242 次浏览【转载需注明来源】

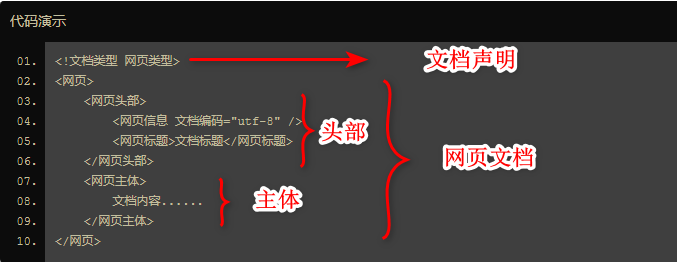
从上图可以看出,网页结构一般由4部分组成。
1、文档声明
<!文档类型 网页类型> 是一个文档声明,说明是网页类型。
2、网页标签
<网页></网页>标签的作用,告诉浏览器从这个页面从哪开始,到哪结束。
3、网页头部标签
<网页头部></网页头部>是网页“头部”,可以定义网页的标题、关键词、描述、作者名称、外部文件、定时刷新等。
参见:https://doc.fofstudio.net/ HTML基础库里面网页信息
4、网页主体标签
<网页主体></网页主体>是网页的“身体”,对于网页来说,大部分代码都在这个标签内编写。
下面我们用FOFStudio 新建一个网页网页项目,单网页项目,然后在里面输入以下代码。
<网页>
<网页头部>
<网页信息 文档编码="utf-8">
<网页标题>这个是网页标题</网页标题>
</网页头部>
<网页主体>
<段落>这个是网页内容......</段落>
</网页主体>
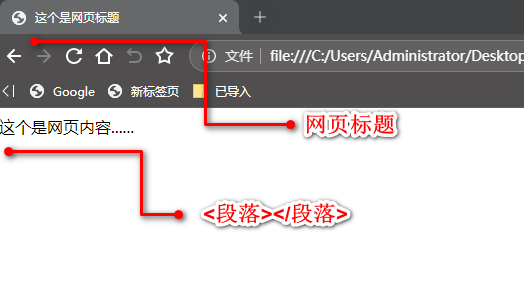
</网页>浏览器预览效果如下图所示。

网页标题标签是网页头部标签的内部标签,<网页标题></网页标题>标签对 定义的内容是页面的标题,这个标题不是文章的标题,是浏览器栏目标题。
<段落></段落>是段落标签,定义了一段文字。
-
评论信息
默认排序 测试账号