216 次浏览【转载需注明来源】
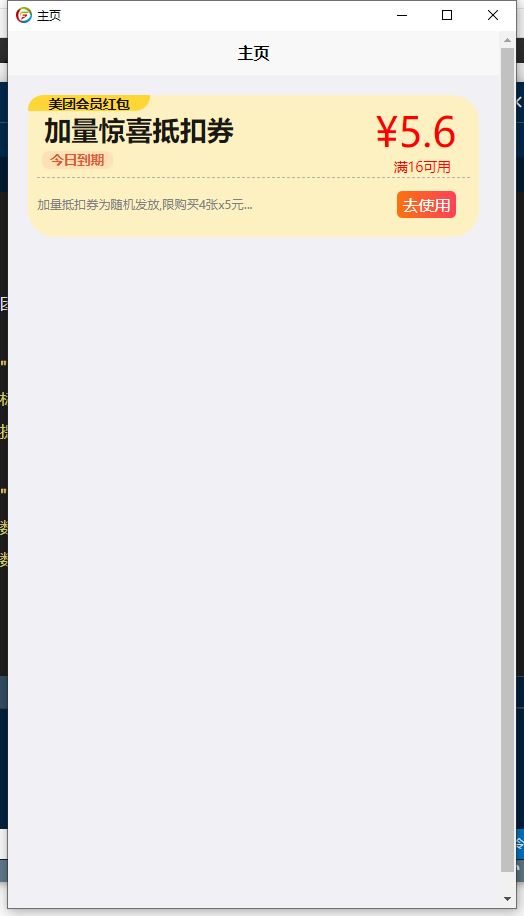
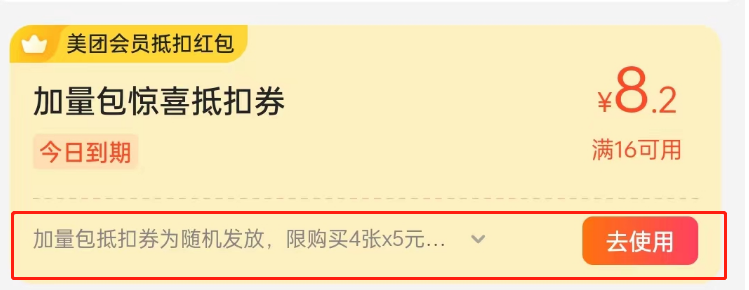
今天带兄弟们抄一下美团优惠券的样式,先截屏,当设计稿来抄

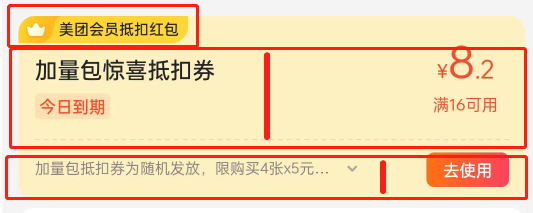
再看一下我们最终写完是什么样的

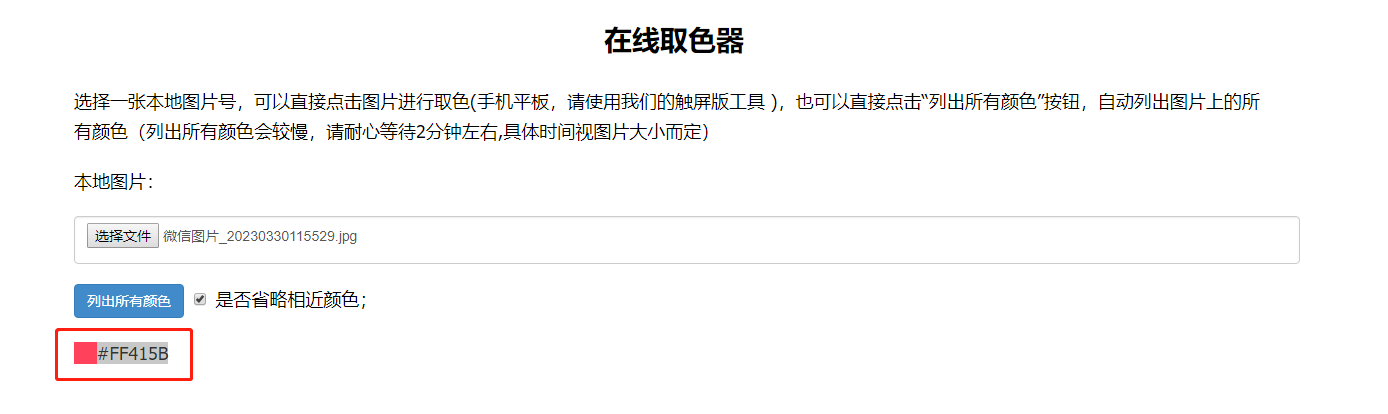
开搞之前,介绍一个工具,在线取色 http://www.jiniannet.com/page/allcolor
为了做到与设计稿中的颜色保持一致,我们要取出设计稿中的颜色,打开网页,点击选择文件,把设计稿选中.
再点击需要取色的位置,图示位置中就会显示该颜色值,直接复制即可

下面开始搞起!
先看设计稿,

把这个整体分为了三个大部分,其中中间部分和底部部分又分为两块小部分.
先把页面部分罗列出来,写好类名及文字
<区块>
<区块 类名="美团红包">
<区块 类名="左上角标">美团会员红包</区块>
<区块 类名="中间部分">
<区块 类名="左边部分">
<区块 类名="红包标题">加量惊喜抵扣券</区块>
<区块 类名="红包提示">今日到期</区块>
</区块>
<区块 类名="右边部分">
<区块 类名="红包数值">¥5.6</区块>
<区块 类名="红包数值-下方提示">满16可用</区块>
</区块>
</区块>
<区块 类名="底部部分">
<区块 类名="底部提示">加量抵扣券为随机发放,限购买4张x5元...</区块>
<区块 类名="使用按钮">去使用</区块>
</区块>
</区块>
</区块>我们逐行来看,
最外圈,给一个区块,方便控制整体,写好类名 : 美团红包
自上而下看设计稿,下面该写的是左上角的角标,给上类名 : 左上角标 .顺便写上设计稿中的文字
写到这里可能就开始着急想写样式了,别急,只要结构分析的对,我们可以先把所有的标签罗列出来,再去一点点改样式,更方便我们对比知道哪里该怎么写
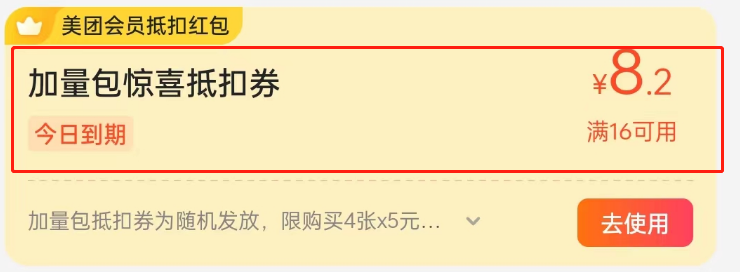
再下面就是中间最大的部分,

左右两端都是靠边的,看到这种第一时间想到两行代码,
显示模式: 弹性布局;
内容对齐: 两极间隔;还是不着急,等会再写上~!
因为要放在一排上 所以需要写弹性布局
所以垂直方向的两组(加量惊喜抵扣券+今日到期)(¥5.6+满16可用)
只需要正常写,就可以实现
最后就是底部这块,跟中间一样,也是左右两端分的,所以我们只要写好标签+标签里的文字

这样我们就把页面区的代码写完了,接下来是重头戏,css部分.
-
评论信息
默认排序 测试账号