297 次浏览【转载需注明来源】
在网站开发中,通常需要动态去发送一些模版页面,例如制作了一个HTML新闻页面,然后可以将内容制作成模版标签关键字,在发送新闻页面的时候对模版标签关键字进行替换;替换成目标内容数据;接下来带领各位同学实战该功能。
第一步首先创建一个简单的新闻模版页面,代码如下:
<!文档类型 网页类型>
<网页 语言代码="中文">
<网页头部>
<网页信息 文档编码="UTF8">
<网页信息 名称="页面视图" 关联数据="视图宽度, 初始缩放值">
<网页信息 关联HTTP="兼容模式" 关联数据="最高IE版本">
<网页标题>Document</网页标题>
</网页头部>
<网页主体>
<!--这里编写网页代码-->
<标题1>正月初五年俗知多少:“接财神”,吃饺子!</标题1>
<分割线>
<标题4>正月初五又称“破五”</标题4>
<段落>
中新网北京1月26日电(记者 上官云)转眼间,时间走到了正月初五.它是一个比较重要的时间节点,又称为"破五",意味着农历新年前几天的诸多禁忌过此日可破除.
</段落>
<段落>
正月初五来临,民间往往要“送穷”,“接财神”。在饮食方面,很多北方人会吃饺子。诸多习俗,寄寓了人们迎祥纳福的美好心愿。
</段落>
xxx年xxx月xxx日<换行>
记者:马云2号
</网页主体>
</网页>注意:案例只是一个极其简单新闻页面,单纯用来进行效果展示,大家可以自己编写和设计好看的页面模版
接下来有一个需求,一个新闻网站肯定有非常多的新闻,每个新闻的内容不同、作者不同、时间不同;此时就需要对页面进行模版的定义,方便在发送页面时进行数据的替换;快码编程中模版标签的定义格式为:{{模版标签名}}
例如想要上述代码中的记者名称发送的时候动态替换,则可以这么定义模版标签:
然后在HTTP发送该页面的时候进行模版标签的数据定义,HTTP代码如下:
知识点:在GET访问事件中定义了一个对象类的模版标签变量,然后判断是不是首页,如果是首页则给这个模版标签变量添加一个键名为:记者名称,并赋值为快码记者
知识点:模版标签对象置入的键名就是在模版页面定义的模版标签名称,赋值的内容为要更改的内容;有多少模版标签名称就置入多少的键名,例如:
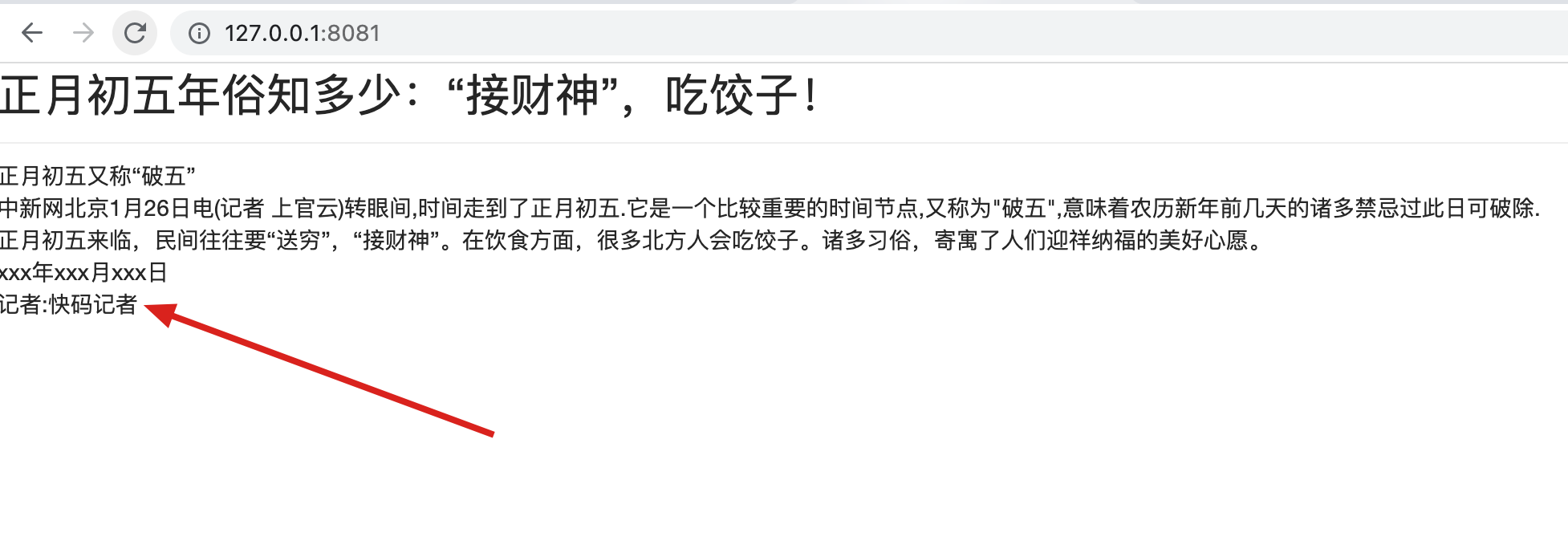
注意:上述HTTP代码运行后的效果如下图:

知识点:可以看见记者名称的模版已经在发送页面的时候被替换成了对应的内容
知识点:模版标签可以是任何的文本类型数据,例如您也可以将一段HTML代码当成模版内容进行置入!
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-05-16 01:21:03
评论ID
模版标签化非常非常的重要