280 次浏览【转载需注明来源】
在网页中,“文本标签”来对文字进行修饰,例如粗体、斜体、上标、下标等。常用的有7种文本标签。
一、粗体标签
中文名称:<粗体>
英文名称:<b>
中文名称:<重要文本>
英文名称:<strong>
举例;
<!文档类型 网页类型>
<网页>
<网页头部>
<网页信息 文档编码="utf-8" />
<网页标题>粗体标签</网页标题>
</网页头部>
<网页主体>
<段落>这是普通文本</段落>
<重要文本>这是粗体文本(重要文本)</重要文本><换行>
<粗体>这是粗体文本(粗体)</粗体>
</网页主体>
</网页>浏览器效果

<粗体>和<重要文本>的区别在于<重要文本>更具语义性质,更容易被浏览器和搜索引擎重视,如果想要对文本实现加粗效果,尽量使用<重要文本>标签。
二、斜体标签
中文名称:<斜体文本>
英文名称:<i>
中文名称:<强调文本>
英文名称:<em>
<!文档类型 网页类型>
<网页>
<网页头部>
<网页信息 文档编码="utf-8" />
<网页标题>斜体标签</网页标题>
</网页头部>
<网页主体>
张三先生<斜体文本>2055年1月1号</斜体文本>要去参加一场聚会<换行>
李四先生<强调文本>2055年1月1号</强调文本>要去参加一场聚会
</网页主体>
</网页>浏览器效果:

相比于斜体文本,强调文本更具有语义性,更容易被浏览器和搜索引擎重视,推荐使用<强调文本>标签。
三、上标标签
中文名称:<上标文本>
英文名称:<sup>
举例:
<!文档类型 网页类型>
<网页>
<网页头部>
<网页信息 文档编码="utf-8" />
<网页标题>上标标签</网页标题>
</网页头部>
<网页主体>
<段落>(a+b)<上标文本>2</上标文本> =a<上标文本>2</上标文本>+b<上标文本>2</上标文本>+2ab</段落>
</网页主体>
</网页>预览效果:

四、下标标签
中文名称:<下标文本>
英文名称:<sub>
举例:
<!文档类型 网页类型>
<网页>
<网页头部>
<网页信息 文档编码="utf-8" />
<网页标题>下标标签</网页标题>
</网页头部>
<网页主体>
<段落>H<下标文本>2</下标文本>O 指的是硫酸分子</段落>
</网页主体>
</网页>预览效果:

五、删除线标签也叫中划线标签
中文名称:<删除线>
英文名称:<s>
中文名称:<删除文本>
英文名称:<del>
举例:
<!文档类型 网页类型>
<网页>
<网页头部>
<网页信息 文档编码="utf-8" />
<网页标题>删除线标签</网页标题>
</网页头部>
<网页主体>
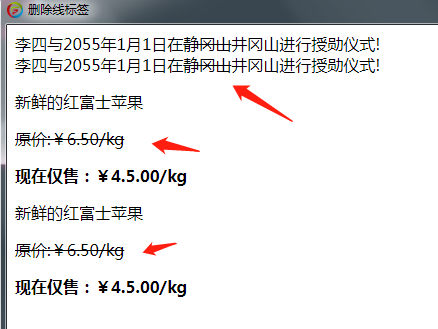
李四与2055年1月1日在<删除线>静冈山</删除线>井冈山进行授勋仪式!<换行>
李四与2055年1月1日在<删除文本>静冈山</删除文本>井冈山进行授勋仪式!
<段落>新鲜的红富士苹果</段落>
<段落><删除线>原价:¥6.50/kg</删除线></段落>
<段落><重要文本>现在仅售:¥4.5.00/kg</重要文本></段落>
<段落>新鲜的红富士苹果</段落>
<段落><删除文本>原价:¥6.50/kg</删除文本></段落>
<段落><重要文本>现在仅售:¥4.5.00/kg</重要文本></段落>
</网页主体>
</网页>预览效果:

相比于删除线标签,删除文本标签更具有语义性,更容易被浏览器和搜索引擎重视,推荐使用<删除文本>标签。
六、下划线标签
中文名称:<下划线>
英文名称:<u>
中文名称:<插入文本>
英文名称:<ins>
举例:
<!文档类型 网页类型>
<网页>
<网页头部>
<网页信息 文档编码="utf-8" />
<网页标题>下划线标签</网页标题>
</网页头部>
<网页主体>
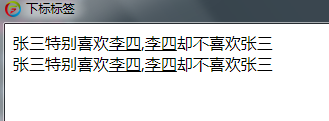
张三特别喜欢<下划线>李四</下划线>,<下划线>李四</下划线>却不喜欢张三<换行>
张三特别喜欢<插入文本>李四</插入文本>,<插入文本>李四</插入文本>却不喜欢张三
</网页主体>
</网页>预览效果:

相比于下划线标签,插入文本标签更具有语义性,更容易被浏览器和搜索引擎重视,推荐使用<插入文本>标签.
七、旁注文本(小字号)标签
中文名称:<旁注文本>
英文名称:<small>
举例:
<!文档类型 网页类型>
<网页>
<网页头部>
<网页信息 文档编码="utf-8" />
<网页标题>旁注文本</网页标题>
</网页头部>
<网页主体>
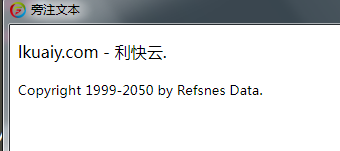
<段落> lkuaiy.com - 利快云.</段落>
<段落><旁注文本> Copyright 1999-2050 by Refsnes Data.</旁注文本></段落>
</网页主体>
</网页>预览效果:

小结总结:
这节需要掌握表中几个重要标签就可以了,因为其他标签的效果完全可以使用CSS来实现。
|
标签 |
说明 |
|
<重要文本> |
粗体 |
|
<强调文本> |
斜体 |
|
<上标文本> |
上标 |
|
<下标文本> |
下标 |
-
评论信息
默认排序 测试账号