252 次浏览【转载需注明来源】
在上一章节中创建了一个最基础的HTTP服务,本章节带领大家通过浏览器访问该HTTP服务,并通过服务返回信息到浏览器中。
首先创建一段基础的HTTP服务代码:
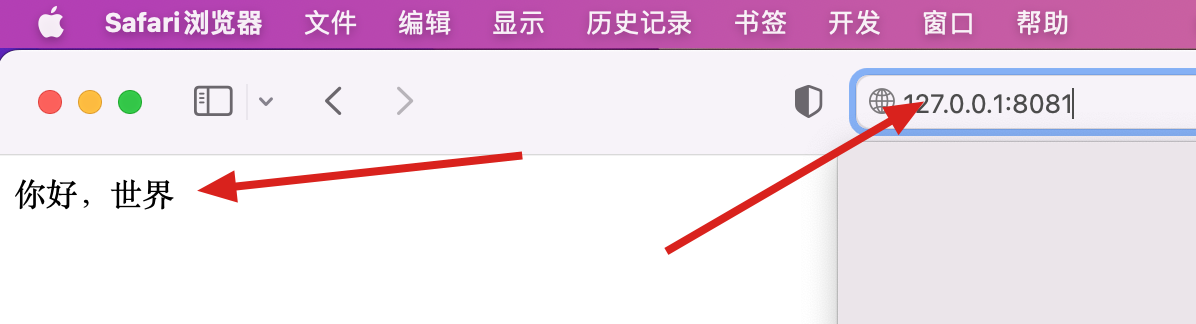
通过上面的代码创建了一个最基础的HTTP服务,端口是8081,因为我们是在本机创建的服务,所以可以在浏览器输入127.0.0.1:8081来访问该HTTP服务,127.0.0.1代表本机地址,本机的服务基本都可以通过127.0.0.1进行访问。

可以看见在浏览器通过http://127.0.0.1:8081访问,浏览器会显示一个界面,界面上显示出:你好,世界
这样的内容就是HTTP服务所返回的内容,是HTTP服务的第三方参数所返回的信息,代码如下【代码是启动服务的第三个参数代码】:
(访问信息, 整体信息) => {
调试输出(访问信息);
返回 { "发送数据": "你好,世界", "数据协议": HTTP服务类.获取数据协议("html") };
}知识点:进行GET访问时会触发第三个参数,此时使用返回关键字 返回了一个对象,这个对象有多个键名,其中必须要存在的有两个,分别是:
1、发送数据,用来返回数据给客户端
2、数据协议,代表此次返回给客户的数据是什么类型,格式非常多,不同的文件有不同的格式,一般常规的文本使用html,代表返回的是一个网页数据。
知识点:后续会带领大家通过云服务部署所有用户都能访问的TCP及HTTP服务,各位开发者可以一步一步的跟着博客学习!
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-05-13 19:12:45
评论ID
博客非常重要,大家多多学习