175 次浏览【转载需注明来源】
一秒老花眼了

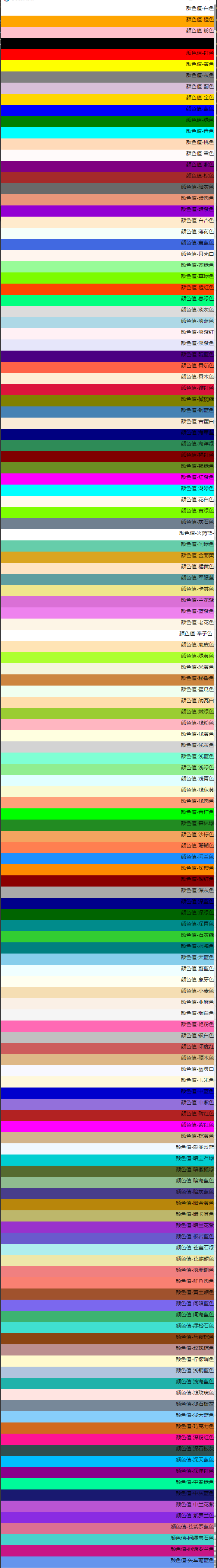
<区块 行内样式="背景-颜色: 颜色值-白色;">颜色值-白色</区块>
<区块 行内样式="背景-颜色: 颜色值-橙色;">颜色值-橙色</区块>
<区块 行内样式="背景-颜色: 颜色值-粉色;">颜色值-粉色</区块>
<区块 行内样式="背景-颜色: 颜色值-黑色;">颜色值-黑色</区块>
<区块 行内样式="背景-颜色: 颜色值-红色;">颜色值-红色</区块>
<区块 行内样式="背景-颜色: 颜色值-黄色;">颜色值-黄色</区块>
<区块 行内样式="背景-颜色: 颜色值-灰色;">颜色值-灰色</区块>
<区块 行内样式="背景-颜色: 颜色值-蓟色;">颜色值-蓟色</区块>
<区块 行内样式="背景-颜色: 颜色值-金色;">颜色值-金色</区块>
<区块 行内样式="背景-颜色: 颜色值-蓝色;">颜色值-蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-绿色;">颜色值-绿色</区块>
<区块 行内样式="背景-颜色: 颜色值-青色;">颜色值-青色</区块>
<区块 行内样式="背景-颜色: 颜色值-桃色;">颜色值-桃色</区块>
<区块 行内样式="背景-颜色: 颜色值-雪色;">颜色值-雪色</区块>
<区块 行内样式="背景-颜色: 颜色值-紫色;">颜色值-紫色</区块>
<区块 行内样式="背景-颜色: 颜色值-棕色;">颜色值-棕色</区块>
<区块 行内样式="背景-颜色: 颜色值-暗灰色;">颜色值-暗灰色</区块>
<区块 行内样式="背景-颜色: 颜色值-暗肉色;">颜色值-暗肉色</区块>
<区块 行内样式="背景-颜色: 颜色值-暗紫色;">颜色值-暗紫色</区块>
<区块 行内样式="背景-颜色: 颜色值-白杏色;">颜色值-白杏色</区块>
<区块 行内样式="背景-颜色: 颜色值-薄荷色;">颜色值-薄荷色</区块>
<区块 行内样式="背景-颜色: 颜色值-宝蓝色;">颜色值-宝蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-贝壳白;">颜色值-贝壳白</区块>
<区块 行内样式="背景-颜色: 颜色值-苍绿色;">颜色值-苍绿色</区块>
<区块 行内样式="背景-颜色: 颜色值-草绿色;">颜色值-草绿色</区块>
<区块 行内样式="背景-颜色: 颜色值-橙红色;">颜色值-橙红色</区块>
<区块 行内样式="背景-颜色: 颜色值-春绿色;">颜色值-春绿色</区块>
<区块 行内样式="背景-颜色: 颜色值-淡灰色;">颜色值-淡灰色</区块>
<区块 行内样式="背景-颜色: 颜色值-淡蓝色;">颜色值-淡蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-淡紫红;">颜色值-淡紫红</区块>
<区块 行内样式="背景-颜色: 颜色值-淡紫色;">颜色值-淡紫色</区块>
<区块 行内样式="背景-颜色: 颜色值-靛蓝色;">颜色值-靛蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-番茄色;">颜色值-番茄色</区块>
<区块 行内样式="背景-颜色: 颜色值-番木色;">颜色值-番木色</区块>
<区块 行内样式="背景-颜色: 颜色值-绯红色;">颜色值-绯红色</区块>
<区块 行内样式="背景-颜色: 颜色值-橄榄绿;">颜色值-橄榄绿</区块>
