225 次浏览【转载需注明来源】
在项目开发中,文件上传是重中之重的功能;而快码要实现文件上传也是很简单的,首先创建一个最基础的表单页面,代码如下:
<!文档类型 网页类型>
<网页 语言代码="中文">
<网页头部>
<网页信息 文档编码="UTF8">
<网页信息 名称="页面视图" 关联数据="视图宽度=填充视图宽度,初始缩放值=1,最大缩放值=1,用户缩放状态=假">
<网页信息 关联HTTP="兼容模式" 关联数据="最高IE版本">
<网页标题>Document</网页标题>
</网页头部>
<网页主体>
<表单 表单地址="/postFile" 交互类型="post" 传输编码="文件传输编码">
姓名: <数据框 属性名称="姓名" 数据类型="文本输入" 数据值=""><换行>
头像: <数据框 属性名称="头像" 数据类型="文件类型" 数据值=""><换行>
<按钮 按钮类型="提交表单">上传数据</按钮>
</表单>
</网页主体>
</网页>然后在创建一个HTTP服务,并绑定表单页面为首页,具体代码如下:
HTTP服务类.启动服务(
{ "端口": 8081, "域名": "0.0.0.0","首页文件": "@名称_表单页面.lhtml"},
(反馈信息) => {
调试输出(反馈信息);
},
(访问信息, 整体信息) => {
调试输出(访问信息);
返回 { "发送数据": 访问信息["文件数据"]["文件数据"], "数据协议": HTTP服务类.获取数据协议(访问信息["请求类型"]) };
},(访问信息, 整体信息) => {
调试输出(访问信息);
返回 { "发送数据": "你好,世界", "数据协议": HTTP服务类.获取数据协议("html") };
}
);知识点:在上方的代码中启动了一个HTTP服务,并绑定了表单页面为首页
知识点:在GET事件的下面又添加了一个参数,格式与GET事件一摸一样,这个参数就是POST的回调;当收到POST数据提交及文件数据上传时就会触发这里。
接下来启动服务,在浏览器输入:127.0.0.1:8081访问,得到如下界面,并进行文件的选择和上传:

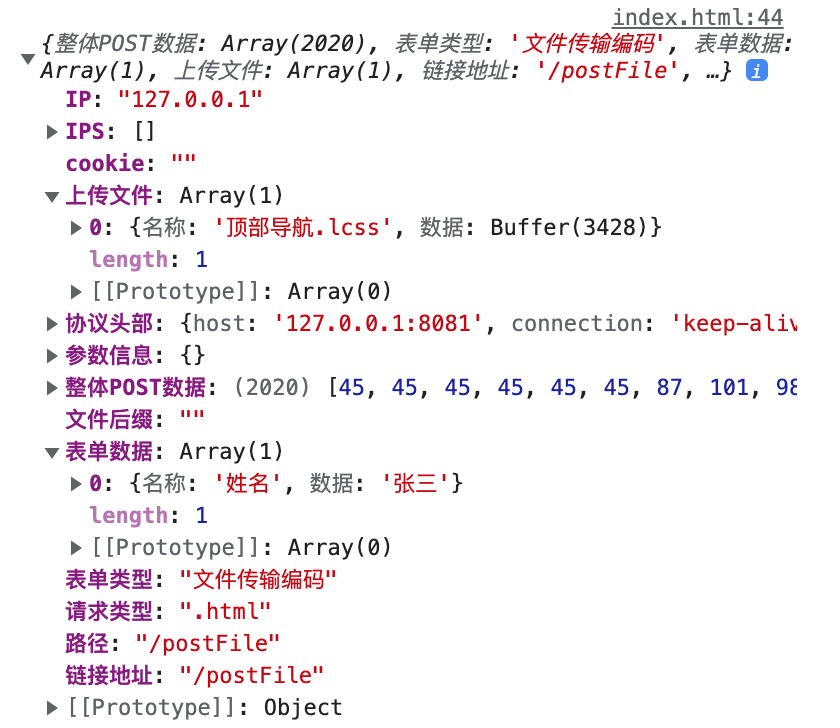
知识点:点击上传数据后,HTTP服务的POST调试输出会得到如下的值:

知识点:上传文件储存的就是上传的文件名称及文件数据
知识点:表单数据储存的是非文件的表单内容
知识点:文件不建议太大,一般不建议超过50MB,超过50MB的文件建议专门安排一个客户端使用TCP给用户上传。
知识点:测试的时候,可以尽量的选择小一点的文件测试,这样输出的数据才可以进行查看;太大的数据在控制台是无法正常输出的。
知识点:可以将收到的文件数据使用"文件操作类.写到文件()"命令写出到磁盘中。
本博客案例下载:本博客案例
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-05-18 10:43:48
评论ID
博客不错,大家多多学习哦