281 次浏览【转载需注明来源】
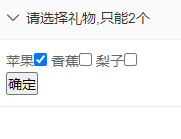
预览图

1.准备支持库

2.HTML区块
3.脚本中
4.完毕
5.格式化后的脚本
6.多选框的属性提示:
.checked [逻辑型] 是一个数据框是否为选中状态
.defaultValue [文本型] 是为HTML中的数据库的[数据值]
N.后续提前限制[不能点击]参考:
//提前限制法
变量 限制的领取数量 = 2;
$("#礼物面板").点击元素(定义函数 (JQ事件对象) {
//元素被单击了
变量 列表 = $("#第一个礼包列表").子元素();
变量 确定数量 = 0;
循环 (i = 0; i < 列表.长度; i++) {
如果 (列表[i].checked == 真) {
确定数量 += 1;
}
如果 (确定数量 > 限制的领取数量) {
列表[i].checked = 假;
}
}
});
-
评论信息
默认排序 测试账号