<区块 行内样式="背景-颜色: 颜色值-钢蓝色;">颜色值-钢蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-古董白;">颜色值-古董白</区块>
<区块 行内样式="背景-颜色: 颜色值-海军蓝;">颜色值-海军蓝</区块>
<区块 行内样式="背景-颜色: 颜色值-海洋绿;">颜色值-海洋绿</区块>
<区块 行内样式="背景-颜色: 颜色值-褐红色;">颜色值-褐红色</区块>
<区块 行内样式="背景-颜色: 颜色值-褐绿色;">颜色值-褐绿色</区块>
<区块 行内样式="背景-颜色: 颜色值-红紫色;">颜色值-红紫色</区块>
<区块 行内样式="背景-颜色: 颜色值-湖绿色;">颜色值-湖绿色</区块>
<区块 行内样式="背景-颜色: 颜色值-花白色;">颜色值-花白色</区块>
<区块 行内样式="背景-颜色: 颜色值-黄绿色;">颜色值-黄绿色</区块>
<区块 行内样式="背景-颜色: 颜色值-灰石色;">颜色值-灰石色</区块>
<区块 行内样式="背景-颜色: 颜色值-火药蓝-;">颜色值-火药蓝-</区块>
<区块 行内样式="背景-颜色: 颜色值-间绿色;">颜色值-间绿色</区块>
<区块 行内样式="背景-颜色: 颜色值-金菊黄;">颜色值-金菊黄</区块>
<区块 行内样式="背景-颜色: 颜色值-橘黄色;">颜色值-橘黄色</区块>
<区块 行内样式="背景-颜色: 颜色值-军服蓝;">颜色值-军服蓝</区块>
<区块 行内样式="背景-颜色: 颜色值-卡其色;">颜色值-卡其色</区块>
<区块 行内样式="背景-颜色: 颜色值-兰花紫;">颜色值-兰花紫</区块>
<区块 行内样式="背景-颜色: 颜色值-蓝紫色;">颜色值-蓝紫色</区块>
<区块 行内样式="背景-颜色: 颜色值-老花色;">颜色值-老花色</区块>
<区块 行内样式="背景-颜色: 颜色值-李子色-;">颜色值-李子色-</区块>
<区块 行内样式="背景-颜色: 颜色值-鹿皮色;">颜色值-鹿皮色</区块>
<区块 行内样式="背景-颜色: 颜色值-绿黄色;">颜色值-绿黄色</区块>
<区块 行内样式="背景-颜色: 颜色值-米黄色;">颜色值-米黄色</区块>
<区块 行内样式="背景-颜色: 颜色值-秘鲁色;">颜色值-秘鲁色</区块>
<区块 行内样式="背景-颜色: 颜色值-蜜瓜色;">颜色值-蜜瓜色</区块>
<区块 行内样式="背景-颜色: 颜色值-纳瓦白;">颜色值-纳瓦白</区块>
<区块 行内样式="背景-颜色: 颜色值-嫩绿色;">颜色值-嫩绿色</区块>
<区块 行内样式="背景-颜色: 颜色值-浅粉色;">颜色值-浅粉色</区块>
<区块 行内样式="背景-颜色: 颜色值-浅黄色;">颜色值-浅黄色</区块>
<区块 行内样式="背景-颜色: 颜色值-浅灰色;">颜色值-浅灰色</区块>
<区块 行内样式="背景-颜色: 颜色值-浅蓝色;">颜色值-浅蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-浅绿色;">颜色值-浅绿色</区块>
<区块 行内样式="背景-颜色: 颜色值-浅青色;">颜色值-浅青色</区块>
<区块 行内样式="背景-颜色: 颜色值-浅秋黄;">颜色值-浅秋黄</区块>
<区块 行内样式="背景-颜色: 颜色值-浅肉色;">颜色值-浅肉色</区块>
<区块 行内样式="背景-颜色: 颜色值-青柠色;">颜色值-青柠色</区块>
<区块 行内样式="背景-颜色: 颜色值-森林绿;">颜色值-森林绿</区块>
<区块 行内样式="背景-颜色: 颜色值-沙棕色;">颜色值-沙棕色</区块>
