334 次浏览【转载需注明来源】
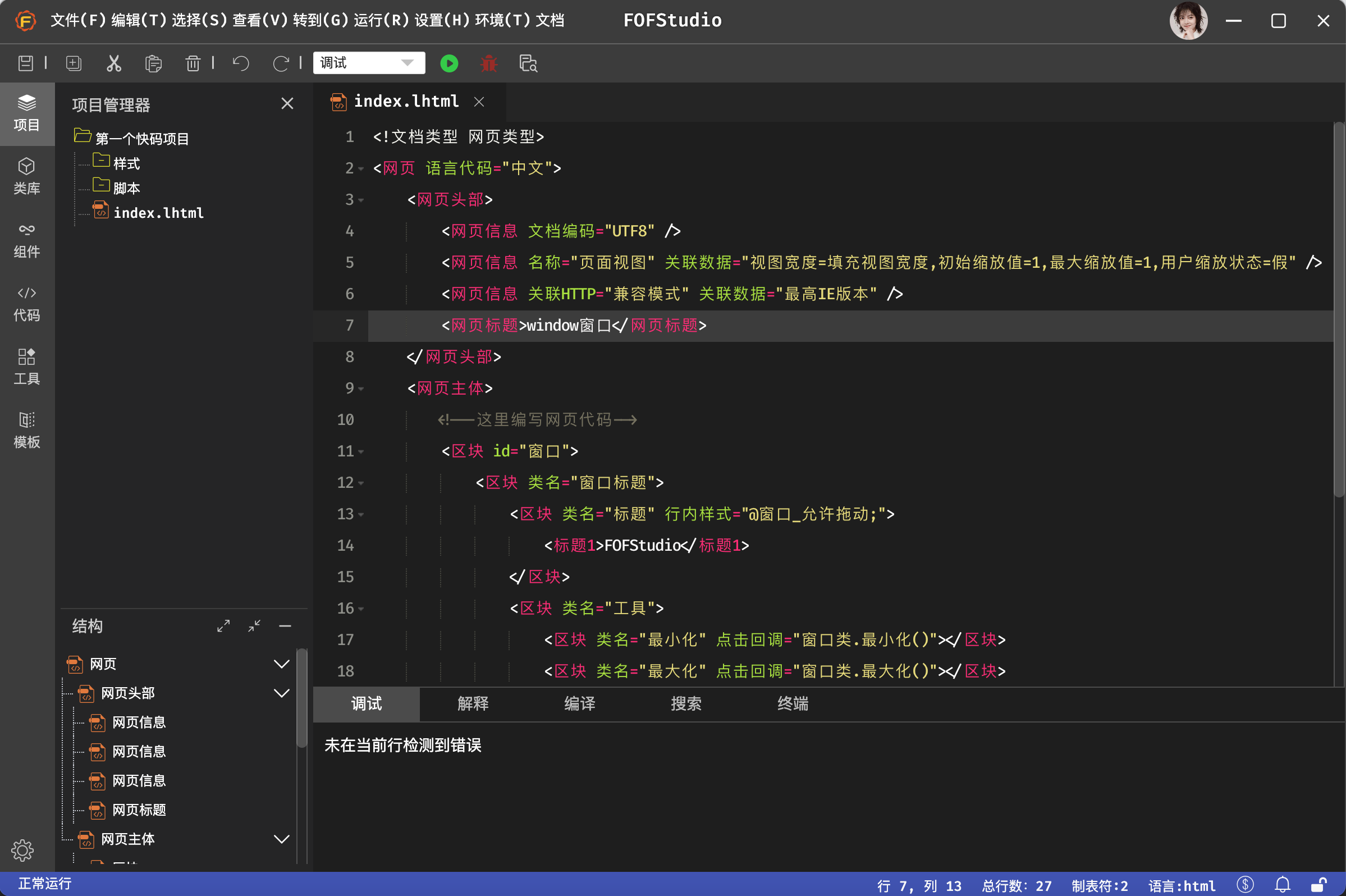
打开快码编程,新建跨平台桌面端项目,然后会得到如下界面及如下代码:

<!文档类型 网页类型>
<网页 语言代码="中文">
<网页头部>
<网页信息 文档编码="UTF8" />
<网页信息 名称="页面视图" 关联数据="视图宽度=填充视图宽度,初始缩放值=1,最大缩放值=1,用户缩放状态=假" />
<网页信息 关联HTTP="兼容模式" 关联数据="最高IE版本" />
<网页标题>window窗口</网页标题>
</网页头部>
<网页主体>
<!--这里编写网页代码-->
<区块 id="窗口">
<区块 类名="窗口标题">
<区块 类名="标题" 行内样式="@窗口_允许拖动;">
<标题1>FOFStudio</标题1>
</区块>
<区块 类名="工具">
<区块 类名="最小化" 点击回调="窗口类.最小化()"></区块>
<区块 类名="最大化" 点击回调="窗口类.最大化()"></区块>
<区块 类名="关闭" 点击回调="窗口类.关闭窗口()"></区块>
</区块>
</区块>
<区块 类名="窗口内容">
<!--请在此编写窗口内容-->
</区块>
</区块>
</网页主体>
</网页>上述的HTML就是快码的最基础窗口效果代码了,接下来我们运行项目,看一下最基础的窗口运行效果:

上述就是基础项目的实际运行效果,接下来我们来编写一段代码,实现点击按钮弹出一个信息框的效果~
要注意的是,窗口内容的代码一般编写在以下位置中:
<区块 类名="窗口内容">
<!--请在此编写窗口内容-->
</区块>我们在这个位置写一段按钮的组件代码,最终代码如下:
<!文档类型 网页类型>
<网页 语言代码="中文">
<网页头部>
<网页信息 文档编码="UTF8" />
<网页信息 名称="页面视图" 关联数据="视图宽度=填充视图宽度,初始缩放值=1,最大缩放值=1,用户缩放状态=假" />
<网页信息 关联HTTP="兼容模式" 关联数据="最高IE版本" />
<网页标题>window窗口</网页标题>
</网页头部>
<网页主体>
<!--这里编写网页代码-->
<区块 id="窗口">
<区块 类名="窗口标题">
<区块 类名="标题" 行内样式="@窗口_允许拖动;">
<标题1>FOFStudio</标题1>
</区块>
<区块 类名="工具">
<区块 类名="最小化" 点击回调="窗口类.最小化()"></区块>
<区块 类名="最大化" 点击回调="窗口类.最大化()"></区块>
<区块 类名="关闭" 点击回调="窗口类.关闭窗口()"></区块>
</区块>
</区块>
<区块 类名="窗口内容">
<!--请在此编写窗口内容-->
<按钮 点击回调="弹出信息框()">点我弹出信息框</按钮>
</区块>
</区块>
<脚本>
定义函数 弹出信息框(){
信息框("你好,快码")
}
</脚本>
</网页主体>
</网页>在上方代码中,在窗口内容的盒子里面编写了一个按钮,然后点击按钮回调了一个函数,并弹出了信息框的代码;需要注意的是,信息框是浏览器基础库的命令,所以大家需要引用这个类库才可以使用信息框哦~
上述代码的最终执行效果如下:
-
评论信息
默认排序 测试账号
老白568 Time: 2023-05-16 21:31:47
评论ID
已学习。
妮妮 Time: 2023-05-17 18:42:36
评论ID
已学习!