235 次浏览【转载需注明来源】
接下来再写中间部分的右边
右边就比左边简单的多了.直接看代码
毕竟只有文字,给上字体大小,文本颜色就行

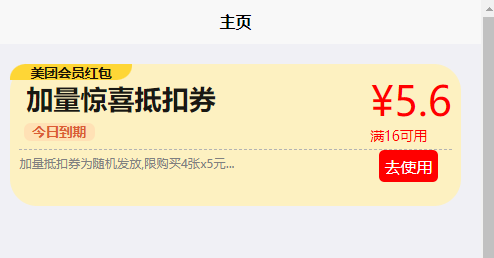
中间基本完成,看一下底部的
经典两行组合~看下效果,

还是一些基本设置, 写样式我的建议~1.观察 2.大体写上 3.查漏补缺

接下来就要处理细节了.要高频率的对比设计稿,(我写的也不一定就是完全对的,样式这个东西,全凭个人审美,自己也可以优化,尽情发挥~)

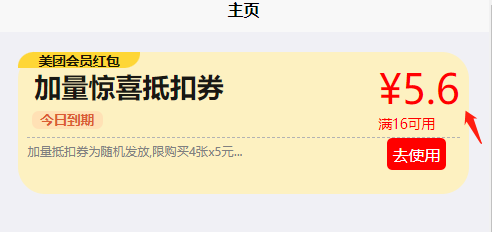
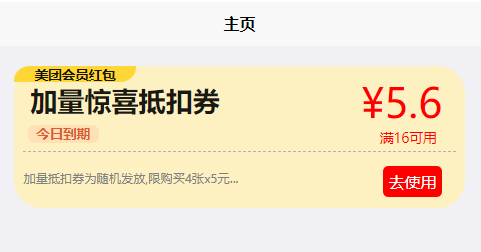
今日到期这里,似乎超出了上面的加量惊喜抵扣券
我们给他加一点边距看看

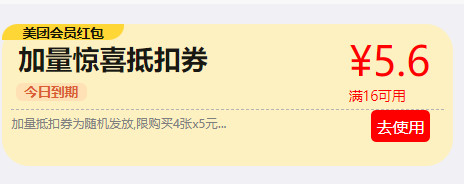
处理下一个地方.中间右边部分似乎有点偏右了,显得右边有点挤.同样给他加一点边距


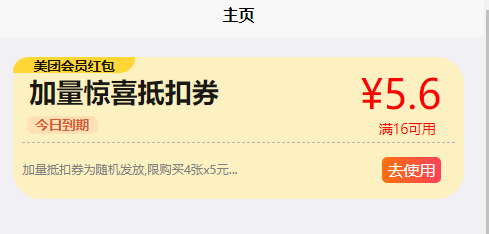
这样看起来就顺眼多了吧
下面的小字没跟上面对齐居中,再加上一行~ 文本-对齐:居中;

就剩下面了.
下面跟中间部分有点挤,加一点上边距,都是凭感觉,给个20rpx吧

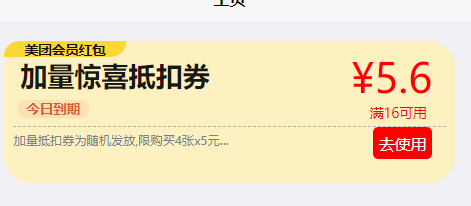
基本上就是这样了 ,我们再扣扣细节.例如按钮的内边距,似乎有点方了,
现在是内边距的上下左右都一样,我们让他长一点,上下边距少给一些,左右的多给一些
细心的兄弟还发现了按钮的背景色.他不是纯色!
是带一点渐变色的.

最后基本上这个样子就跟设计稿的大差不差了.
这样就完成了一个精美的组件.
我们在写自己的组件的时候,不是要完全抄,要针对自己的功能进行修改,以借鉴为主.
想起我小学同桌抄我英文作业把我名字也抄过去了....
好了 本篇文章到此结束.欢迎投稿~
附上代码~ 1680158723854948.zip
1680158723854948.zip
-
评论信息
默认排序 测试账号