<区块 行内样式="背景-颜色: 颜色值-珊瑚色;">颜色值-珊瑚色</区块>
<区块 行内样式="背景-颜色: 颜色值-闪兰色;">颜色值-闪兰色</区块>
<区块 行内样式="背景-颜色: 颜色值-深橙色;">颜色值-深橙色</区块>
<区块 行内样式="背景-颜色: 颜色值-深红色;">颜色值-深红色</区块>
<区块 行内样式="背景-颜色: 颜色值-深灰色;">颜色值-深灰色</区块>
<区块 行内样式="背景-颜色: 颜色值-深蓝色;">颜色值-深蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-深绿色;">颜色值-深绿色</区块>
<区块 行内样式="背景-颜色: 颜色值-深青色;">颜色值-深青色</区块>
<区块 行内样式="背景-颜色: 颜色值-石灰绿;">颜色值-石灰绿</区块>
<区块 行内样式="背景-颜色: 颜色值-水鸭色;">颜色值-水鸭色</区块>
<区块 行内样式="背景-颜色: 颜色值-天蓝色;">颜色值-天蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-蔚蓝色;">颜色值-蔚蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-象牙色;">颜色值-象牙色</区块>
<区块 行内样式="背景-颜色: 颜色值-小麦色;">颜色值-小麦色</区块>
<区块 行内样式="背景-颜色: 颜色值-亚麻色;">颜色值-亚麻色</区块>
<区块 行内样式="背景-颜色: 颜色值-烟白色;">颜色值-烟白色</区块>
<区块 行内样式="背景-颜色: 颜色值-艳粉色;">颜色值-艳粉色</区块>
<区块 行内样式="背景-颜色: 颜色值-银白色;">颜色值-银白色</区块>
<区块 行内样式="背景-颜色: 颜色值-印度红;">颜色值-印度红</区块>
<区块 行内样式="背景-颜色: 颜色值-硬木色;">颜色值-硬木色</区块>
<区块 行内样式="背景-颜色: 颜色值-幽灵白;">颜色值-幽灵白</区块>
<区块 行内样式="背景-颜色: 颜色值-玉米色;">颜色值-玉米色</区块>
<区块 行内样式="背景-颜色: 颜色值-中蓝色;">颜色值-中蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-中紫色;">颜色值-中紫色</区块>
<区块 行内样式="背景-颜色: 颜色值-砖红色;">颜色值-砖红色</区块>
<区块 行内样式="背景-颜色: 颜色值-紫红色;">颜色值-紫红色</区块>
<区块 行内样式="背景-颜色: 颜色值-棕黄色;">颜色值-棕黄色</区块>
<区块 行内样式="背景-颜色: 颜色值-爱丽丝蓝;">颜色值-爱丽丝蓝</区块>
<区块 行内样式="背景-颜色: 颜色值-暗宝石绿;">颜色值-暗宝石绿</区块>
<区块 行内样式="背景-颜色: 颜色值-暗橄榄绿;">颜色值-暗橄榄绿</区块>
<区块 行内样式="背景-颜色: 颜色值-暗海蓝色;">颜色值-暗海蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-暗灰蓝色;">颜色值-暗灰蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-暗金黄色;">颜色值-暗金黄色</区块>
<区块 行内样式="背景-颜色: 颜色值-暗卡其色;">颜色值-暗卡其色</区块>
<区块 行内样式="背景-颜色: 颜色值-暗兰花紫;">颜色值-暗兰花紫</区块>
