下拉菜单在网页上经常出现,layui也封装了这个组件。
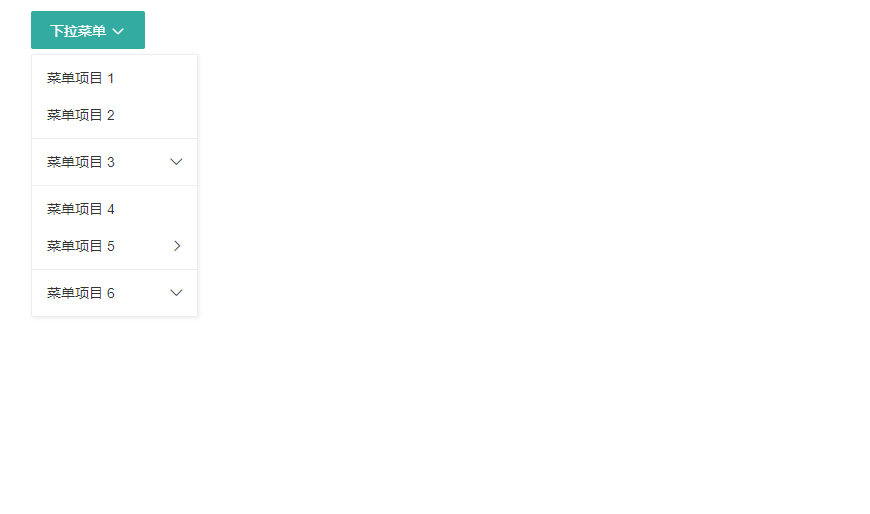
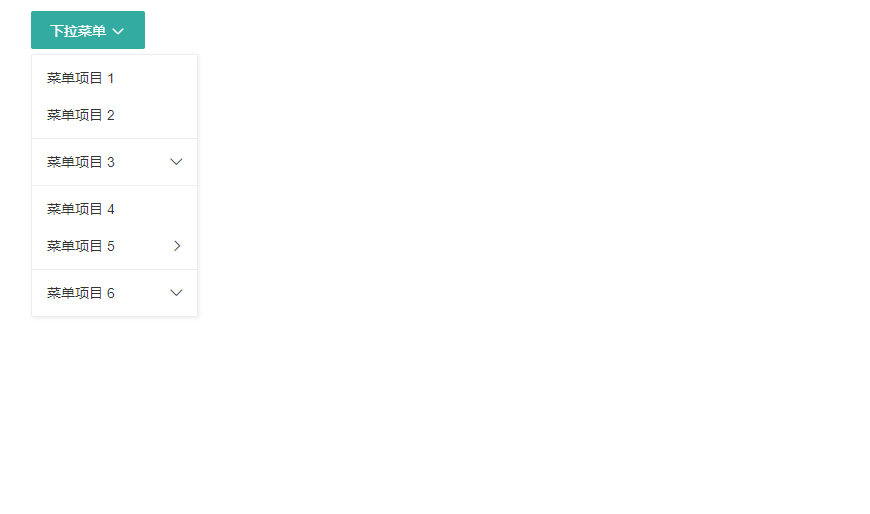
先看一下它的实例:
可以绑定到任意元素上,我这里做一个按钮的下拉菜单。
新建对象 lay_下拉菜单({
[lay_下拉菜单.配置.绑定元素]: "#demo1", //可绑定在任意元素中,此处以上述按钮为例
[lay_下拉菜单.配置.触发]: "@事件_鼠标悬停",
[lay_下拉菜单.配置.数据]: [
{
[lay_下拉菜单.菜单.标题]: "菜单项目 1",
[lay_下拉菜单.菜单.id]: 100,
[lay_下拉菜单.菜单.跳转地址]: "#"
},
{
[lay_下拉菜单.菜单.标题]: "菜单项目 2",
[lay_下拉菜单.菜单.id]: 101,
[lay_下拉菜单.菜单.跳转地址]: "http://www.ilayuis.com/", //开启超链接
[lay_下拉菜单.菜单.打开方式]: lay_下拉菜单.打开方式.新窗口 //新窗口方式打开
},
{ [lay_下拉菜单.菜单.类型]: "-" },
{
[lay_下拉菜单.菜单.标题]: "菜单项目 3",
[lay_下拉菜单.菜单.id]: 102,
[lay_下拉菜单.菜单.类型]: lay_下拉菜单.类型.垂直菜单组, //菜单类型,支持:normal/group/父窗口/-
[lay_下拉菜单.菜单.子菜单]: [
{
[lay_下拉菜单.菜单.标题]: "菜单项目 3-1",
[lay_下拉菜单.菜单.id]: 103
},
{
[lay_下拉菜单.菜单.标题]: "菜单项目 3-2",
[lay_下拉菜单.菜单.id]: 104,
[lay_下拉菜单.菜单.子菜单]: [
{
[lay_下拉菜单.菜单.标题]: "菜单项目 3-2-1",
[lay_下拉菜单.菜单.id]: 105
},
{
[lay_下拉菜单.菜单.标题]: "菜单项目 3-2-2",
[lay_下拉菜单.菜单.id]: 106
}
]
},
{
[lay_下拉菜单.菜单.标题]: "菜单项目 3-3",
[lay_下拉菜单.菜单.id]: 107
}
]
},
{ type: "-" },
{
[lay_下拉菜单.菜单.标题]: "菜单项目 4",
[lay_下拉菜单.菜单.id]: 108
