152 次浏览【转载需注明来源】
标签,也叫“元素”,例如段落标签又叫段落元素。叫法不同,意思相同。在网页中,我们进行各式各样的布局时,都是使用区块和行内元素布局;这两个标签是网页开发中最常用到的标签!同时也是学习CSS的重要基础知识。
在浏览器预览效果,有些元素是独占一行的,其他元素不能跟这个元素位于同一行,如段落元素、区块元素、分割线元素等。而有些元素不是独占一行的,其他元素可以跟这个元素位于同一行,如重要文本元素、强调文本元素等。
1、区块元素
在网页中,块元素在浏览器显示状态下将占据整一行,并且排斥其他元素与其位于同一行。此外,一般情况下,块元素内部可以容纳其他块元素和行内元素。区块元素与段落元素、标题元素、分割线元素也能统称为块元素。
<!文档类型 网页类型>
<网页>
<网页头部>
<网页信息 文档编码="utf-8" />
<网页标题>块元素和行内元素</网页标题>
</网页头部>
<网页主体>
<区块>
<标题3>快码编程官网</标题3>
<段落>“快码编程,不会英文也能轻松编程。”</段落>
<重要文本>快码编程网</重要文本>
<强调文本>“快码编程,不会英文也能轻松编程。”</强调文本>
</区块>
</网页主体>
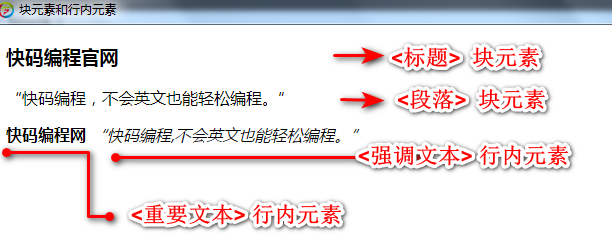
</网页>预览效果:

解析:
(1)标题元素和段落元素是块元素,它们的显示效果都是独占一行的,并且排斥任何元素跟它们位于同一行; 重要文本元素和强调文本元素是行内元素,即使代码不是位于同一行,它们的显示效果也是位于同一行的(显示效果跟你代码是否位于同一行没有关系)。
(2)标题元素、段落元素、重要文本元素和强调文本元素都是在区块元素内部的,也就是说,块元素内部可以容纳其他块元素和行内元素。
二、行内元素
中文编程行内元素特指span元素,也是常用行内元素,可以结合CSS定义样式。
中文名称:<行内元素>
英文名称:<span>
在英文编程中,常见的行内元素对应中文编程里的重要文本元素、强调文本元素、超链接、span行内元素。
行内元素通用特点:
(1)行内元素可以与其他行内元素位于同一行。
(2)行内元素内部可以容纳其他行内元素,但不可以容纳块元素。
-
评论信息
默认排序 测试账号