494 次浏览【转载需注明来源】
先给中间部分一个弹性布局,让中间的区域都横起来~
菜品图片的样式也很简单,我们设定了图片框的高度缩放,所以只给他宽度就可以了,这个图片是根据宽度给定的值来计算高度的.
别忘了给图片框设置圆角~
.中间区域{
显示模式: 弹性布局;
}
.菜品图片{
宽度: 40%;
边框-圆角: 26rpx;
}运行下看看效果

剩下的两个小的区域就好办了
.菜品名称{
宽度: 45%;
对齐-本项: 居中;
}对齐-本项,可以让他垂直居中
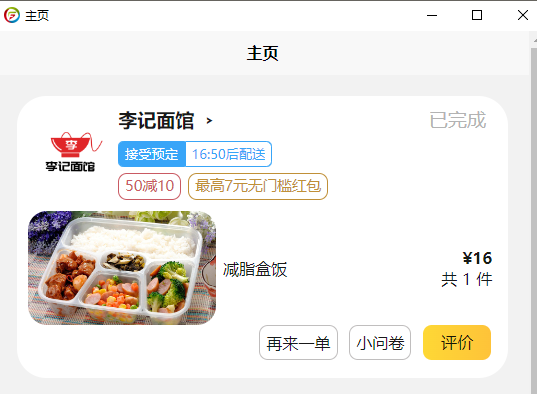
设计图中的价格是靠右的,所以我们给价格属性类名的区块设置下文本-对齐:右侧
.价格数量{
文本-对齐: 右侧;
对齐-本项: 居中;
}运行一下看看效果

中间部分总体是对了,再给他们具体到标签的样式
单价给一个粗体.
.单价{
字体-粗细: 粗体;
}最后一个大区了,底部区域
我们看到设计图中的按钮是靠右排列的

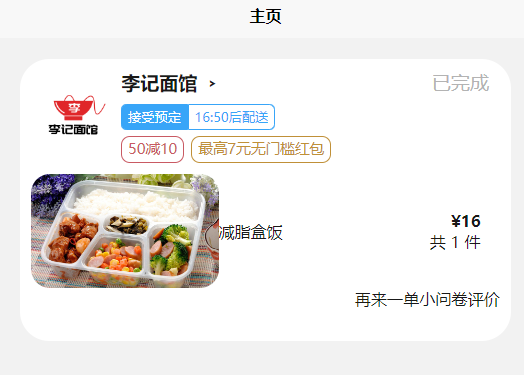
所以在给上弹性布局的同时,还要给他们 内容-对齐:行尾排列.
让标签们从行尾开始排列,也就是靠右.
因为这三个按钮的字体大小都是一样的,所以把字体大小设置在他们的父盒子里.
这样可以节约一行代码
.底部区域{
显示模式: 弹性布局;
内容对齐: 行尾排列;
字体-粗细: 500;
字体-大小: 22rpx;
}再次运行查看效果

很好了,再给上这些按钮样式,就基本完成了.
.普通按钮{
边框:1rpx 实线 #c0bebe;
边框-圆角: 12rpx;
内边距: 8rpx;
外边距: 0 8rpx;
文本-对齐: 居中;
}
.评价按钮{
内边距: 8rpx;
外边距: 0 8rpx;
宽度: 12%;
边框-圆角: 12rpx;
背景-图像: 线性渐变(to 右侧,#FED835, #FEC339);
文本-对齐: 居中;
}这种小的按钮一定要设置内边距,不然外边框和里面的文字会贴在一起,写的时候可以直接写上内边距 少给一点值也好.
评价按钮仔细看也是带渐变色的.这里我们取一下最浅的地方和最深的地方.来写一个线性渐变

减脂盒饭这四个字跟菜品图片贴到一起了,我们给上一点外边距 让他们分开一点.
.菜品名称{
宽度: 45%;
对齐-本项: 居中;
外边距: 0 10rpx;
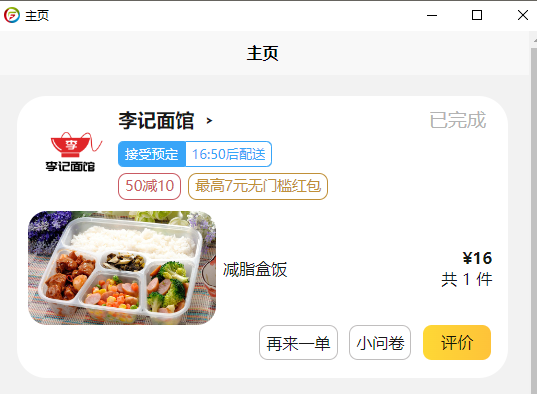
}最后一次运行了~

和设计图一模一样了.
兄弟们 抄的开心吗.想再抄点什么,请在博客下留言.感谢观看
最后附上代码~
-
评论信息
默认排序 测试账号
1350****8722 Time: 2023-10-13 22:48:34
评论ID