<区块 行内样式="背景-颜色: 颜色值-板岩蓝色;">颜色值-板岩蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-苍宝石绿;">颜色值-苍宝石绿</区块>
<区块 行内样式="背景-颜色: 颜色值-苍麒麟色;">颜色值-苍麒麟色</区块>
<区块 行内样式="背景-颜色: 颜色值-淡珊瑚色;">颜色值-淡珊瑚色</区块>
<区块 行内样式="背景-颜色: 颜色值-鲑鱼肉色;">颜色值-鲑鱼肉色</区块>
<区块 行内样式="背景-颜色: 颜色值-黄土赭色;">颜色值-黄土赭色</区块>
<区块 行内样式="背景-颜色: 颜色值-间暗蓝色;">颜色值-间暗蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-间海蓝色;">颜色值-间海蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-绿松石色;">颜色值-绿松石色</区块>
<区块 行内样式="背景-颜色: 颜色值-马鞍棕色;">颜色值-马鞍棕色</区块>
<区块 行内样式="背景-颜色: 颜色值-玫瑰棕色;">颜色值-玫瑰棕色</区块>
<区块 行内样式="背景-颜色: 颜色值-柠檬绸色;">颜色值-柠檬绸色</区块>
<区块 行内样式="背景-颜色: 颜色值-浅钢蓝色;">颜色值-浅钢蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-浅海蓝色;">颜色值-浅海蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-浅玫瑰色;">颜色值-浅玫瑰色</区块>
<区块 行内样式="背景-颜色: 颜色值-浅石板灰;">颜色值-浅石板灰</区块>
<区块 行内样式="背景-颜色: 颜色值-浅天蓝色;">颜色值-浅天蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-巧克力色;">颜色值-巧克力色</区块>
<区块 行内样式="背景-颜色: 颜色值-深粉红色;">颜色值-深粉红色</区块>
<区块 行内样式="背景-颜色: 颜色值-深石板灰;">颜色值-深石板灰</区块>
<区块 行内样式="背景-颜色: 颜色值-深天蓝色;">颜色值-深天蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-深洋红色;">颜色值-深洋红色</区块>
<区块 行内样式="背景-颜色: 颜色值-中春绿色;">颜色值-中春绿色</区块>
<区块 行内样式="背景-颜色: 颜色值-中灰蓝色;">颜色值-中灰蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-中兰花紫;">颜色值-中兰花紫</区块>
<区块 行内样式="背景-颜色: 颜色值-紫罗兰色;">颜色值-紫罗兰色</区块>
<区块 行内样式="背景-颜色: 颜色值-苍紫罗蓝色;">颜色值-苍紫罗蓝色</区块>
<区块 行内样式="背景-颜色: 颜色值-间绿宝石色;">颜色值-间绿宝石色</区块>
<区块 行内样式="背景-颜色: 颜色值-间紫罗兰色;">颜色值-间紫罗兰色</区块>
<区块 行内样式="背景-颜色: 颜色值-矢车菊蓝色;">颜色值-矢车菊蓝色</区块>
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-05-23 22:59:04
评论ID
做的很好
1898****2828 Time: 2023-06-01 15:45:09
评论ID
有心了