153 次浏览【转载需注明来源】
一、标题
在网页中,共有6个级别的标题标签:标题1、标题2、标题3、标题4、标题5、标题6。其中标题1标签的重要性最高,标题6标签的重要性最低。一个页面一般只能有一个标题1标签,而标题2到标题6标签可以有多个。
案例:
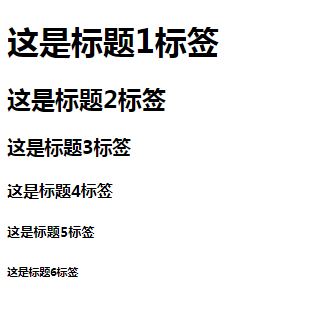
预览效果如下图

从展示效果看,标题标签的级别越大,字体也越大。
二、段落
在网页中,我们可以使用“段落标签”来显示一段文字内容。
语法:
案例:
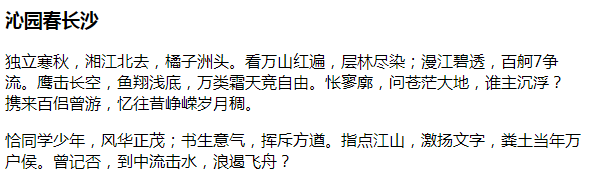
预览效果:

从预览效果看,段落标签会自动换行,并且段落与段落之间有一定的间距。
换行标签是单标签,自闭合标签。
段落案例:
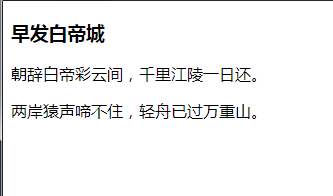
预览效果:

换行案例:
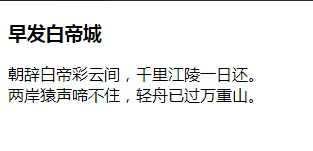
预览效果:

从上面两个案例可以看出:使用段落标签会导致段落与段落之间有一定的间隙,而使用换行标签则不会。
换行标签是用来给文字换行的,而段落标签是用来给文字分段的。如果你的内容是两段文字,则不需要使用换行标签换行那么麻烦,而是直接用两个段落标签就可以了。
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-04-09 13:45:54
评论ID
写的挺好 点赞