139 次浏览【转载需注明来源】

<脚本>
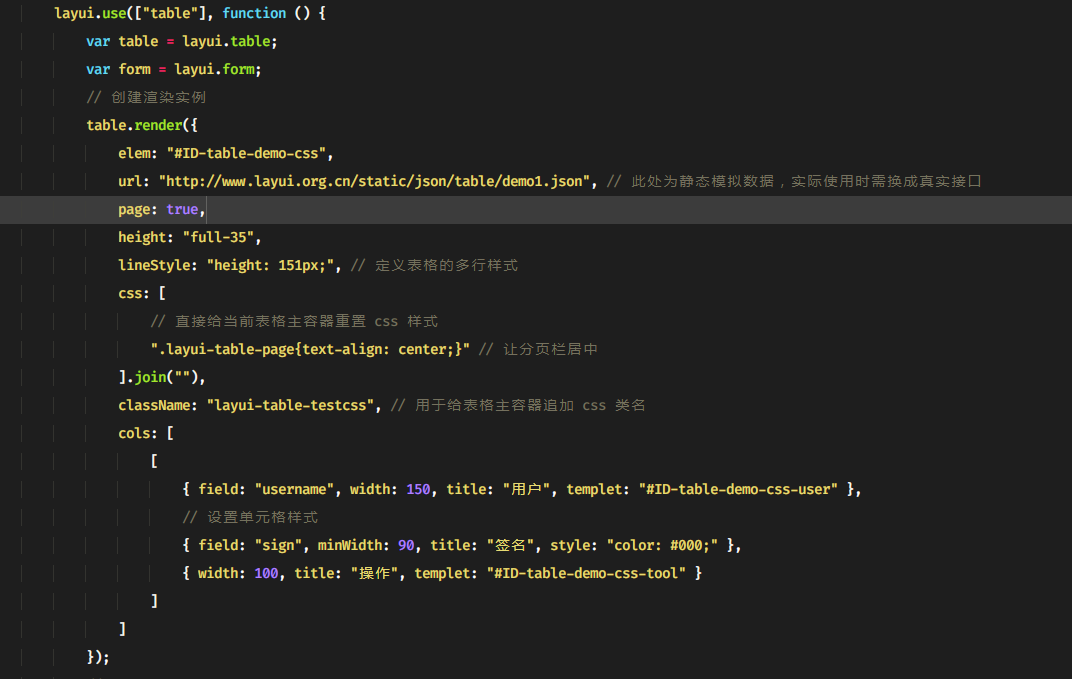
layui.use(["table"], 定义函数 () {
变量 table = layui.table;
变量 form = layui.form;
// 创建渲染实例
table.render({
elem: "#ID-table-demo-css",
url: "http://www.layui.org.cn/static/json/table/demo1.json", // 此处为静态模拟数据,实际使用时需换成真实接口
page: 真,
height: "full-35",
lineStyle: "height: 151px;", // 定义表格的多行样式
css: [
// 直接给当前表格主容器重置 css 样式
".layui-table-page{text-align: center;}" // 让分页栏居中
].到可读文本(""),
className: "layui-table-testcss", // 用于给表格主容器追加 css 类名
cols: [
[
{ field: "username", width: 150, title: "用户", templet: "#ID-table-demo-css-user" },
// 设置单元格样式
{ field: "sign", minWidth: 90, title: "签名", style: "color: #000;" },
{ width: 100, title: "操作", templet: "#ID-table-demo-css-tool" }
]
]
});
// 表单提交
form.on("submit(demo-css-submit)", 定义函数 (data) {
变量 field = data.field; // 获取表单字段值
// 显示填写结果,仅作演示用
layer.(JSON类.到可读JSON文本(field), {
title: "当前填写的字段值"
});
// 此处可执行 Ajax 等操作
// …
返回 假; // 阻止默认 form 跳转
});
});
</脚本>
-
评论信息
默认排序 测试账号
qiang Time: 2023-05-23 16:16:34
评论ID
快码没有封装layui的use,我们把use引用的模块都封装成一个一个类的,你直接这样用英文也是可以的,或者直接用快码的 lay_表格类 是一样的。
35-快码FOF中文编程layui教学-组件:数据表格组件-快码编程博客阅读 (fofstudio.net)
qiang 回复 1楼 qiang Time: 2023-05-23 16:23:02
评论ID
另外补充一下,快码是中文、英文都可以用的,你去网上找到的英文代码也是可以正常用的。