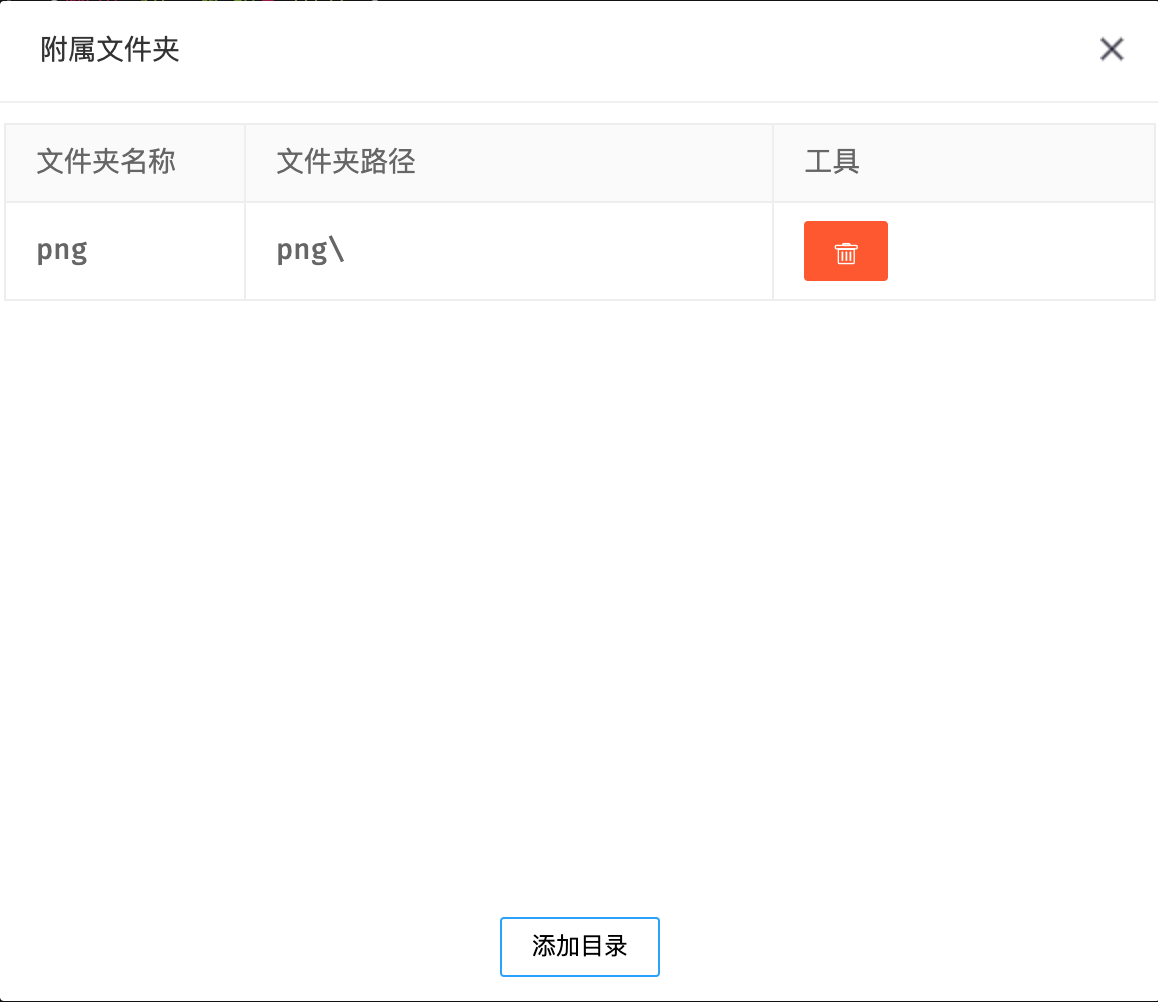
2、在弹出的附属文件夹窗口中,引用你的附属文件夹,但是要注意:附属文件夹必须在项目的目录中!

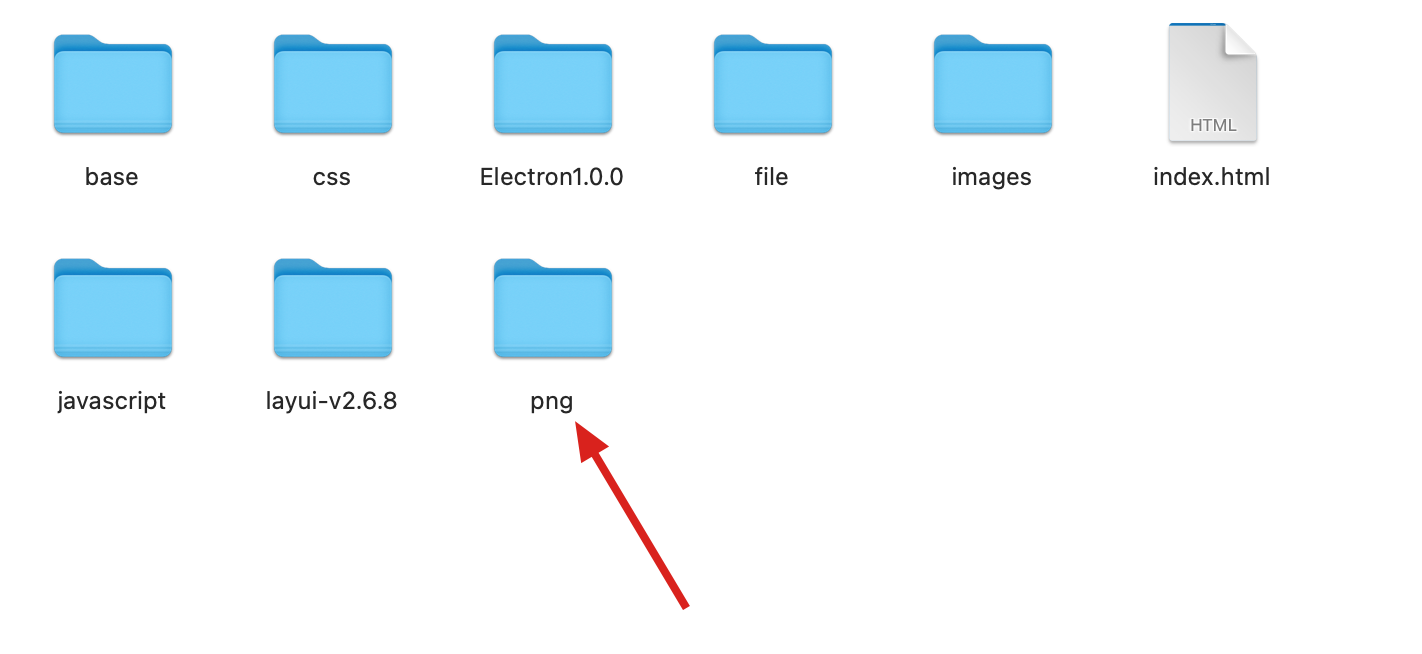
3、执行编译或调试后,可以在编译或调试后的目录看见附属文件夹。

4、如果想要在代码中使用附属文件夹的文件,可以这么写:
<图片框 图像地址="png/某个文件名称.png" 错替文本="">
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-05-30 14:10:21
评论ID
附属文件夹案例