},
{
[lay_下拉菜单.菜单.标题]: "菜单项目 5",
[lay_下拉菜单.菜单.id]: 109,
[lay_下拉菜单.菜单.子菜单]: [
{
[lay_下拉菜单.菜单.标题]: "菜单项目 5-1",
[lay_下拉菜单.菜单.id]: 11111,
[lay_下拉菜单.菜单.子菜单]: [
{
[lay_下拉菜单.菜单.标题]: "菜单项目 5-1-1",
[lay_下拉菜单.菜单.id]: 2111
},
{
[lay_下拉菜单.菜单.标题]: "菜单项目 5-1-2",
[lay_下拉菜单.菜单.id]: 3111
}
]
},
{
[lay_下拉菜单.菜单.标题]: "菜单项目 5-2",
[lay_下拉菜单.菜单.id]: 52
}
]
},
{ [lay_下拉菜单.菜单.类型]: "-" },
{
[lay_下拉菜单.菜单.标题]: "菜单项目 6",
[lay_下拉菜单.菜单.id]: 6,
[lay_下拉菜单.菜单.类型]: lay_下拉菜单.类型.垂直菜单组,
[lay_下拉菜单.菜单.子菜单]: [
{
[lay_下拉菜单.菜单.标题]: "菜单项目 6-1",
[lay_下拉菜单.菜单.id]: 61
},
{
[lay_下拉菜单.菜单.标题]: "菜单项目 6-2",
[lay_下拉菜单.菜单.id]: 62
}
]
}
],
[lay_下拉菜单.配置.是否展开菜单]: 假,
//菜单被点击的事件
[lay_下拉菜单.配置.点击]: 定义函数 (obj) {
调试输出(obj);
lay_弹出层.消息框("回调返回的参数已显示再控制台");
}
});

特殊参数解释:
1、触发:这里是指显示下拉的触发事件,默认点击,一般情况是,鼠标悬停,鼠标移入,或者打开上下文菜单(右键菜单)等;
2、对齐:显示的下拉菜单对齐方式,默认左对齐,属性值可以通过 lay_下拉菜单.对齐. 弹出设置;
3、内容:自定义下拉菜单的html;
4、数据:数据格式可以参考上面的案例,自由组装;
点击此处跳转案例下载:点击下载下拉菜单实例
 采纳500+送小米笔记本电脑
采纳500+送小米笔记本电脑
已结帖

-
评论信息
默认排序 测试账号
1774****0066 Time: 2024-02-03 22:43:25
评论ID
这个怎么动态生成呢
1559****0811 Time: 2024-02-04 05:39:13
评论ID
66666