256 次浏览【转载需注明来源】
老规矩,先给页面背景一个背景色.
再写一下最底层盒子的样式,
亮代码:
page{
背景-颜色: #f2f2f2;
}
.订单信息{
背景-颜色: 颜色值-白色;
宽度: 88%;
高度: 30vh;
边框-圆角: 40rpx;
外边距: 4%;
内边距: 2%;
}这个就比较简单了,用浅灰色背景衬托白色盒子.
宽度是这样计算的, 主体是88%的宽度,外边距4% 内边距2%
88+4*2+2*2=100 这样就填满了整个屏幕,主要是让订单信息这个区块到正中间去
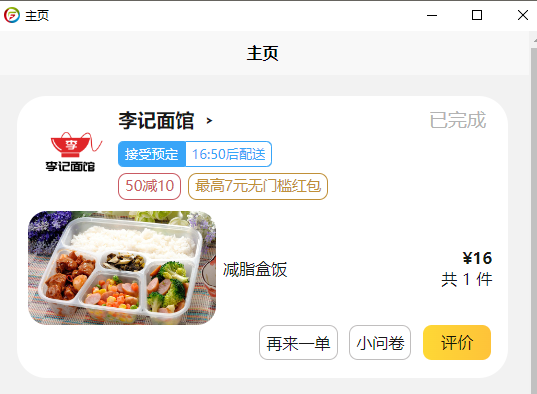
运行一下看看效果

订单信息的区块样式出来的,这个很简单,没有什么需要重点讲述的.
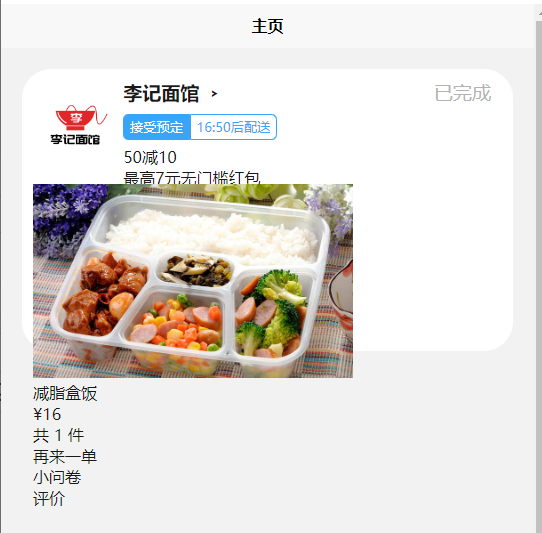
其他标签还是挤在外面,接着写
先给上中下 中的 上这个大区域,一个样式
.顶部区域{
显示模式: 弹性布局;
内容对齐: 两极间隔;
高度: 40%;
}横向排列的,就一定要给上弹性布局.给上一个百分比占比的高度,方便我们控制比例
根据店家头像图片大概看一下 这个图片在总宽度的占比大概是多少,不需要那么精准大概有五分之一那就写20%,这里我做了测试给18%差不多合适
.头像{
宽度: 18%;
边框-圆角:20rpx ;
}然后是重灾区,顶部的中间区域

在看一眼设计稿,中间区域也给上一个百分比的宽度
我们的思路是,从大块写到中块,再从中块写到小块,所以暂时先不写中间区域的所有样式,先把右边的已完成搞定
.顶部区域-中间区{
宽度: 65%;
}
.已完成{
文本颜色: #b3b3b3;
字体-粗细: 400;
字体-大小: 26rpx;
右边距: 15rpx;
}运行一下看看效果,然后再写中间部分

上部分已经有大概样子了,接下来开始写中间的样式,
中间我们也给他分了上中下三个小区,类名分别是 店名,组合蓝色框,优惠区
.店名{
字体-粗细: 600;
字体-大小: 26rpx;
高度: 33%;
}
.组合蓝色框{
显示模式: 弹性布局;
高度: 30%;
字体-大小: 18rpx;
字体-粗细: 400;
}
.优惠区{
显示模式: 弹性布局;
高度: 33%;
字体-大小: 20rpx;
}先给这三个小区域样式.店名有字体大小 高度占比,粗细是细节,也可以先不管 最后调细节的时候再写
再运行一下看看

店名的样式差不多了,中间就剩具体到标签的样式了,
.接受预定{
背景-颜色: #38A5F8;
文本颜色: 颜色值-白色;
边框: 1rpx 实线 #38A5F8;
高度: 2vh;
行高: 2vh;
边框-圆角: 8rpx 0 0 8rpx;
内边距: 4rpx 8rpx;
}
.配送时间{
文本颜色: #38A5F8;
高度: 2vh;
行高: 2vh;
边框-圆角:0 8rpx 8rpx 0;
内边距: 4rpx 8rpx;
边框: 1rpx 实线 #38A5F8;
}接受预定和配送时间这两个的文本颜色和背景色是刚好相反的.
这里高度单位我用了vh ,如果用rpx ,在遇到不一样的宽度的设备时 比例会出现不一样的情况.这里建议使用vh,
vh 是屏幕计算的高度单位, 100vh就是屏幕的高度
注意设置圆角时,接受预定的圆角是左上和左下有圆角,配送时间是右上和右下有圆角,
这里要注意边框-圆角属性值的书写顺序: 左上 右上 右下 左下, 这是一个从左上开始依次顺时针的顺序
运行一下看看效果.

再写优惠区内部标签的样式
.满减{
文本颜色: #C95A63;
边框-圆角:12rpx;
边框: 1rpx 实线 #C95A63;
高度: 2.2vh;
行高: 2.2vh;
内边距: 4rpx 8rpx;
}
.支持红包{
文本颜色: #C09038;
边框-圆角:12rpx;
边框: 1rpx 实线 #C09038;
高度: 2.2vh;
行高: 2.2vh;
内边距: 4rpx 8rpx;
左边距: 10rpx;
}这些数值不是通过什么计算得出的,都是估算,先给一个大概的值,然后运行看效果再进行调整

到这里一半的样式就已经完成了.
-
评论信息
默认排序 测试账号