280 次浏览【转载需注明来源】
在之前的章节当中,HTTP的代码都是写在启动服务里面的,这样会造成代码过多的情况下异常的凌乱;导致难以阅读所编写的代码;此时我们就可以进行代码的归类,来提高代码的可阅读性。
在快码编程中,桌面端代码的归类推荐一个大板块对应一个js文件,例如:登录注册的后台服务一个js文件,个人中心的后台服务一个js文件;以此类推进行归类整理。
我们先准备一段常规的HTTP服务代码,就以上一个章节的代码为标准:
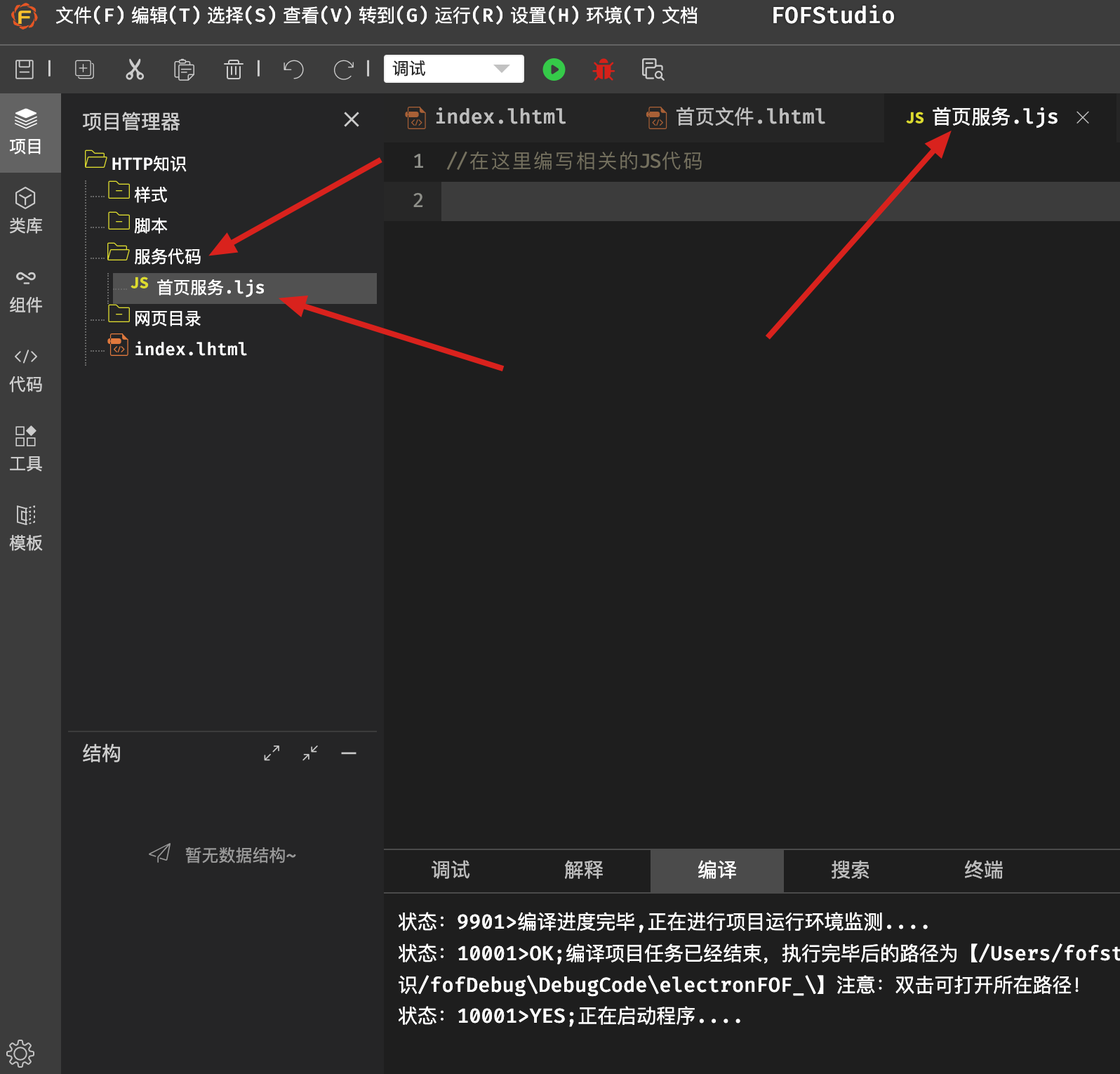
接下来我们可以在项目中创建一个首页归类的js文件,如下图:

知识点:在上图中创建了一个归类筛选器,并创建了一个首页服务的JS文件,此后所有与首页服务有关的代码都可以写在这个JS文件中。
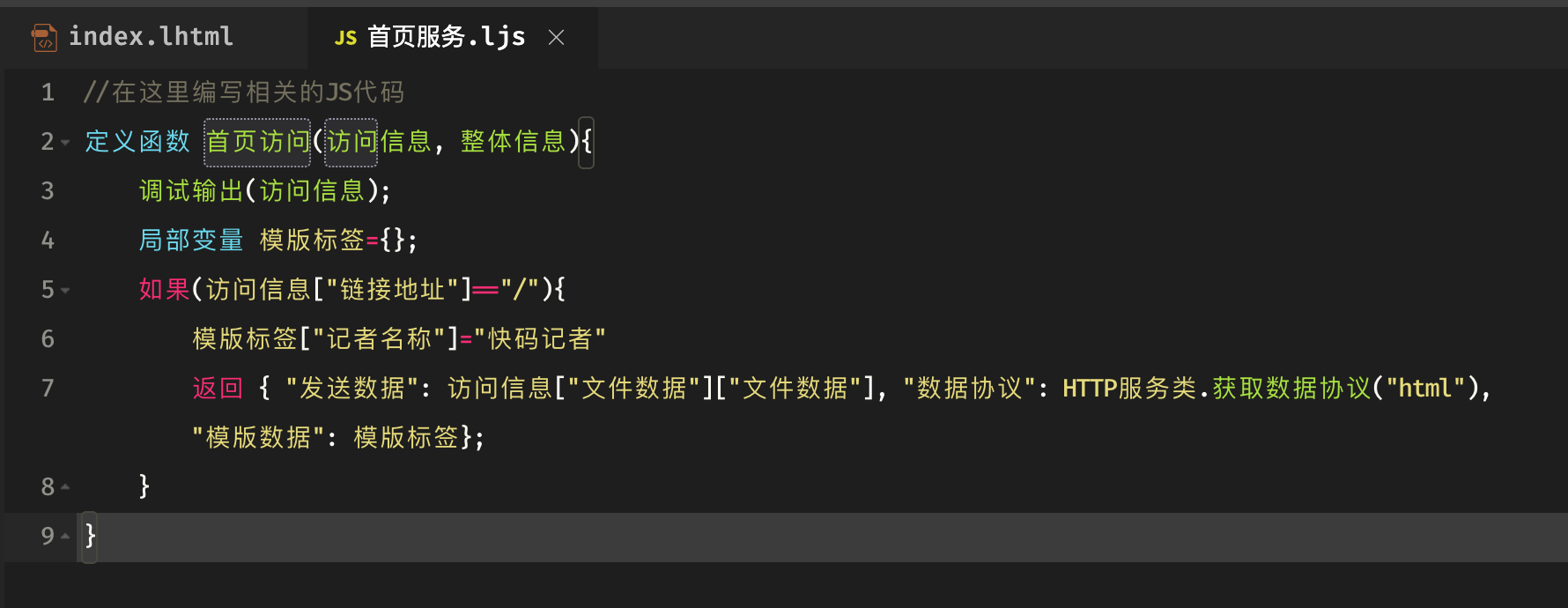
接下来我们将之前的服务代码归类到这个文件中,具体代码如下:

知识点:在新建的首页服务JS文件中创建了一个函数,并把之前所编写的HTTP启动服务中GET事件的代码复制到这个函数中
接下来在启动服务的代码中引用这个函数,代码如下:
HTTP服务类.启动服务(
{ "端口": 8081, "域名": "0.0.0.0", "首页文件": "@名称_首页文件.lhtml" },
(反馈信息) => {
调试输出(反馈信息);
},
(访问信息, 整体信息) => {
局部变量 访问结果 = 首页访问(访问信息, 整体信息);
如果 (访问结果 != 未定义内容) {
