197 次浏览【转载需注明来源】
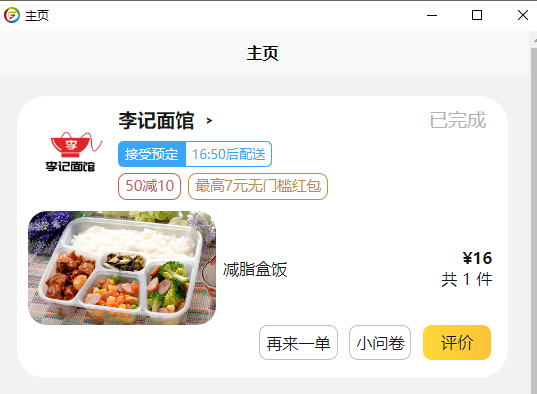
吃完外卖发现这订单信息不错,值得一抄,今天抄他了.先上我吃的这个

别看他便宜,味不错.
再看看咱抄的,没办法,上面那个素材保存不了,我自己找两张~

还可以吧 足够以假乱真吧~
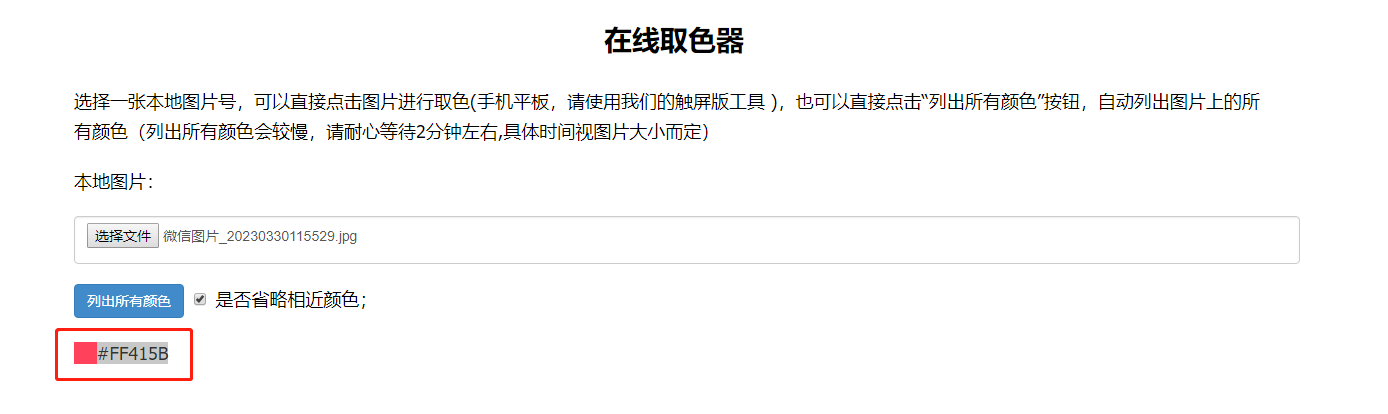
开搞之前,介绍一个工具,在线取色 http://www.jiniannet.com/page/allcolor
为了做到与设计稿中的颜色保持一致,我们要取出设计稿中的颜色,打开网页,点击选择文件,把设计稿选中.
再点击需要取色的位置,图示位置中就会显示该颜色值,直接复制即可

下面开始搞起!
先看设计稿,

看我这么一拆,思路是不是就来了
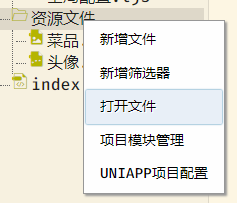
先把这两张素材放进资源文件里

下面开始写页面部分
看到这种大的区块层次分明的,先给他上中下三个区块,然后逐个去写内部
同一行的标签里就一定要给他放在同一个区块中然后通过弹性布局让他们能在同一行里,弹性布局对界面布局来说是真的好用!!!强烈推荐
看下页面的代码
<页面>
<区块>
<区块 类名="订单信息">
<区块 类名="顶部区域">
<图片框 类名="头像" 图像地址="@文件_头像.png" 缩放模式="高度缩放"></图片框>
<区块 类名="顶部区域-中间区">
<区块 类名="店名">李记面馆 ﹥</区块>
<区块 类名="组合蓝色框">
<区块 类名="接受预定">接受预定</区块>
<区块 类名="配送时间">16:50后配送</区块>
</区块>
<区块 类名="优惠区">
<区块 类名="满减">50减10</区块>
<区块 类名="支持红包">最高7元无门槛红包</区块>
</区块>
</区块>
<区块 类名="已完成">已完成</区块>
</区块>
<区块 类名="中间区域">
<图片框 类名="菜品图片" 图像地址="@文件_菜品.jpg" 缩放模式="高度缩放"></图片框>
<区块 类名="菜品名称">减脂盒饭</区块>
<区块 类名="价格数量">
<区块 类名="单价">¥16</区块>
<区块 类名="数量">共 1 件</区块>
</区块>
</区块>
<区块 类名="底部区域">
<区块 类名="普通按钮">再来一单</区块>
<区块 类名="普通按钮">小问卷</区块>
<区块 类名="评价按钮">评价</区块>
</区块>
</区块>
</区块>
</页面>这个样式的布局难点在我画绿线的部分,比较集中 比较密集,但思路都是一样的,只要设计图中 在同一行的,就弹性布局,是列的就正常写.
对照设计图,看下代码,思路嘎嘎清晰~
先运行一下看看是什么样子

设计图中的所有内容都搬进来了.下一步就是开写样式了.
-
评论信息
默认排序 测试账号