214 次浏览【转载需注明来源】
在网页中,一般来说,只有6个标签能放在head标签内。
(1)网页标题标签
(2)网页信息标签
(3)加载样式库标签
(4)样式标签
(5)脚本标签
(6)默认目标标签
一、网页标题标签
这个就不用说了,之前网页结构里面有介绍。
二、网页信息标签
网页信息标签一般用于定义页面的特殊信息,例如页面关键字、页面描述等。这些信息用户看不到,而是给搜索引擎蜘蛛(如百度蜘蛛、360蜘蛛等)看的。
在网页中,网页信息标签有两个重要的标签,名称和关联HTTP。
1、名称
实例:
从上述网页信息标签中,我们看下名称取值.
|
名称属性取值 |
|
|
属性值 |
备注说明 |
|
页面关键词 |
关键词可以取一个或者多个 |
|
页面描述 |
网页描述,一般与关键词相关 |
|
文档作者 |
文档作者 |
|
copyright |
版权信息 |
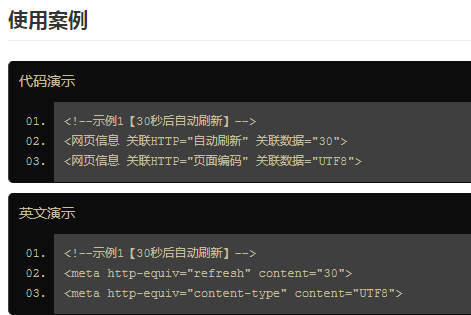
2、关联HTTP
在网页结构中,网页信息标签的关联HTTP属性有两个重要作用:定义网页所使用的编码;定义网页自动刷新跳转。

定时跳转案例:
这段代码表示当前页面在5秒后会自动跳转到http://www.baidu.com这个页面
3、加载样式库标签
在网页中,加载样式库标签用于引入外部样式文件(样式库文件)。
4、样式标签
<样式> 标签定义 HTML 标签的显示样式。
5、脚本标签
<脚本> 标签用于定义客户端脚本,比如 JavaScript代码。等讲到JavaScript部分在做笔记。
6、默认目标标签
<默认目标> 标签为页面上的所有的相对链接规定默认 URL 或默认目标。有默认地址与默认跳转方式两个属性,参考FOF文档站默认目标。
-
评论信息
默认排序 测试账号