150 次浏览【转载需注明来源】
先给背景一个浅浅的灰色,现在大多数UI的背景色都是这样
page{
背景-颜色: #f0f0f5;
}然后我们来看看设计稿.
先看背景色,文本颜色需不需要设置,宽高怎么给,有没有圆角,是否需要设置定位或显示模式...然后运行一下查漏补缺.
开始敲代码~
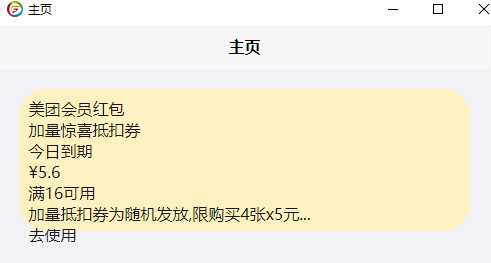
.美团红包{
背景-颜色: #FDF1C1;
宽度: 88%;
高度: 14vh;
边框-圆角: 40rpx;
外边距: 4%;
内边距: 2%;
}背景颜色在上一章里讲到了怎么取色,忘记了的兄弟可以去再看一眼~
宽度高度内边距外边距都是设计这个最底部盒模型的重要属性, 宽度为88% 外边距是上下左右都是4% 内边距上下左右都是2%
刚好 88+4*2+2+2=100,所以这个盒模型就被正好的摆放在了中间,
高度这里我用了vh单位,这个单位也是响应式的,100vh代表屏幕的高度
圆角的尺寸要自己一点一点试,也可以通过ps等工具精确测量,在没有遇到特别刁钻的客户我不建议这么精确...感觉合适那就合适了
运行一下看看效果

很好,最外层的样式跟我们设计稿的基本一样
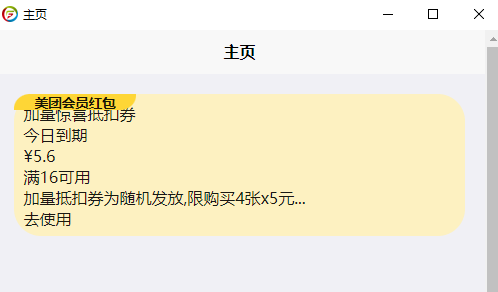
接下来我们写角标的样式.
.左上角标{
定位: 绝对定位;
左侧: 4%;
顶部: 0;
宽度: 25%;
高度:2%;
背景-颜色:#FED636;
边框-圆角: 40rpx 0 40rpx 0;
字体-大小: 20rpx;
文本-对齐: 居中;
字体-粗细: 粗体;
}角标的左上角的圆角与最外层的圆角重叠,所以圆角给的值要跟最外层的一样.
观察设计图 角标的圆角只有左上角和右下角有,这里顺便说一下边框-圆角这个属性 他的属性值如果分4个写 顺序是 左上角 右上角 右下角 左下角,
方便记忆的方法是 从左上角开始 顺时针依次
要指定给角标一个位置,所以写上绝对定位
因为角标的父元素有内边距,所以如果不设定他的左侧位置,就会被内边距顶进去,我们给上一个左侧一个4%,为什么是4%呢,
这可不是我随便想的,因为角标的父元素左侧是一个4%的外边距 所以给角标一个左侧4% 就可以与父元素的左侧重叠.
至于宽度,高度 字体大小 等属性,都要一点点来试,试到最佳效果为止,实际上写久了该写多少心里都有数.
运行一下看看效果

效果这就出来了,原稿有一个小的图片,这就当作业留给兄弟们了.
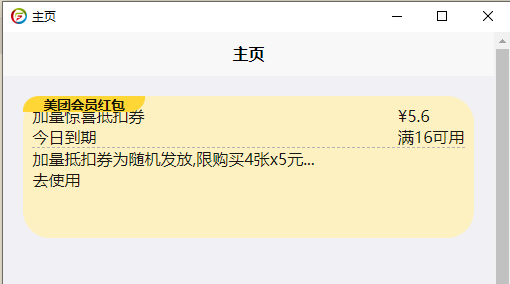
再接着搞中间~
首先上篇文章我提过一嘴,那两行代码,现在咱就给加进去
然后观察图中有一条虚线.
.中间部分{
显示模式: 弹性布局;
内容对齐: 两极间隔;
边框-底部: 1rpx 虚线 #b3b3b3;
}运行看下效果

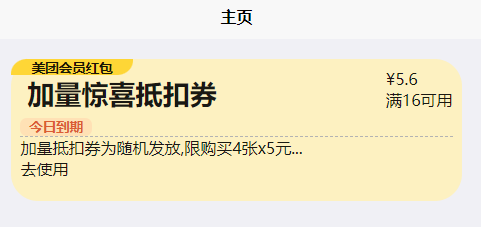
蛮听话的吧 剩下就是看设计稿了,有啥怼啥.就是怼
.红包标题{
字体-大小: 40rpx;
字体-粗细: 粗体;
外边距: 10rpx;
}
.红包提示{
背景-颜色: #FFE1B5;
文本颜色: #DB5D34;
宽度: 35%;
边框-圆角: 10rpx;
字体-粗细: 粗体;
字体-大小: 20rpx;
文本-对齐: 居中;
}接下来无非就是,字体的设置(大小,粗细,对齐),上下左右的边距,需要加一点圆角的地方加一点圆角.
运行一下看看效果

大概效果出来了,细节上可能还有一些不足,别着急,先写完,细节可以放到最后统一处理.
-
评论信息
默认排序 测试账号