返回 访问结果;
}
返回 { "发送数据": 访问信息["文件数据"]["文件数据"], "数据协议": HTTP服务类.获取数据协议(访问信息["请求类型"])};
}
);知识点:在启动服务的GET回调中引用了创建的首页访问函数,并对函数返回的内容做了判断,如果返回的不是未定义内容则代表执行到了首页访问函数中且有了正常的返回值,那么直接将这个返回值进行返回给服务即可。
知识点:如果不是首页访问的地址,例如是js、css或其他文件及URL访问时,则执行以下代码返回数据发送:
返回 { "发送数据": 访问信息["文件数据"]["文件数据"], "数据协议": HTTP服务类.获取数据协议(访问信息["请求类型"])};知识点:上述代码的含义为返回文件数据给浏览器,因为只要没有执行到首页访问函数里面,就代表是其他的访问链接,可能是文件访问,也有可能是任意的URL访问链接。
知识点:如果是文件请求则直接返回文件数据,例如:js、css、txt、json等;如果不是文件请求则此时文件数据属性的值是空文本,那么在开发者不做处理的情况下,也就返回空内容了【其实正常的操作应该是返回404页面】
知识点:如果是非js、css、txt、json、ljs、lcss、less、sass等文件,且这些文件在路径中是存在的;则会在内部自动发送,不会触发GET回调
本博客案例下载:案例下载
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-05-16 21:38:25
评论ID
博客非常重要,请务必学习