238 次浏览【转载需注明来源】
消除行内元素\行内块元素默认空格的四种方法
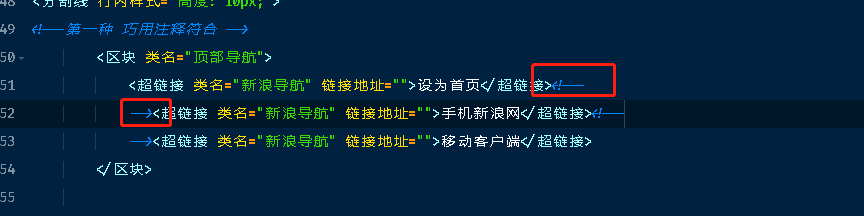
<!--第一种 巧用注释符合 CSS代码不用修改-->

<区块 类名="顶部导航1">
<超链接 类名="新浪导航1" 链接地址="">设为首页</超链接><!--
--><超链接 类名="新浪导航1" 链接地址="">手机新浪网</超链接><!--
--><超链接 类名="新浪导航1" 链接地址="">移动客户端</超链接>
</区块>
<样式>
.顶部导航1 {
高度: 41px;
边框-顶部: 1px #f6a313 实线;
边框-底部: 1px #f0ebeb 实线;
背景-颜色: #f2f2f2;
}
.新浪导航1 {
显示模式: 内联块元素;
高度: 41px;
文本-装饰: 无效;
文本-对齐: 居中;
颜色: 颜色值-黑色;
字体-大小: 13px;
行高: 41px;
左内边距: 15px;
右内边距: 15px;
背景-颜色: 颜色值-粉色;
}
.新浪导航1:鼠标移入 {
颜色: 颜色值-金色;
背景-颜色: 颜色通道(121, 124, 123, 0.2);
}
</样式>
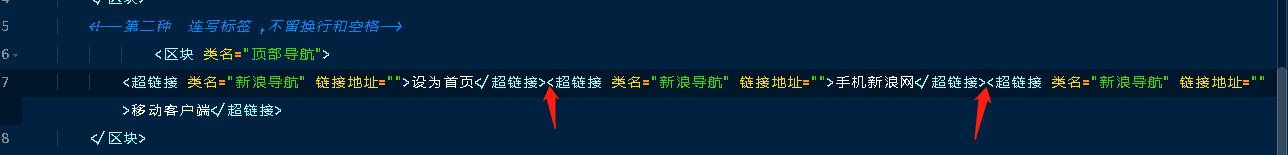
<!--第二种 连写标签 ,不留换行和空格 CSS代码不用修改-->

<区块 类名="顶部导航2"><超链接 类名="新浪导航2" 链接地址="">设为首页</超链接><超链接 类名="新浪导航2" 链接地址="">手机新浪网</超链接><超链接 类名="新浪导航2" 链接地址="">移动客户端</超链接></区块>
<样式>
.顶部导航2 {
高度: 41px;
边框-顶部: 1px #f6a313 实线;
边框-底部: 1px #f0ebeb 实线;
背景-颜色: #f2f2f2;
}
.新浪导航2 {
显示模式: 内联块元素;
高度: 41px;
文本-装饰: 无效;
文本-对齐: 居中;
颜色: 颜色值-黑色;
字体-大小: 13px;
行高: 41px;
左内边距: 15px;
右内边距: 15px;
背景-颜色: 颜色值-粉色;
}
.新浪导航2:鼠标移入 {
颜色: 颜色值-金色;
背景-颜色: 颜色通道(121, 124, 123, 0.2);
}
</样式>
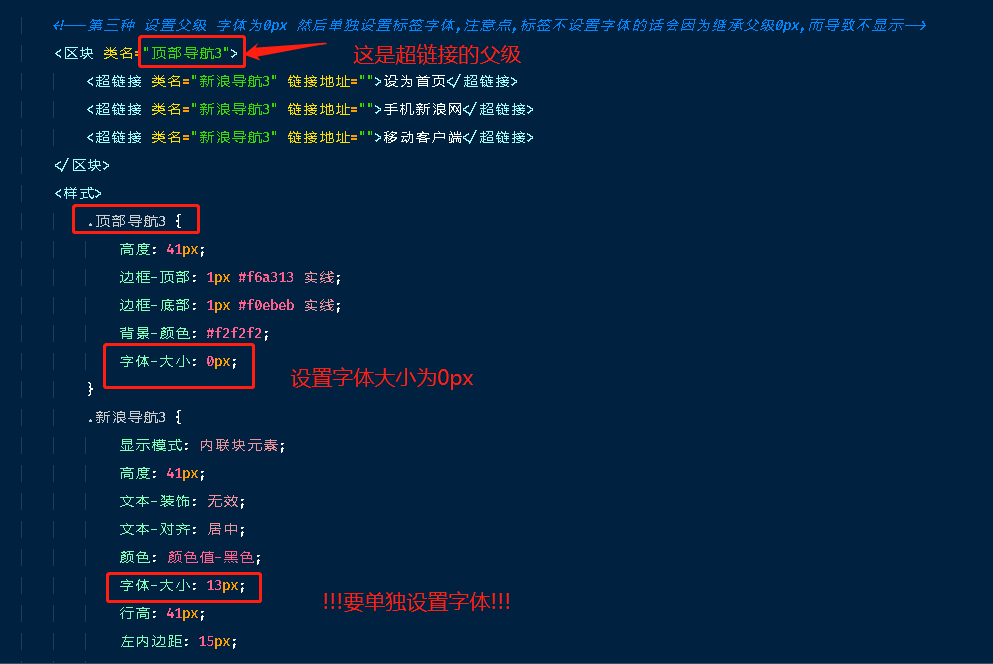
<!--第三种 设置父级 字体为0px 然后单独设置标签字体,注意点,标签不设置字体的话会因为继承父级0px,而导致不显示-->

<区块 类名="顶部导航3">
<超链接 类名="新浪导航3" 链接地址="">设为首页</超链接>
<超链接 类名="新浪导航3" 链接地址="">手机新浪网</超链接>
<超链接 类名="新浪导航3" 链接地址="">移动客户端</超链接>
</区块>
<样式>
.顶部导航3 {
高度: 41px;
边框-顶部: 1px #f6a313 实线;
边框-底部: 1px #f0ebeb 实线;
背景-颜色: #f2f2f2;
字体-大小: 0px;
}
.新浪导航3 {
显示模式: 内联块元素;
高度: 41px;
文本-装饰: 无效;
文本-对齐: 居中;
颜色: 颜色值-黑色;
字体-大小: 13px;
行高: 41px;
左内边距: 15px;
右内边距: 15px;
背景-颜色: 颜色值-粉色;
}
.新浪导航:鼠标移入 {
颜色: 颜色值-金色;
背景-颜色: 颜色通道(121, 124, 123, 0.2);
}
</样式>
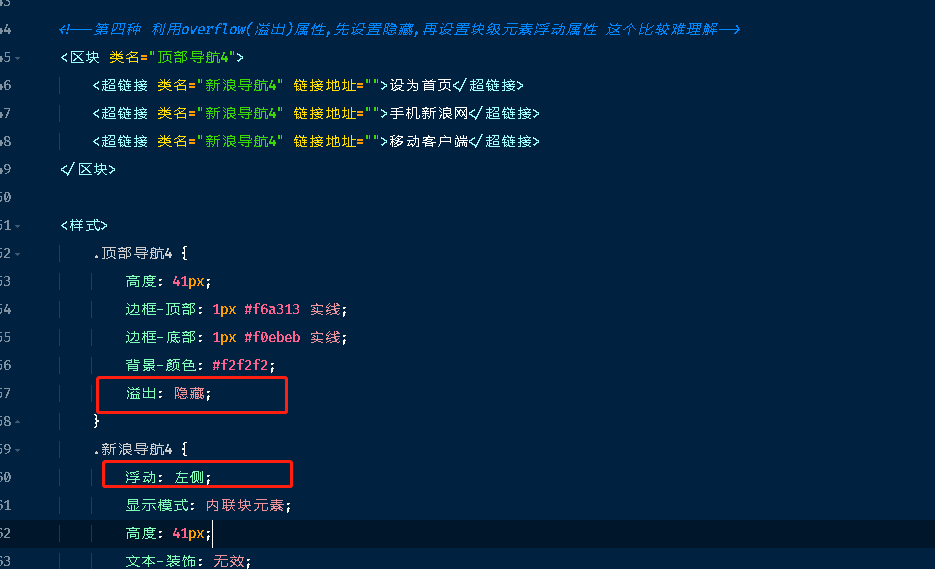
<!--第四种 利用overflow(溢出)属性,先设置隐藏,再设置块级元素浮动属性 这个比较难理解-->

<区块 类名="顶部导航4">
<超链接 类名="新浪导航4" 链接地址="">设为首页</超链接>
<超链接 类名="新浪导航4" 链接地址="">手机新浪网</超链接>
<超链接 类名="新浪导航4" 链接地址="">移动客户端</超链接>
</区块>
<样式>
.顶部导航4 {
高度: 41px;
边框-顶部: 1px #f6a313 实线;
边框-底部: 1px #f0ebeb 实线;
背景-颜色: #f2f2f2;
溢出: 隐藏;
}
.新浪导航4 {
显示模式: 内联块元素;
高度: 41px;
文本-装饰: 无效;
文本-对齐: 居中;
颜色: 颜色值-黑色;
字体-大小: 13px;
行高: 41px;
左内边距: 15px;
右内边距: 15px;
背景-颜色: 颜色值-粉色;
浮动: 左侧;
}
.新浪导航4:鼠标移入 {
颜色: 颜色值-金色;
背景-颜色: 颜色通道(121, 124, 123, 0.2);
}
</样式>
-
评论信息
默认排序 测试账号
快码FOF编程 Time: 2023-03-30 18:21:29
评论ID
写的太好啦 必须支持